1.1 Bar Manager
如果想在窗体或用户控件添加工具条或弹出菜单,
我们 需要把一个不可见的控件 BarManager拖放到这个窗体或用户控件上。
这个BarManager控件维护工具条在窗体上的布局,
处理用户的行为,提供一些定制功能等等。
这个BarManager控件维护:
1. 工具条(bars)、
2. 工具条项(bar items)、
3 .工具条项目录(bar item categories) 这三者的集合
所以我们可以使用BarManager的一些方法去添加、删除、访问这些工具条元素。
注意:1)一个窗体上只能放置一个BarManager控件。
2)由于BarManager控件与RibbonControl控件可能会彼此冲突,
所以不推荐在同一个窗体或用户控件上同时使用工具条和Ribbon控件。
当把BarManager添加到一个窗体或用户控件上后,
我们就可以使用上下文菜单、BarManager的定制窗口
或它的设计器来创建工具条和工具条命令了。
1.1.2、Toolbars
工具条是一个可视的控件,它用来显示各个项目链接。
我们可以在工具条内显示由XtraBars库提供的任意项目链接,
比如:按钮(buttons),静态文本(static text),子菜单(submenu)、编辑器(editors)等等。
1.1.3、 Bar Items
为了把多种元素(比如按钮,子菜单,标签,编辑器等)添加到工具条和菜单,我们需要创建合适的bar items。
一个bar item是一个实现了特定功能的非可见对象。
它定义了一个相应的元素如何显示在屏幕上,并决定了对鼠标单击事件的相应。
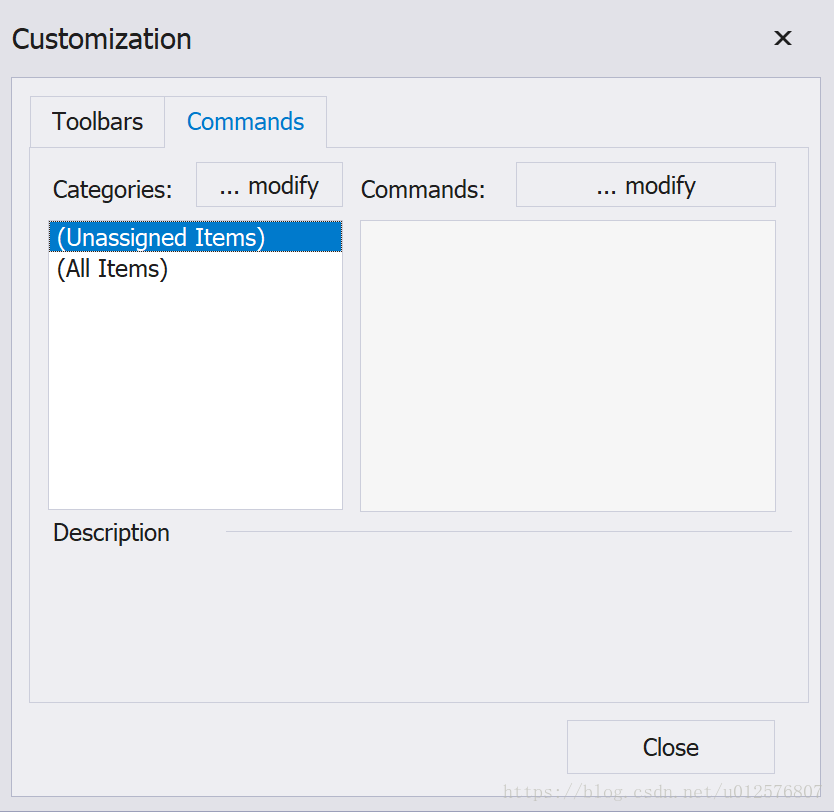
我们可以右击底部的BarManager,
选择弹出Customize窗体,
然后切换到Commands页来创建bar items。
为 了在逻辑上组织这些item,我们经常将它们分类。
该窗体的左侧面板里显示了有效的分类目录,
右侧面板显示了属于当前选中分类目录的各个bar item。
选中一个bar item可以在属性窗口看到其属性。
1.1.4、Popup Menus
使用弹出菜单(popup menus),
我们可以在 控件上 显示 上下文选项 或 命令。
弹出菜单是一个显示了特定项的窗体,用户可以选择这些项以执行相应的操作。
使用PopupMenu控件就可以在我们的应用程序中使用弹出菜单。
通过BarManager的“名称”+“PopupContenxtMenu”属性绑定PopuMenus控件
注意:
在定制和使用popup menu之前,
需要向窗体上添加一个bar manager并确保这个popup menu绑定 了这个bar manager。
默认情况下,在设计时(at design time)添加到窗体的弹出菜单会自动地寻找窗体内的 bar manager
如果找到的话,会通过PopupMenu.Manager属性将其绑定到bar manager。
如果没有自动绑定到bar manager,那就通过PopupMenu.Manager属性手动绑定。
DevExpress组件之——PopupMenu组件
以下是PopupMenu组件的使用方法:
第一步:从工具箱中将BarManager拉入窗体

第二步:在BarManager控件中点击
添加几个BarSubItem项(子项-有下一级菜单)。
第三步:在BarManager控件中点击添加几个BarBottonItem(最终项)。

第四步:从工具箱中将PopupMenu拉入窗体,设置PopupMenu的Manager属性为barManager1。
第五步:右击PopupMenu在弹出的菜单内选中Customize,
然后在弹出的对话框中, 把想要在右键菜单中显示的项 拉进PopupMenu中就OK了(OK你个头,试了好久都不行)。

核心步骤 第六步:
在需要右击后弹出菜单的控件上, 监听xxxx_MouseUp事件,
添加以下代码段, 弹出PopupMenu菜单
if (e.Button == MouseButtons.Right)
{
popupMenu1.ShowPopu(Control.MousePosition);
}
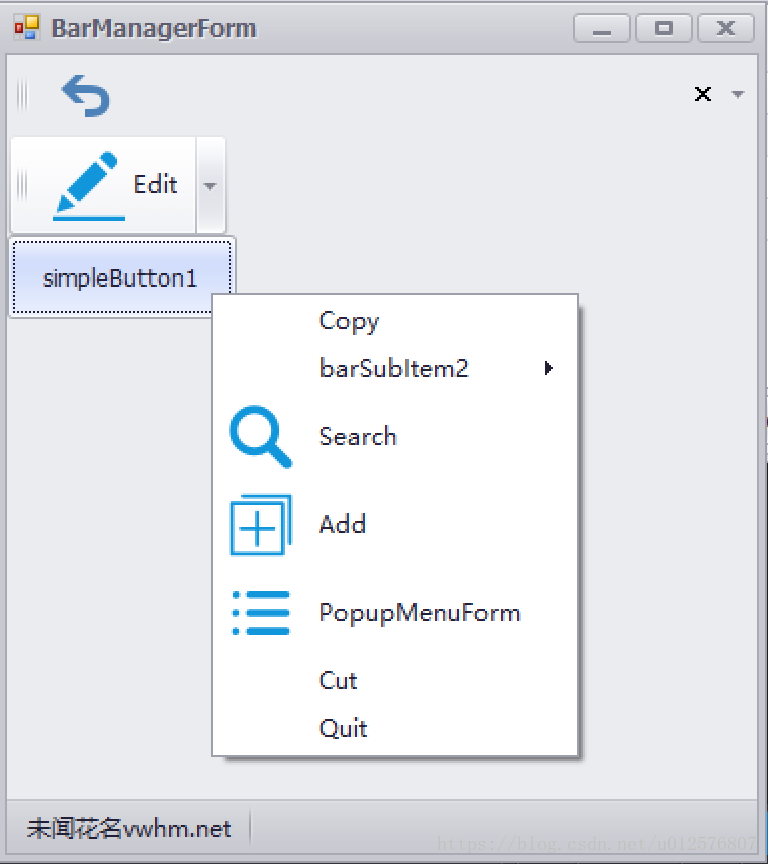
效果如下:
1.1.5、Categories
XtraBars允许我们将bar items在逻辑上划分为不同的类别(categories)。
每个类别都是一组item,并且每个item都只属于一个类别(category)。
类别不会对该类的item附加任何约束,分类只是为了对item进行有组织的访问。
用BarManagerCategory类表示一个类别。
我们通过BarManager.Categories集合来添加、移除、存取类别。
使用BarItem.Category属性,我们可以为每个item分配一个类别。
1.1.6、Bar Dock Controls
工具条停放控件(bar dock controls)是工具条(toolbar)的容器,
它们位于窗体或用户控件内用以容纳工具条对象。
有regular和standalone两种工具条停放控件。
regular bar dock controls是由BarManager自动维护的,我们不用手动去创建它们。
它们停靠在容器(比如窗体)的任意一边,以显示工具条。
BarManager中的StandaloneBarDockControl属性用来在窗体内的任何位置显示工具条。
我们需要手动绑定StandaloneBarDockControl控件
1.1.6.1 Regular Bar Dock Controls
当工具条停靠于容器(比如form)的任意一边时,regular bar dock controls将工具条的停靠位置显示出来。
当创建 Bar Manager时,它会自动创建4个regular dock controls,并将它们停靠在窗体的相应边缘。
只有当一个工具条停放在一个dock control上时,这个dock control才是可见的。
其他情况下,dock control的宽度都是0。
当将工具条拖动到窗体的任意一边时,相应的dock controls会容纳并显示这个工具条。
Bar.CanDockStyle属性可以指定工具条的可能停放位置。
一般情况下,在应用程序中是没有必要去改变自动生成的regular dock controls的属性。
除非 我们想 要为停靠的工具条提供背景设置。
Bar Manager会自动创建名为barDockControl1…barDockControl4的4个 dock controls。
每个dock control都是一个BarDockControl类。
在设计时,我们通过在属性窗口选择相应的对象来访问 dock control。
此外,如果dock control是可见的,并且没有完全被工具条覆盖,
那么, 我们可以单击选中它,以在属性窗口中显示它。
1.1.6.2 Standalone Bar Dock Controls
Standalone bar dock controls允许工具条停靠在窗体或用户控件上的任意位置,而不仅仅是窗体的边缘。
创建一个StandaloneBarDockControl对象并且将工具条添加到其上就能做到这种效果。
像regular bar dock control一样,standalone bar dock controls可以在窗体或用户 控件中随意放置。
它们的Dock、Location和Size属性用来指定布局设置。
StandaloneBarDockControl.AutoSize属性用来启用自动调整大小模式。
在这种模式下,当向该控件添加或删除工具条时,该控 件的大小是自动变化的。
使用Standalone bar dock controls的前提是:
该窗体或用户控件上已添加了 BarManager控件。
如果我们以编码的方式创建了StandaloneBarDockControl对象,
那么我们就需要手动将其添加到 BarManager的BarManager.DockControls集合中。
1.2 Bar Manager 的使用
1.2.1 Toolbars Customization
为了在窗体上创建bar和bar items,我们需要往窗体上添加一个BarManager控件。
1.2.1.1 creating bars and bar items on the form at design time
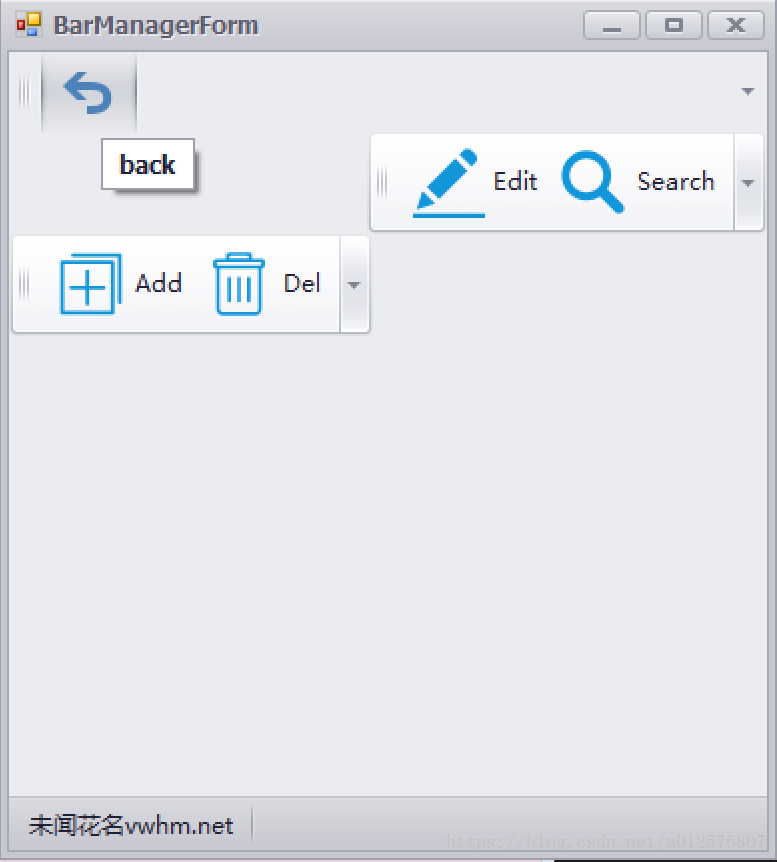
在设计时(at design time),当把BarManager添加到窗体上后,就会自动创建三个空工具条,
分别是:窗体顶部的主菜单栏、工具栏和窗体底部的状态栏。
主菜单栏 通常是一个位于窗体顶部的工具条,
其他的工具条不能和主菜单栏位于同一行。
终端用户也不能关闭主菜单栏。
默认情况下,用户可以拖拽主菜单栏,将其停靠至窗体的任意边缘。
主菜单栏 被赋予至BarManager.MainMenu属性。
状态栏 通常是一个位于窗体底 部的工具条。
用户不能拖动该工具条。
BarManager.StatusBar属性赋值为该状态栏。
在一个窗体上只有一个主菜单和一个状态栏。
默认情况下,工具条上有[Add]上下文链接(context links)。
通过该链接,我们可以将bar items添加到工具条上。
我们可以单击[Add]链接来激活bar item列表,然后从中选择需要的bar item。
选择一个item后,它即被添加到工具条上,同时文本编辑器也被激活。
在此文本编辑器里我们可以编辑新添加项的名字。
按Enter键来结束编辑和该项的添加。
如果我们要添加一个子菜单(submenu),那么先选择sub-menu以添加菜单项(Menu Item),
然后再次单击它,并通过[Add]添加新的bar item。
若想在设计时隐藏[Add]上下文链接,右击BarManager控件,
然后勾去“show design time enhancements”选项即可。
如果是勾选了这个选项,[Add]链接又会出现。
1.2.1.2 creating bars and bar items using the customization window
右击鼠标,使用BarManager的Customization窗口是向窗体添加 工具条 和 bar items的另一种方式。
1)Manipulate Bars
切换到Customization窗口的Toolbars页,单击new,即可添加工具条。
选择工具条列表中的一个,点击delete,即可删除该工具条。
只有在运行时,Rename和Reset按钮才处于激活状态。
2)Adding Bar Items
切换到Commands页,点击modify按钮,
然后选择Add菜单项,Add New BarItem对话框就会出现。
在该对话框里,我们可以指定该项的分类、名字、标题(caption)等。
当新的item创建后,我们就可以把它拖放到工具条上。
1.2.1.3 creating bars using the barmanager’s designer
BarManager的设计器也是用来添加、删除、自定义设置工具条的一种方式。
切换到Toolbars页,单击Add New Toolbar和Delete Toolbar按钮即可创建或删除工具条。
1.2.1.4 customizing items and links at design time
在设计时,当你选择一个链接, 它就会在属性窗口中显示相应item的设置;
如果改变这个item的外观设置, 就会影响到该item的所有属性没有显性设置的链接。
为了避免对这些链接造成影响,我们可以这样做:
在设计时,右击这个链接,通过弹出的菜单来改变设置。
选项 描述
Reset 重置该链接的所有自定义设置。选中该选项后,这个链接的外观就会由相应item的外观设置控制。
也可在代码中,调用BarItemLink.Reset方法以将其恢复到默认值。
Delete 删除该链接。调用BarItemLink.Dispose方法也可达到该目的。
Change Caption 改变item 的标题。该值会应用于所有User caption没有设置的link。
这个选项对应于BarItemLink.Caption属性。
change user 为某一link赋自定义标题,这样就覆盖了默认的item的标题。
User caption只赋值于当前的link。该选项对应于BarItemLink.UserCaption。
Default style 为某link设置默认的样式。每个link的的默认样式都可以是不同的。
使用BarItemLink.PaintStyle属性来在代码里设置paint style.
Text only 项目链接(item link)被绘制为文本。
Text only item link 在菜单里被绘制为文本,在工具条里被绘制为图片。
Image and Text item link被绘制为图片和文本。
Begin a Group 在选中的link钱插入一分隔符,以将item links逻辑分组。
该选项对应于BarItemLink.BeginGroup属性。
Visible 决定一个item link是否可见。该选项对应于BarItemLink.Visible属性。
Most recently 决定一个item是否指向最经常使用的link。
勾选掉这个选项后,就会使该link位于最近使用项列表的底部。该选项对应用
used BarItemLink.MostRecentlyUsed属性。
1.2.1.5 How to obtain a value of the BarEditItem during editing
Object value=(barManager1.ActiveEditor as DevExpress.XtraEditors.ButtonEdit).EditValue;


 返回到 『.Net/Win Form』
返回到 『.Net/Win Form』