DevExpress中的RibbonControl的简单应用
搭建一个拥有Office2010风格的窗体程序。
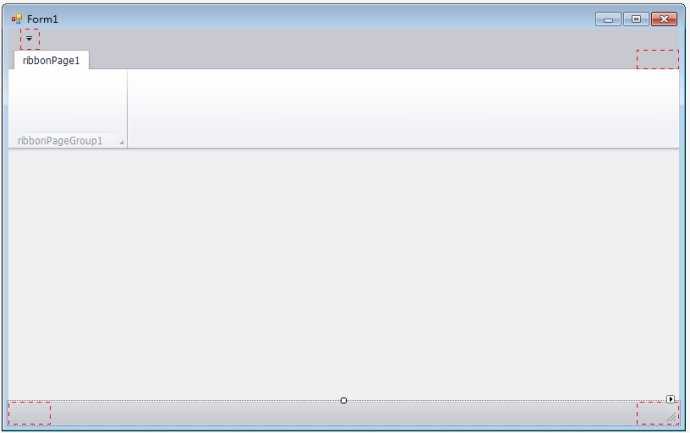
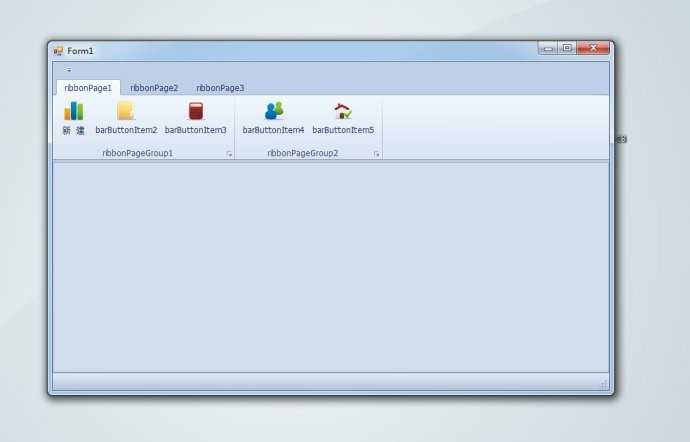
最终效果如下:
第一步:打开VS2018,新建一个windows窗体应用程序;
第二步:把需要的Dev控件放到窗体中:
1、在工具箱中找到RibbionControl和ribbonStatusBar,把它们放到窗体中,
两个会分别停靠在窗体的上方和下方;
窗体的上方: RibbionControl
窗体的下方: ribbonStatusBar

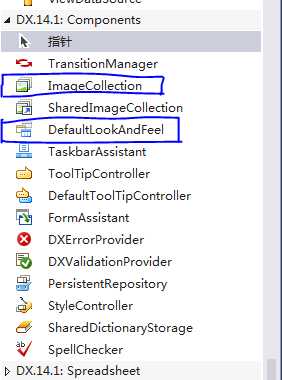
2、在工具箱中找到ImageCollection和defaultLookAndFeel,拖入窗体中;

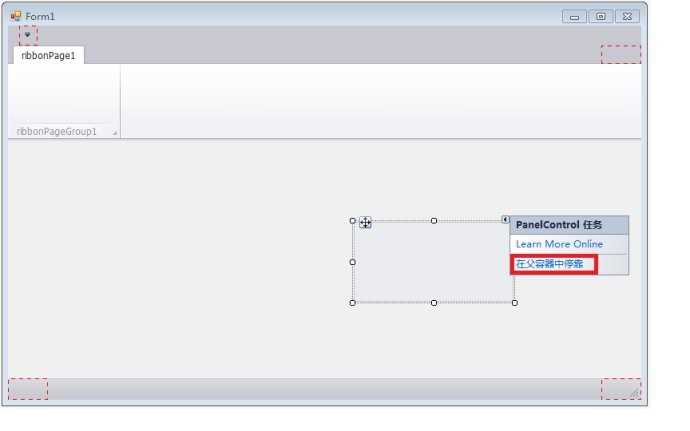
3、在窗体中加入一个PanelControl,并选择“在父容器中停靠”;

第三步:更改窗体的外观
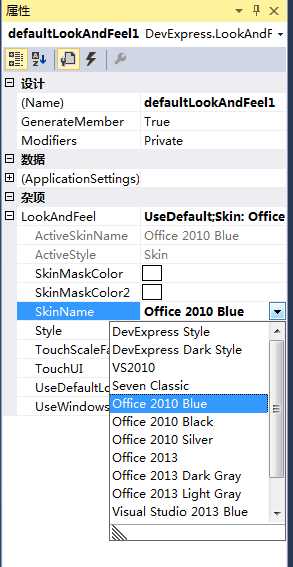
查看defaultLookAndFeel的属性,
选择LookAndFeel,
在skinName中,有多种皮肤可以选择。
更改后,窗体界面风格改变。

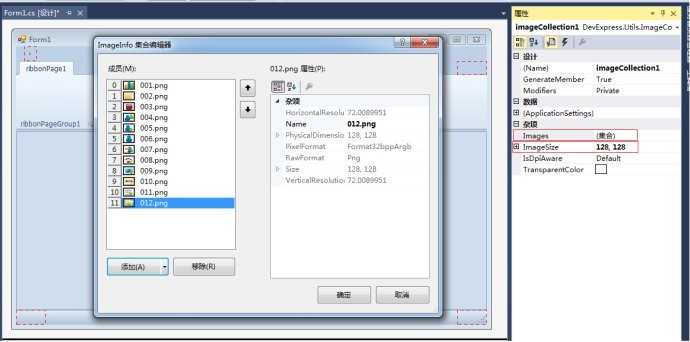
第四步:选择ImageCollection,
选择Images,在编辑器中加入图片资源;

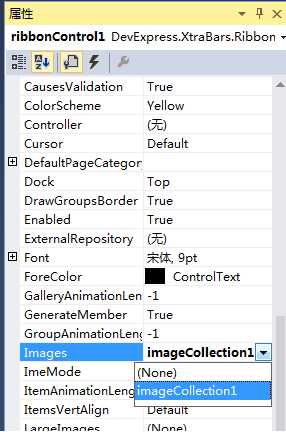
第五步:查看RibbonControl的属性,
在Images中选择imageCollection1;

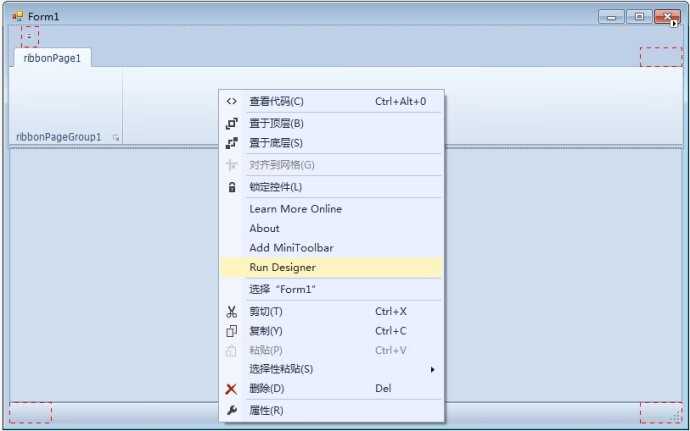
第六步:右键单击RibbonControl,打开设计器;

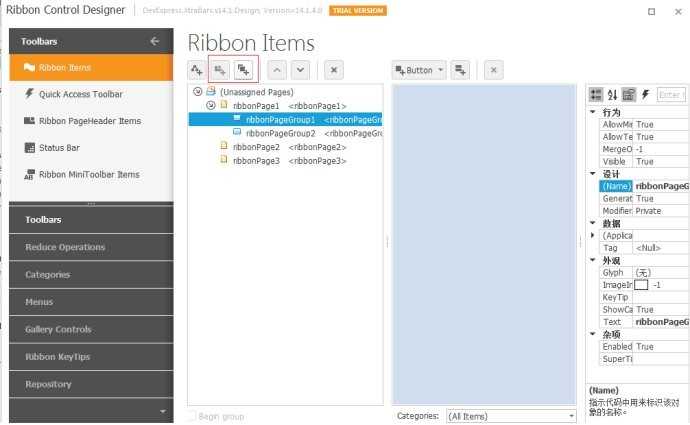
第七步:在设计器中增加Page和Group,
下图红色方框中的按钮是增加Page 和 Group的按钮;
注意: Page内部才是Group, Group内部才是Item

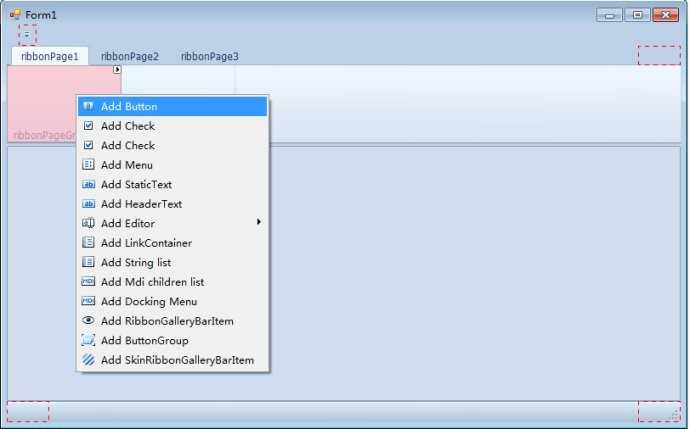
第八步:在RibbonControl中增加按钮;

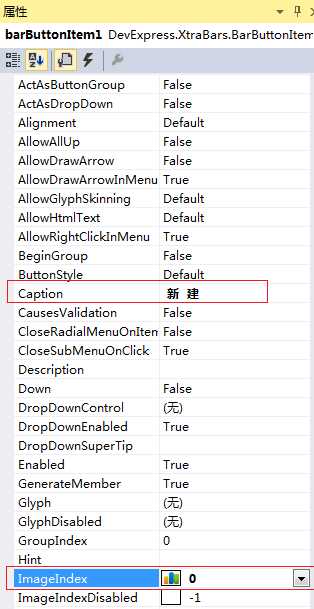
第九步:设置按钮属性
Caption是按钮上显示的文字,
ImageIndex里可以选择按钮的图标,
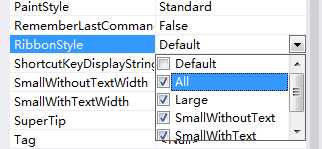
RibbonStyle按图示进行选择;


第十步:保存。
单击“Debug”,就能看到如下图所示的Office风格的窗体了。



 返回到 『.Net/Win Form』
返回到 『.Net/Win Form』