Vue.js 四天课程学习笔记_第1天
课程内容概要:
1. 单页面SPA 与 传统多页面 2种开发方式介绍
2. 通过API接口交互, 模拟前后端分离
3. 在前后端分离的环境下, 模拟传统多页面与单页面SPA 2种开发方式
4. 三大框架介绍(Vue、Angular、React)
5. Vue介绍及入门
Vue是构造用户界面的渐进式框架
单页面应用程序 SPA Single Page Application, 如:music.163.com
特点:
0. 主要目的是: 使得前后端分离,便于管理和协作(服务端只提供数据,客户端通过API接口拿json数据)
1. 像客户端一样,用户体验佳
2. 只需要加载渲染局部视图即可,无需整页面刷新
3. 不利于SEO(因为是异步加载的)
4. 开发较复杂,好在有三大框架(React、Vue、Angular)
5. 技术即使如此成熟(仍无法兼容低版本浏览器)
6. 除非是电商类网站,现在极少去兼容低版本浏览器
7. 绝大部分是IE9以上了
传统的多页面 如jd的商品列表
0. 前后端揉杂在一起,不便于管理和维护
1. 点击后全部重新加载,等待时间长,用户体验差
2. 每次都要全部重新加载渲染,速度慢
3. 有利于SEO(蜘蛛会爬链接)
4. 管理系统
5. 手机Web网页
前后端分离开发工作流程:
1. 项目立项
2. 需求分析
3. 服务端工作:
3.1. 需求分析
3.2. 设计数据库
3.3. 设计接口(接口评审时, 前端也要参与)
3.4. 接口开发
4. 前端工作:
4.1 需求分析
4.2 页面html编写
4.3 页面js特效和功能
4.4 通过API接口与服务器交互
自己手动实现一个前后端分离的demo, 前后端 通过 API接口 进行交互
先写编写提供CRUD服务的服务端文件
node_54_index.js 和 node_54_router.js
appServier入口 node_54_index.js 代码如下:
function NSLog(loli,needLogo=true) {console.log(loli);if(needLogo){console.log('\nCopyright © 2018 Powered by beyond')};}
// 导入框架
var express = require('express')
var path = require('path')
// 创建服务器对象
var appServer = express()
// 监听端口,并启动服务
appServer.listen(5267, function (error) {
if (error) {
return NSLog('启动失败: ' + error)
}
NSLog('服务启动成功')
})
// -----------------------------------
// 静态资源请求时的 staticFileUrlPrefix
var staticFileUrlPrefix = '/public/'
// var staticFileUrlPrefix = '/public'
// 访问也只能使用 localhost:5267/public/img/beyond.jpg
// 磁盘上的静态资源目录(强烈推荐转成绝对路径)
// var staticFilePath = './public/'
// var staticFilePath = 'public'
var staticFilePath = path.join(__dirname,'public')
var callbackFunction = express.static(staticFilePath)
appServer.use(staticFileUrlPrefix,callbackFunction)
// 再开一个静态资源目录
appServer.use('/uploads/',express.static(path.join(__dirname,'uploads')))
appServer.use('/node_modules/',express.static(path.join(__dirname,'node_modules')))
// -----------------------------------
// 指明:对于 所有后缀为html 的模板文件 使用模板引擎
var templateFileSuffix = 'html'
appServer.engine(templateFileSuffix,require('express-art-template'))
// 下面这一句参数配置,可有可无
appServer.set('view options',{
debug: process.env.NODE_ENV !== 'production'
})
// 注意:如果不想把模板文件放在默认的views目录下,则可以通过下面代码更改设置
// appServer.set('views','其他目录')
// -----------------------------------
// 使用middleware中间件body-parser进行post请求体中数据解析
var bodyParser = require('body-parser')
// 设置解析 application/x-www-form-urlencoded
appServer.use(bodyParser.urlencoded({extended: false}))
// 设置解析 application/json
appServer.use(bodyParser.json())
// -----------------------------------
// 自定义路由设计的目的是:
// 1.让主入口程序的职责更加单一,代码更加简洁
// 1.1 创建服务
// 1.2 做一些服务相关的配置,比如:
// 1.2.1 静态资源配置
// 1.2.2 模板引擎配置
// 1.2.3 body-parse 解析表单
// 1.2.4 挂载自定义路由
// 1.2.5 监听端口,启动服务
// 使用自定义的路由模块 必须使用./
// 注意: 配置模板引擎和body-parser, 一定要在挂载路由之前
var beyondRouter = require('./node_54_router')
appServer.use(beyondRouter)node_54_router.js代码如下:
function NSLog(loli) {console.log(loli);return 'Copyright © 2018 Powered by beyond';};
/*
自定义路由模块的职责是:
专门处理所有的路由
根据不同的请求方式和路径,采取相应的处理方法
*/
// express 专门提供了路由的处理方法
var express = require('express')
// -----------------------------------
// 1.使用express专门提供的路由器处理路由
var router = express.Router()
// -----------------------------------
// 时间格式化
// var BeyondDateFormatFunction = require('./BeyondDateFormat')
var girls = [
{
"id": 1,
"girlName": "面码"
},
{
"id": 2,
"girlName": "mathilda"
},
{
"id": 3,
"girlName": "逢坂大河"
}
]
// ----------------Create-------------------
router.post('/girl',(request,response) => {
var newGirl = {
"girlName": request.body.girlName,
"id": girls[girls.length - 1].id + 1
}
girls.push(newGirl)
// 插入成功,应该是返回操作结果msg,而不是返回新的girls
response.json(girls)
})
// ----------------Read-------------------
router.get('/girls',(request,response) => {
// 返回API接口的结果数据
response.json(girls)
})
// // ----------------Update-------------------
// router.patch('/girl/:id',(request,response) => {
// response.render('index/node_54_index.html')
// })
// // ----------------Delete-------------------
// router.delete('/girl/:id',(request,response) => {
// response.render('index/node_54_index.html')
// })
// 3.在模块文件最后,导出router
module.exports = router前端页面有两种形式的开发方式:
1. 传统多页面(每次都要重复加载渲染)
2. SPA单页面(局部刷新)
首先,展示的是多页面模式下的前端页面开发方式
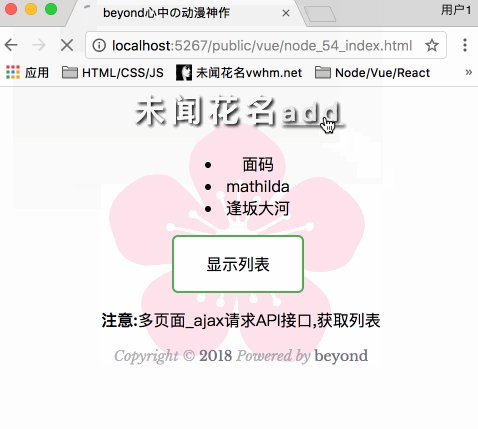
多页面的前端效果如下:
node_54_index.html
<!DOCTPYE html>
<html lang="zh">
<head>
<link rel="icon" href="/public/img/beyond2.jpg" type="image/x-icon"/>
<meta charset="UTF-8">
<meta name="author" content="beyond">
<meta http-equiv="refresh" content="520">
<meta name="description" content="未闻花名-免费零基础教程-beyond">
<meta name="viewport" content="width=device-width,
initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=0" />
<meta name="keywords" content="HTML,CSS,JAVASCRIPT,JQUERY,XML,JSON,C,C++,C#,OC,PHP,JAVA,JSP,PYTHON,RUBY,PERL,LUA,SQL,LINUX,SHELL,汇编,日语,英语,泰语,韩语,俄语,粤语,阿语,魔方,乐理,动漫,PR,PS,AI,AE">
<title>beyond心中の动漫神作</title>
<link rel="stylesheet" type="text/css" href="/public/css/beyondbasestylewhite5.css">
<script type="text/javascript" src="/public/js/nslog.js"></script>
<!--[if lt IE 9]>
<script src="//apps.bdimg.com/libs/html5shiv/3.7/html5shiv.min.js"></script>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.10.2/jquery.js">
</script>
<![endif]-->
<style type="text/css">
body{
font-size: 100%;
/*声明margin和padding是个好习惯*/
margin: 0;
padding: 0;
background-image: url("/public/img/sakura4.png");
background-repeat: no-repeat;
background-position: center center;
}
</style>
<!-- 绿色按钮的css效果 -->
<link rel="stylesheet" type="text/css" href="/public/css/beyondbuttongreen.css">
<!-- 引入 jquery 2.1.4 -->
<!--[if gte IE 9]><!-->
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.js">
</script>
<!--<![endif]-->
</head>
<body>
<h1 style="color:white;text-shadow:2px 2px 4px #000;letter-spacing:5px;" class="sgcontentcolor sgcenter">
未闻花名<small><a style="color:#eee;" href="node_54_add.html">add</a></small>
</h1>
<!-- 渲染结果显示区域 -->
<div style="width:110px;text-align:center;margin:0 auto;">
<ul id="id_ul_container"></ul>
</div>
<!-- 第1步,导入template-web.js -->
<script type="text/javascript" src="/node_modules/art-template/lib/template-web.js"></script>
<!-- 第2步,定义模板引擎 -->
<!-- type只要 不是javascript即可,随便起,无意义
id 在第3步填充数据时用到
-->
<script type="text/beyondtemplate" id="art_template">
{{ each girls }}
<li> {{ $value.girlName }}</li>
{{ /each }}
</script>
<button id="id_btn" class="class_btn class_btn_green" type="button" style="display:block;margin:auto;margin-top:10px;">显示列表</button>
<script type="text/javascript">
$(document).ready(function () {
$(".class_btn_green").click(function () {
// 发送ajax请求,API
$.get('http://localhost:5267/girls',function (responseGirls) {
// 将返回的结果,使用模板引擎渲染成字符串
var htmpResult = template('art_template',{
girls: responseGirls
})
// 将渲染成功的html字符串,显示到界面容器内
$('#id_ul_container').html(htmpResult)
})
})
})
</script>
<p class="sgcenter">
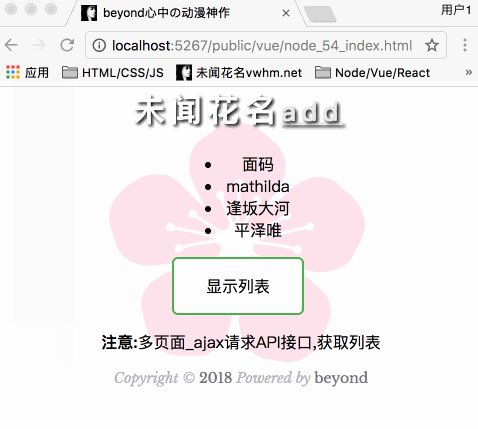
<b>注意:</b>多页面_ajax请求API接口,获取列表
</p>
<footer id="copyright">
<p style="font-size:14px;text-align:center;font-style:italic;">
Copyright © <a id="author">2018</a> Powered by <a id="author">beyond</a>
</p>
</footer>
</body>
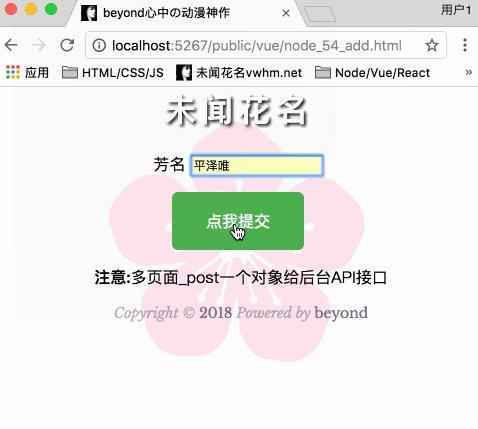
</html> node_54_add.html
<!DOCTPYE html>
<html lang="zh">
<head>
<link rel="icon" href="/public/img/beyond2.jpg" type="image/x-icon"/>
<meta charset="UTF-8">
<meta name="author" content="beyond">
<meta http-equiv="refresh" content="520">
<meta name="description" content="未闻花名-免费零基础教程-beyond">
<meta name="viewport" content="width=device-width,
initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=0" />
<meta name="keywords" content="HTML,CSS,JAVASCRIPT,JQUERY,XML,JSON,C,C++,C#,OC,PHP,JAVA,JSP,PYTHON,RUBY,PERL,LUA,SQL,LINUX,SHELL,汇编,日语,英语,泰语,韩语,俄语,粤语,阿语,魔方,乐理,动漫,PR,PS,AI,AE">
<title>beyond心中の动漫神作</title>
<link rel="stylesheet" type="text/css" href="/public/css/beyondbasestylewhite5.css">
<script type="text/javascript" src="/public/js/nslog.js"></script>
<!--[if lt IE 9]>
<script src="//apps.bdimg.com/libs/html5shiv/3.7/html5shiv.min.js"></script>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.10.2/jquery.js">
</script>
<![endif]-->
<style type="text/css">
body{
font-size: 100%;
/*声明margin和padding是个好习惯*/
margin: 0;
padding: 0;
background-image: url("/public/img/sakura4.png");
background-repeat: no-repeat;
background-position: center center;
}
</style>
<!-- 绿色按钮的css效果 -->
<link rel="stylesheet" type="text/css" href="/public/css/beyondbuttongreen.css">
<!-- 引入 jquery 2.1.4 -->
<!--[if gte IE 9]><!-->
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.js">
</script>
<!--<![endif]-->
</head>
<body>
<h1 style="color:white;text-shadow:2px 2px 4px #000;letter-spacing:5px;" class="sgcontentcolor sgcenter">
未闻花名
</h1>
<form id="id_form_add" style="text-align:center;">
<label for="girlName">芳名</label>
<input type="text" name="girlName" id="girlName" />
</form>
<button id="id_btn" class="class_btn class_btn_green" type="button" style="display:block;margin:auto;margin-top:10px;">点我提交</button>
<script type="text/javascript">
$(document).ready(function () {
$(".class_btn_green").click(function () {
// 获取表单数据
var formData = $('#id_form_add').serialize()
// 发送ajax请求,API
$.post('http://localhost:5267/girl',formData,function (responseGirls) {
NSLog(responseGirls)
// 客户端重定向到首页
window.location.href = 'node_54_index.html'
})
})
})
</script>
<p class="sgcenter">
<b>注意:</b>多页面_post一个对象给后台API接口
</p>
<footer id="copyright">
<p style="font-size:14px;text-align:center;font-style:italic;">
Copyright © <a id="author">2018</a> Powered by <a id="author">beyond</a>
</p>
</footer>
</body>
</html> 下面演示的SPA单页面的前面开发方式
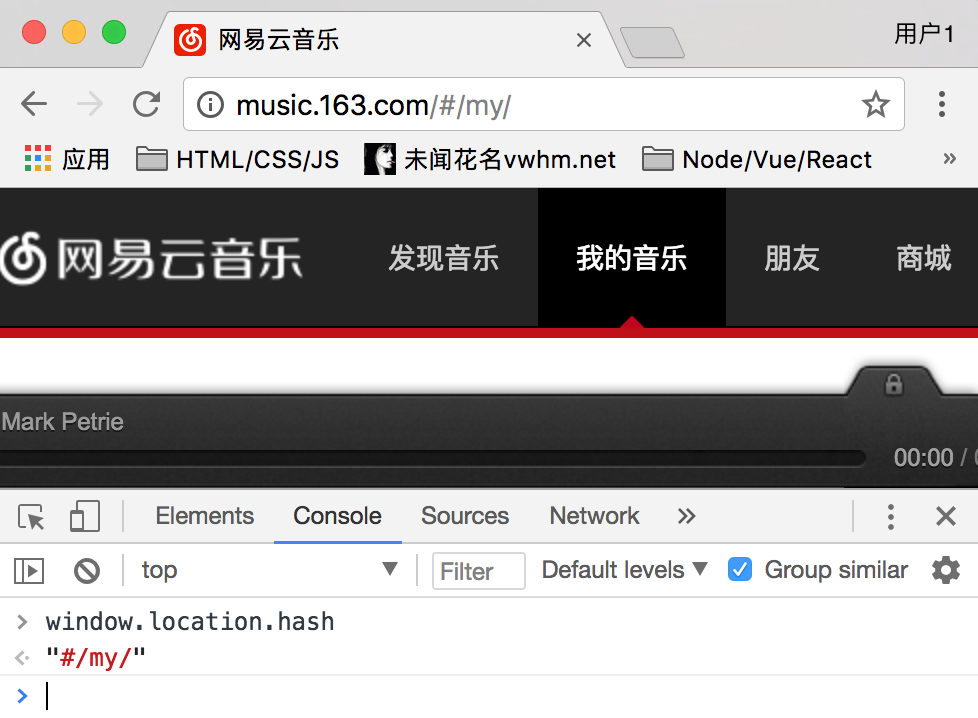
在这之前,先观察一下music.163.com这个单页面
点击「我的」,然后仔细观看地址栏: 「http://music.163.com/#/my/」
打开控制台(option+command+J),
运行命令: window.location.hash
看到结果如下:
服务端代码不用动
前端代码使用一个页面node_54_spa_index.html
另外两个子页面(list.html和add.html)是通过ajax请求get进来的
前后端分离 使用SPA单页面 无刷新 的效果如下:
主页面node_54_spa_index.html代码如下:
<!DOCTPYE html>
<html lang="zh">
<head>
<link rel="icon" href="/public/img/beyond2.jpg" type="image/x-icon"/>
<meta charset="UTF-8">
<meta name="author" content="beyond">
<meta http-equiv="refresh" content="520">
<meta name="description" content="未闻花名-免费零基础教程-beyond">
<meta name="viewport" content="width=device-width,
initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=0" />
<meta name="keywords" content="HTML,CSS,JAVASCRIPT,JQUERY,XML,JSON,C,C++,C#,OC,PHP,JAVA,JSP,PYTHON,RUBY,PERL,LUA,SQL,LINUX,SHELL,汇编,日语,英语,泰语,韩语,俄语,粤语,阿语,魔方,乐理,动漫,PR,PS,AI,AE">
<title>beyond心中の动漫神作</title>
<link rel="stylesheet" type="text/css" href="/public/css/beyondbasestylewhite5.css">
<script type="text/javascript" src="/public/js/nslog.js"></script>
<!--[if lt IE 9]>
<script src="//apps.bdimg.com/libs/html5shiv/3.7/html5shiv.min.js"></script>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.10.2/jquery.js">
</script>
<![endif]-->
<style type="text/css">
body{
font-size: 100%;
/*声明margin和padding是个好习惯*/
margin: 0;
padding: 0;
background-image: url("/public/img/sakura4.png");
background-repeat: no-repeat;
background-position: center center;
}
</style>
<!-- 绿色按钮的css效果 -->
<link rel="stylesheet" type="text/css" href="/public/css/beyondbuttongreen.css">
<!-- 引入 jquery 2.1.4 -->
<!--[if gte IE 9]><!-->
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.js">
</script>
<!--<![endif]-->
</head>
<body>
<h1 style="color:white;text-shadow:2px 2px 4px #000;letter-spacing:5px;" class="sgcontentcolor sgcenter">
未闻花名
</h1>
<div>
<ul>
<!-- 不同于一般的锚点,路径前缀统一加了一个#
其作用于类似于后端的路由功能
区分用户点了哪一个锚点
-->
<li><a href="#/">首页</a></li>
<li><a href="#/girls">查看列表</a></li>
<li><a href="#/add">添加</a></li>
</ul>
</div>
<!-- div容器,存放ajax返回的结果 -->
<div id="id_div_container">
</div>
<script type="text/javascript">
// 点击不同的锚点 window.location.hash 值是不同的 如 #/girls
// 因此,我们通过注册 window.onhashchange事件来监听 hash值,从而获知用户点了哪个锚点
// 然后,就可以发送ajax请求,将请求结果 渲染到 容器里
window.onhashchange = function () {
// #/girls 不要前面的#
var hash = window.location.hash.substr(1)
NSLog('hash: ' + hash)
if (hash === '/') {
// 首页
$.get('./node_54_spa_list.html',function (responseData) {
NSLog(responseData)
$('#id_div_container').html('')
})
}else if(hash === '/add'){
// 首页
$.get('./node_54_spa_add.html',function (responseData) {
NSLog(responseData)
$('#id_div_container').html(responseData)
})
}else if(hash === '/girls'){
// 列表
$.get('./node_54_spa_list.html',function (responseData) {
NSLog(responseData)
$('#id_div_container').html(responseData)
})
}
}
</script>
<p class="sgcenter">
<b>注意: </b>使用hash实现SPA单页面无刷新
</p>
<!-- 第1步,导入template-web.js -->
<script type="text/javascript" src="/node_modules/art-template/lib/template-web.js"></script>
<footer id="copyright">
<p style="font-size:14px;text-align:center;font-style:italic;">
Copyright © <a id="author">2018</a> Powered by <a id="author">beyond</a>
</p>
</footer>
</body>
</html> 子页面node_54_spa_list.html代码如下:
<!-- 渲染结果显示区域 -->
<div style="width:110px;text-align:center;margin:0 auto;">
<ul id="id_ul_container"></ul>
</div>
<!-- 第1步,导入template-web.js -->
<script type="text/javascript" src="/node_modules/art-template/lib/template-web.js"></script>
<!-- 第2步,定义模板引擎 -->
<!-- type只要 不是javascript即可,随便起,无意义
id 在第3步填充数据时用到
-->
<script type="text/beyondtemplate" id="art_template">
{{ each girls }}
<li> {{ $value.girlName }}</li>
{{ /each }}
</script>
<script type="text/javascript">
// 直接发送ajax请求,API
$.get('http://localhost:5267/girls',function (responseGirls) {
// 将返回的结果,使用模板引擎渲染成字符串
var htmpResult = template('art_template',{
girls: responseGirls
})
// 将渲染成功的html字符串,显示到界面容器内
$('#id_ul_container').html(htmpResult)
})
</script>子页面node_54_spa_add.html代码如下:
<form id="id_form_add" style="text-align:center;">
<label for="girlName">芳名</label>
<input type="text" name="girlName" id="girlName" />
</form>
<button id="id_btn" class="class_btn class_btn_green" type="button" style="display:block;margin:auto;margin-top:10px;">点我提交</button>
<script type="text/javascript">
$(document).ready(function () {
$(".class_btn_green").click(function () {
// 获取表单数据
var formData = $('#id_form_add').serialize()
// 发送ajax请求,API
$.post('http://localhost:5267/girl',formData,function (responseGirls) {
NSLog(responseGirls)
// 客户端重定向到首页
// window.location.href = 'node_54_spa_index.html'
window.location.hash = '#/girls'
})
})
})
</script>前端三大框架介绍
1. Angular
1.1 2009年诞生于Google
1.2 目的就是为了让开发SPA单页面应用程序更加方便
1.3 最主要的贡献是为前端带来了MVVM
1.4 数据驱动视图,不操作DOM
1.5 第一代叫做AngularJS, 全新的第二代才叫Angular
2. React
2.1 Facebook公司开源
2.2 创造性地提出 组件化
3. Vue
3.1 作者 尤雨溪
3.2 个人维护
网站交互方式总结:
1. 传统的多页面交互方式
1.1 服务端代码与html代码是揉合在一个项目(工程)中
1.2 服务端所占比重较大,绝大多数为服务端技术,又称胖服务器,瘦客户端
1.3 绝大多数网站都是这样
2. 前后端分离模式
2.1 前后端完全分离(各自有一个项目工程)
2.2 服务端只提供数据API接口
2.3 前端可以是单页面,也可以是多页面
2.4 现代网站的主流
2.5 瘦服务器,胖客户端
3. SPA单页面应用程序
3.1 用户体验极佳,类似于原生app的体验,但不利于SEO
3.2 绝大多数会用到三大框架之一: Vue、React、Angular
3.3 使用三大框架不一定非得做成单页面,但是做单页面绝大部分要用三大框架
3.3 后台管理系统
3.4 移动端网站
3.5 如果对SEO有要求,不要做成单页面
Vue与其他框架之间的对比 (这个学完了三大框架后,再来写)
Vue的特点
1. 全中文
2. 是一个框架
3. 通过「指令」扩展了HTML,通过「表达式」绑定数据到HTML
4. 完全解放DOM操作
5. MVVM
6. 双向数据绑定
7. 组件代
8. 渐近式
9.
Vue之Hello World
第0步, 安装 npm install vue –save
第1步, 导入vue.js
<!-- 第1步,导入vue.js -->
<script type="text/javascript" src="/node_modules/vue//dist/vue.js"></script>第2步, 配置
<!-- 第2步,生成一个全新的vue对象实例 -->
<!-- 参数el是固定的 -->
<script type="text/javascript">
new Vue({
el: '#id_div_container'
})第3步, 使用
<!-- 第3步, vue最终渲染结果的容器 -->
<div id="id_div_container" style="color:#666;padding:10px 10px;border:1px solid Cadetblue;margin:4px;border-radius:8px;">
6 + 7 = {{ 6 + 7 }}
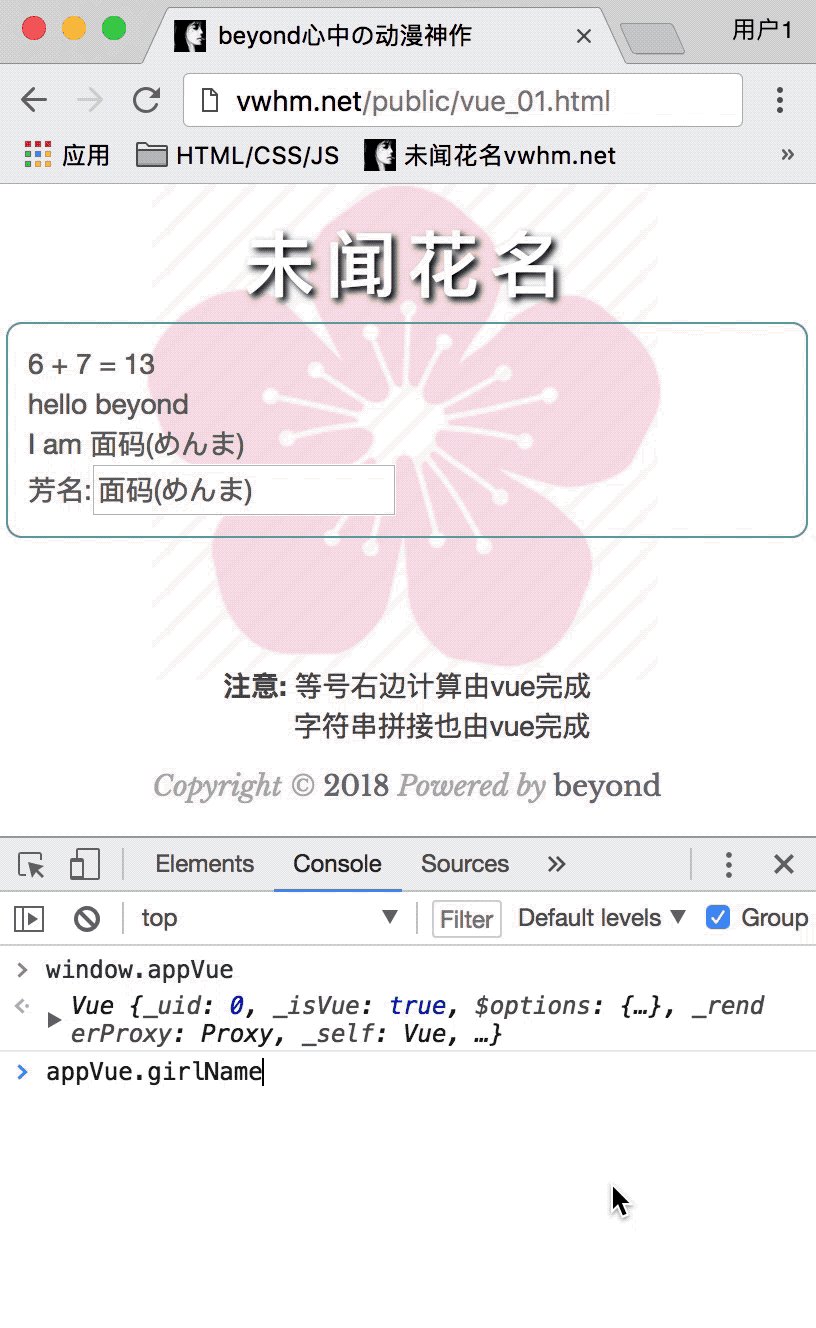
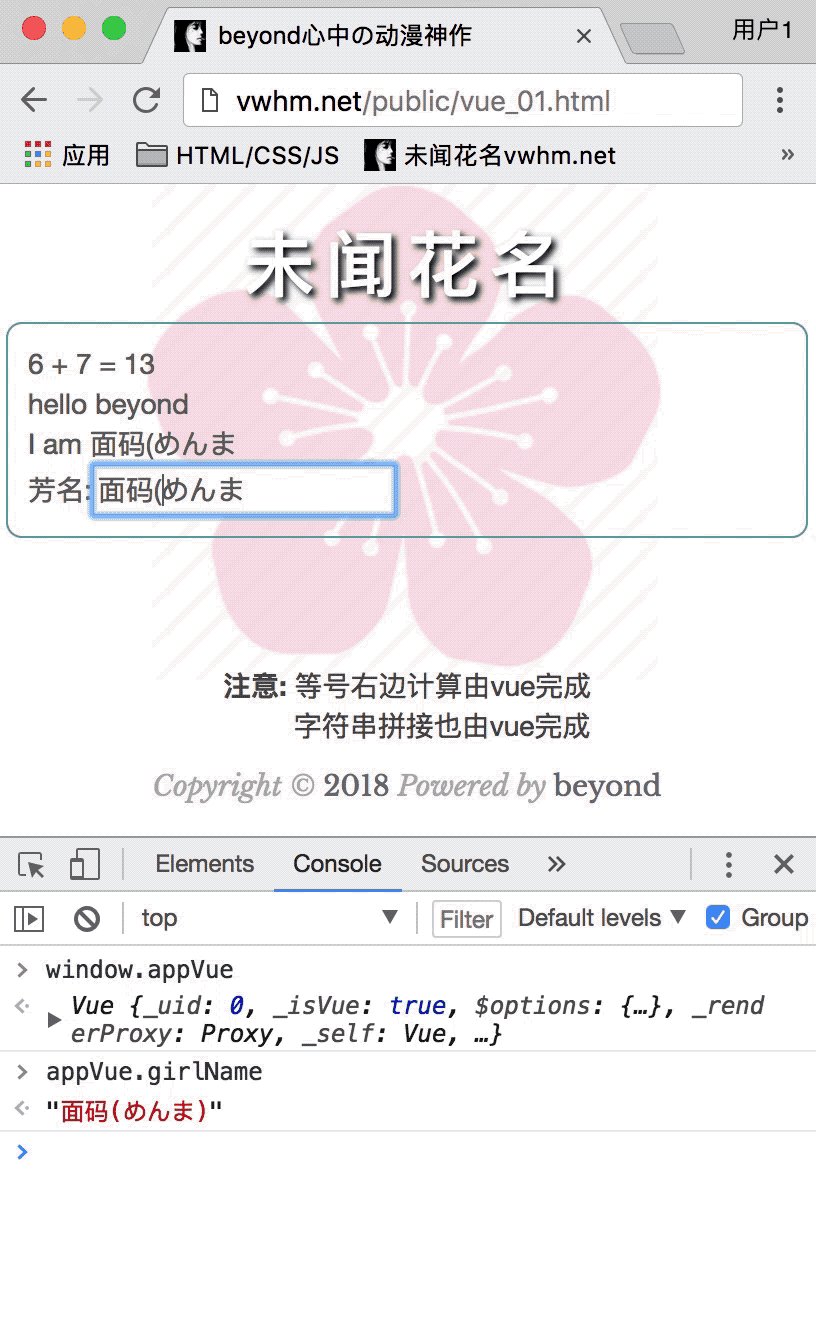
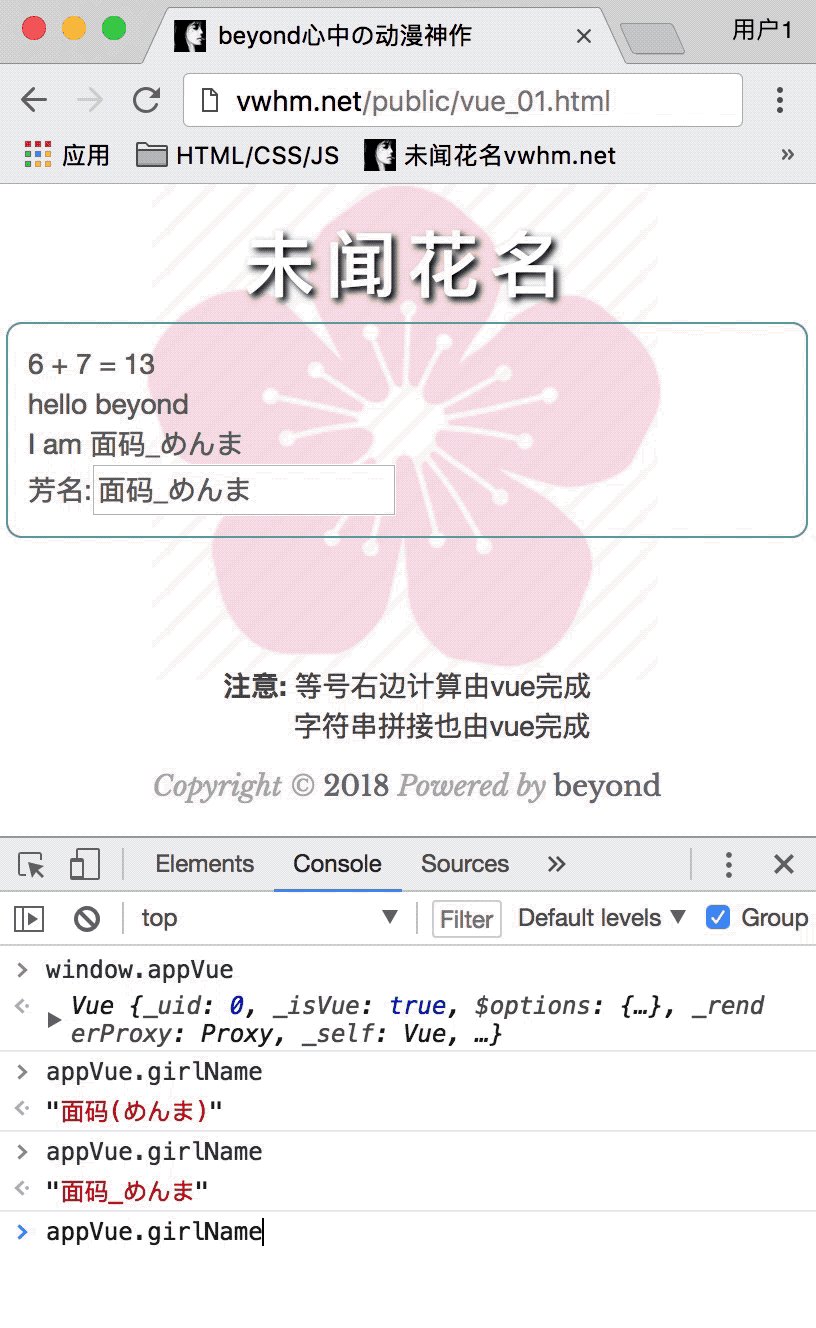
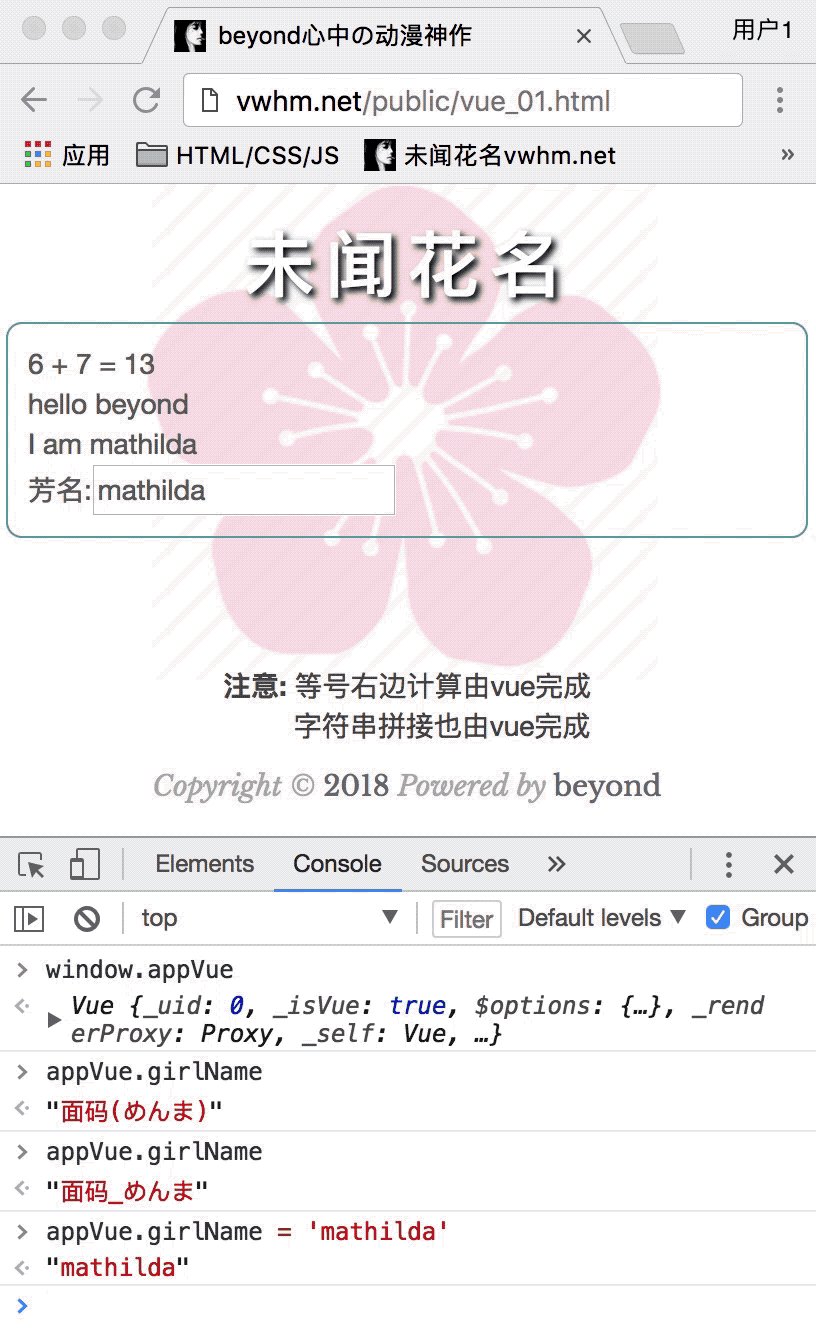
</div>效果如下: (使用node_61_index.js和node_61_router.js提供服务)
public目录下vue_01.html代码如下:
<!DOCTPYE html>
<html lang="zh">
<head>
<link rel="icon" href="/public/img/beyond2.jpg" type="image/x-icon"/>
<meta charset="UTF-8">
<meta name="author" content="beyond">
<meta http-equiv="refresh" content="520">
<meta name="description" content="未闻花名-免费零基础教程-beyond">
<meta name="viewport" content="width=device-width,
initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=0" />
<meta name="keywords" content="HTML,CSS,JAVASCRIPT,JQUERY,XML,JSON,C,C++,C#,OC,PHP,JAVA,JSP,PYTHON,RUBY,PERL,LUA,SQL,LINUX,SHELL,汇编,日语,英语,泰语,韩语,俄语,粤语,阿语,魔方,乐理,动漫,PR,PS,AI,AE">
<title>beyond心中の动漫神作</title>
<link rel="stylesheet" type="text/css" href="/public/css/beyondbasestylewhite5.css">
<script type="text/javascript" src="/public/js/nslog.js"></script>
<!--[if lt IE 9]>
<script src="//apps.bdimg.com/libs/html5shiv/3.7/html5shiv.min.js"></script>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.10.2/jquery.js">
</script>
<![endif]-->
<style type="text/css">
body{
font-size: 100%;
/*声明margin和padding是个好习惯*/
margin: 0;
padding: 0;
background-image: url("/public/img/sakura4.png");
background-repeat: no-repeat;
background-position: center center;
}
</style>
<!-- 绿色按钮的css效果 -->
<link rel="stylesheet" type="text/css" href="/public/css/beyondbuttongreen.css">
<link rel="stylesheet" type="text/css" href="/public/lib/bootstrap/node_52_v337_bootstrap_backup.css">
<!-- 引入 jquery 2.1.4 -->
<!--[if gte IE 9]><!-->
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.js">
</script>
<!--<![endif]-->
</head>
<body>
<h1 style="color:white;text-shadow:2px 2px 4px #000;letter-spacing:5px;" class="sgcontentcolor sgcenter">
未闻花名
</h1>
<!-- 第3步, vue最终渲染结果的容器 -->
<div id="id_div_container" style="color:#666;padding:10px 10px;border:1px solid Cadetblue;margin:4px;border-radius:8px;">
6 + 7 = {{ 6 + 7 }}
<br />
{{ 'hello ' + 'beyond' }}
<br />
I am {{ girlName }}
<!-- 输入框的值 与 vue中的变量绑定,实现同步
v-model 就是 vue 中的指令,作用是实现与表单控件的双向绑定
当 变量 发生改变时,表单值也会改变
当 表单的值 发生改变时,变量也会改变
-->
<br/>
芳名:<input type="text" v-model='girlName'>
</div>
<!-- 第1步,导入vue.js -->
<script type="text/javascript" src="/node_modules/vue//dist/vue.js"></script>
<!-- 第2步,生成一个全新的vue对象实例 -->
<!-- 参数el是固定的 -->
<script type="text/javascript">
var appVue = new Vue({
// el 绑定的id 只能用于非html和非body的标签元素
el: '#id_div_container',
data: {
girlName: '面码(めんま)'
}
})
</script>
<p class="sgcenter sgcontentcolor"><br/><br/><br/>
<b>注意: </b>等号右边计算由vue完成<br/>
字符串拼接也由vue完成
</p>
<footer id="copyright">
<p style="font-size:14px;text-align:center;font-style:italic;">
Copyright © <a id="author">2018</a> Powered by <a id="author">beyond</a>
</p>
</footer>
</body>
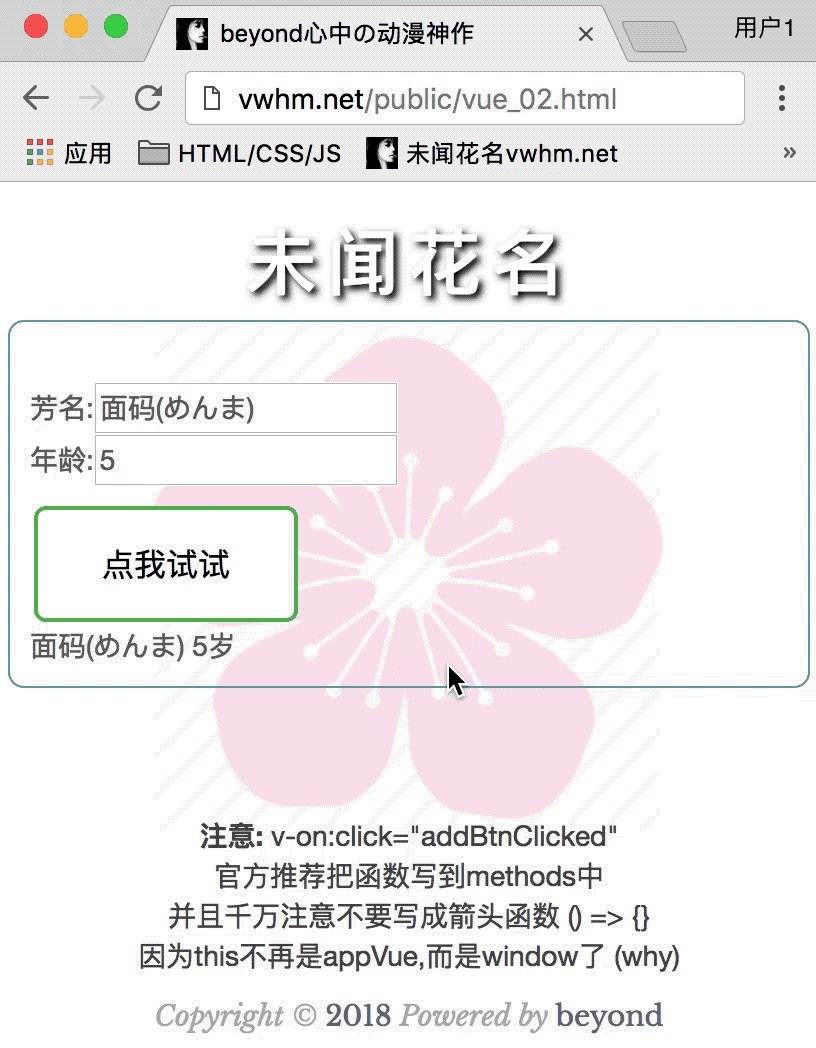
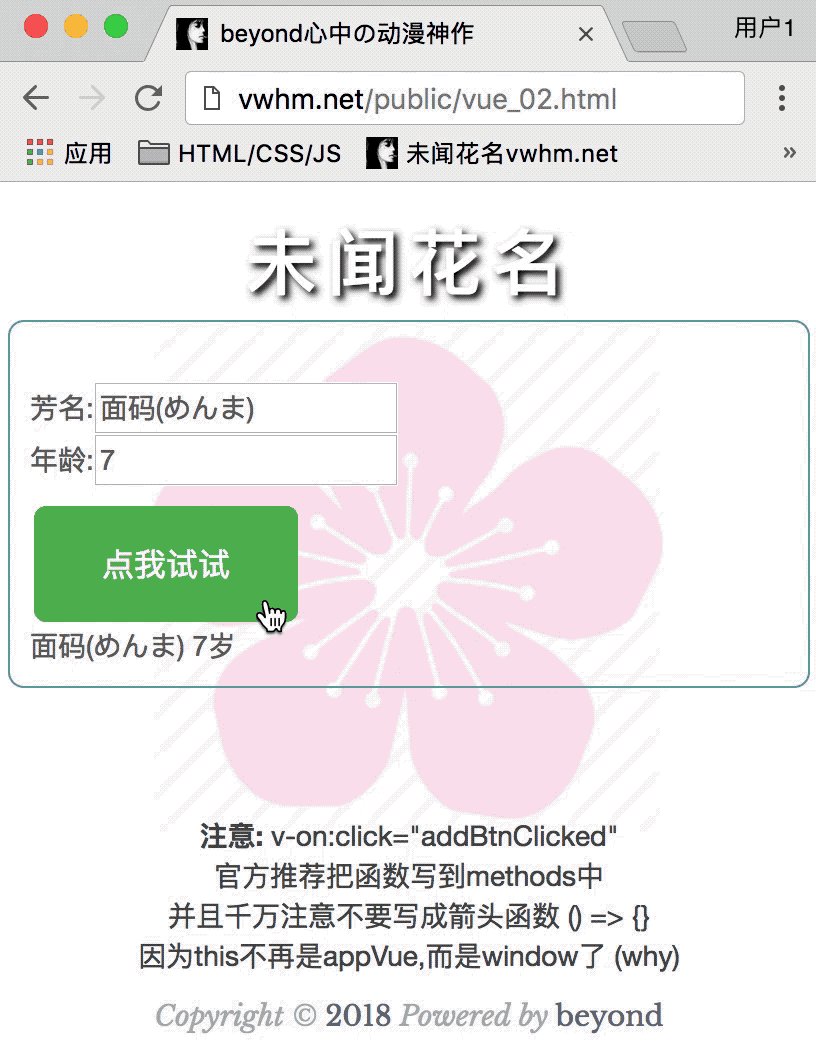
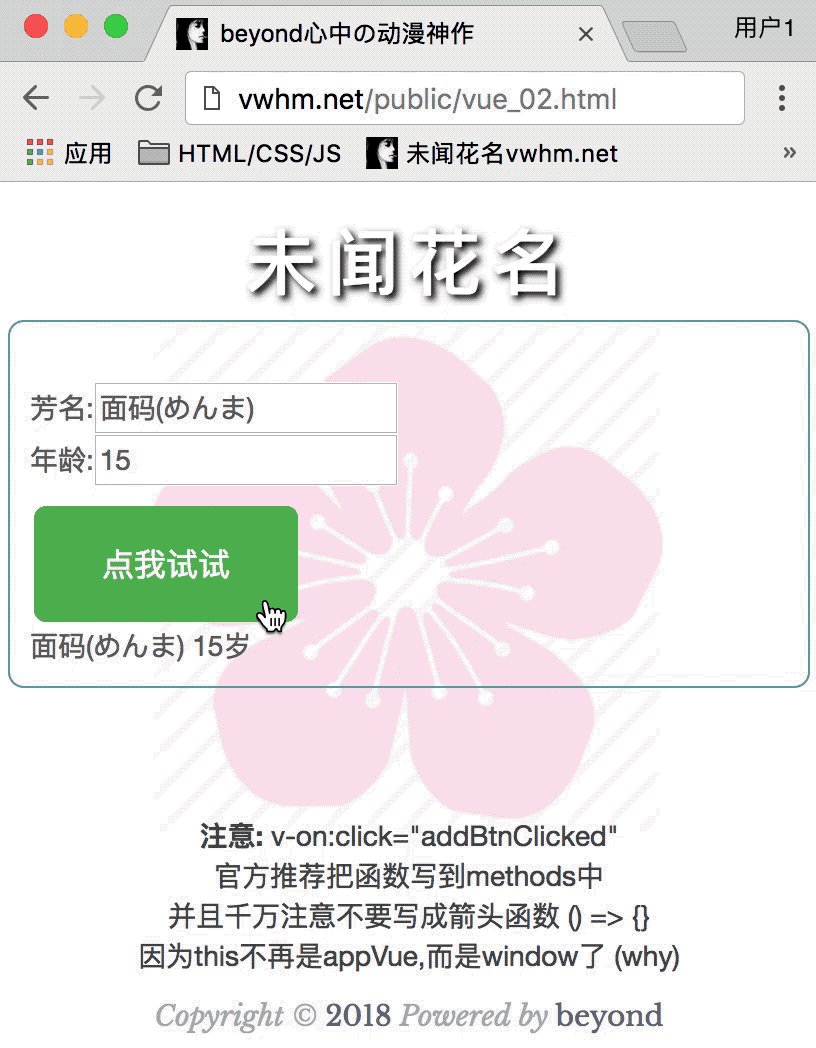
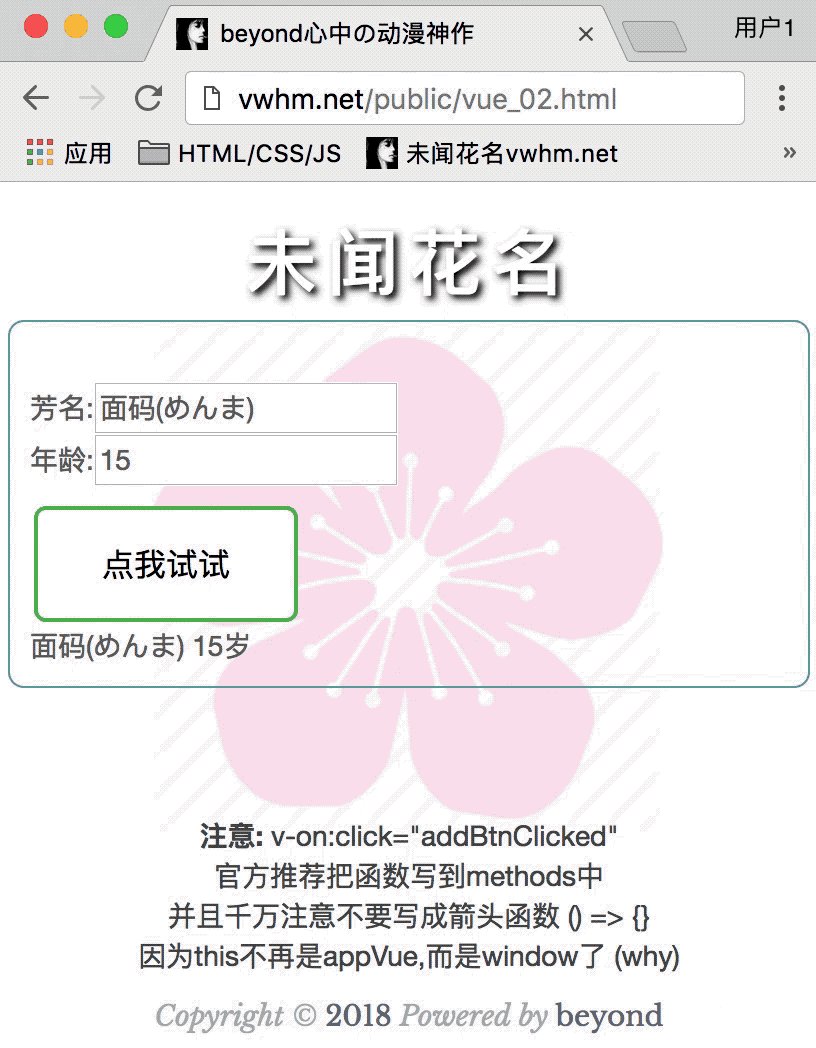
</html> 接下来做几个小的demo, 更加直观感受一下vue中神奇的魔法
点击 按钮 , 输入框内 数字自动加 1
vue_02.html代码如下:
<!DOCTPYE html>
<html lang="zh">
<head>
<link rel="icon" href="/public/img/beyond2.jpg" type="image/x-icon"/>
<meta charset="UTF-8">
<meta name="author" content="beyond">
<meta http-equiv="refresh" content="520">
<meta name="description" content="未闻花名-免费零基础教程-beyond">
<meta name="viewport" content="width=device-width,
initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=0" />
<meta name="keywords" content="HTML,CSS,JAVASCRIPT,JQUERY,XML,JSON,C,C++,C#,OC,PHP,JAVA,JSP,PYTHON,RUBY,PERL,LUA,SQL,LINUX,SHELL,汇编,日语,英语,泰语,韩语,俄语,粤语,阿语,魔方,乐理,动漫,PR,PS,AI,AE">
<title>beyond心中の动漫神作</title>
<link rel="stylesheet" type="text/css" href="/public/css/beyondbasestylewhite5.css">
<script type="text/javascript" src="/public/js/nslog.js"></script>
<!--[if lt IE 9]>
<script src="//apps.bdimg.com/libs/html5shiv/3.7/html5shiv.min.js"></script>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.10.2/jquery.js">
</script>
<![endif]-->
<style type="text/css">
body{
font-size: 100%;
/*声明margin和padding是个好习惯*/
margin: 0;
padding: 0;
background-image: url("/public/img/sakura4.png");
background-repeat: no-repeat;
background-position: center center;
}
</style>
<!-- 绿色按钮的css效果 -->
<link rel="stylesheet" type="text/css" href="/public/css/beyondbuttongreen.css">
<link rel="stylesheet" type="text/css" href="/public/lib/bootstrap/node_52_v337_bootstrap_backup.css">
<!-- 引入 jquery 2.1.4 -->
<!--[if gte IE 9]><!-->
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.js">
</script>
<!--<![endif]-->
</head>
<body>
<h1 style="color:white;text-shadow:2px 2px 4px #000;letter-spacing:5px;" class="sgcontentcolor sgcenter">
未闻花名
</h1>
<!-- 第3步, vue最终渲染结果的容器 -->
<div id="id_div_container" style="color:#666;padding:10px 10px;border:1px solid Cadetblue;margin:4px;border-radius:8px;">
<!-- 输入框的值 与 vue中的变量绑定,实现同步
v-model 就是 vue 中的指令,作用是实现与表单控件的双向绑定
当 变量 发生改变时,表单值也会改变
当 表单的值 发生改变时,变量也会改变
-->
<br/>
芳名:<input type="text" v-model='girlName' placeHolder='请输入妳的名字'>
<br/>
年龄:<input type="text" v-model='girlAge' placeHolder='请输入妳的年龄'>
<br/>
<!-- 方式一: onclick="btnClicked()"
定义一个函数,硬编码,耦合性强,不推荐
-->
<!-- 方式二: v-on:click="girlAge++"
直接在自定义标签里写,不推荐,只用于最简单的情况,复杂逻辑时,可读性差,不推荐
-->
<!-- 方式三: 强烈推荐 函数名-->
<button v-on:click="addBtnClicked" id="id_btn" class="class_btn class_btn_green" type="button" style="display:block;margin-top:10px;">点我试试</button>
{{ girlName + ' ' + girlAge + '岁' }}
</div>
<!-- 第1步,导入vue.js -->
<script type="text/javascript" src="/node_modules/vue/dist/vue.js"></script>
<!-- 第2步,生成一个全新的vue对象实例 -->
<!-- 参数el是固定的 -->
<script type="text/javascript">
var appVue = new Vue({
// el 绑定的id 只能用于非html和非body的标签元素
el: '#id_div_container',
data: {
girlName: '面码(めんま)',
girlAge: 5
},
methods: {
// 方式三: 官方推荐, 注意这儿匿名函数 千万不能写箭头函数(this会变成window喔)
// 通过v-on:click="addBtnClicked"这种形式
// this 就代表了 appVue,因此可用this直接访问成员
addBtnClicked: function(){
// NSLog(this)
this.girlAge++
}
}
})
// 方式一, 定义一个函数,硬编码,耦合性强,不推荐
function btnClicked () {
// 改变变量的值
appVue.girlAge++
}
</script>
<p class="sgcenter sgcontentcolor"><br/><br/><br/>
<b>注意: </b>v-on:click="addBtnClicked"<br/>官方推荐把函数写到methods中<br/>
并且千万注意不要写成箭头函数 () => {}<br/>
因为this不再是appVue,而是window了 (why ???)
</p>
<footer id="copyright">
<p style="font-size:14px;text-align:center;font-style:italic;">
Copyright © <a id="author">2018</a> Powered by <a id="author">beyond</a>
</p>
</footer>
</body>
</html> 效果如下:
下面的demo点击 + 或 – 会自动重新计算,商品总价格
vue_03.html代码如下:
<!DOCTPYE html>
<html lang="zh">
<head>
<link rel="icon" href="/public/img/beyond2.jpg" type="image/x-icon"/>
<meta charset="UTF-8">
<meta name="author" content="beyond">
<meta http-equiv="refresh" content="520">
<meta name="description" content="未闻花名-免费零基础教程-beyond">
<meta name="viewport" content="width=device-width,
initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=0" />
<meta name="keywords" content="HTML,CSS,JAVASCRIPT,JQUERY,XML,JSON,C,C++,C#,OC,PHP,JAVA,JSP,PYTHON,RUBY,PERL,LUA,SQL,LINUX,SHELL,汇编,日语,英语,泰语,韩语,俄语,粤语,阿语,魔方,乐理,动漫,PR,PS,AI,AE">
<title>beyond心中の动漫神作</title>
<link rel="stylesheet" type="text/css" href="/public/css/beyondbasestylewhite5.css">
<script type="text/javascript" src="/public/js/nslog.js"></script>
<!--[if lt IE 9]>
<script src="//apps.bdimg.com/libs/html5shiv/3.7/html5shiv.min.js"></script>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.10.2/jquery.js">
</script>
<![endif]-->
<style type="text/css">
body{
font-size: 100%;
/*声明margin和padding是个好习惯*/
margin: 0;
padding: 0;
background-image: url("/public/img/sakura4.png");
background-repeat: no-repeat;
background-position: center center;
}
</style>
<!-- 绿色按钮的css效果 -->
<link rel="stylesheet" type="text/css" href="/public/css/beyondbuttongreen.css">
<link rel="stylesheet" type="text/css" href="/public/lib/bootstrap/node_52_v337_bootstrap_backup.css">
<!-- 引入 jquery 2.1.4 -->
<!--[if gte IE 9]><!-->
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.js">
</script>
<!--<![endif]-->
</head>
<body>
<h1 style="color:white;text-shadow:2px 2px 4px #000;letter-spacing:5px;" class="sgcontentcolor sgcenter">
未闻花名
</h1>
<!-- 第3步, vue最终渲染结果的容器 -->
<div id="id_div_container" style="color:#666;padding:10px 10px;border:1px solid Cadetblue;margin:4px;border-radius:8px;">
<!-- 输入框的值 与 vue中的变量绑定,实现同步
v-model 就是 vue 中的指令,作用是实现与表单控件的双向绑定
当 变量 发生改变时,表单值也会改变
当 表单的值 发生改变时,变量也会改变
-->
<br/>
<div>
<label for="jp">日元:</label>
<input type="text" v-model='jp' placeHolder='请输入妳的月薪' />
</div>
<br/>
<div>
<label for="">调整:</label>
<button v-on:click="waneBtnClicked" class="btn btn-success"> - </button> <button v-on:click="addBtnClicked" class="btn btn-success"> + </button>
</div>
<br/>
<div>
人民币: <strong>{{ jp * rate }}</strong>
</div>
<!-- 方式一: onclick="btnClicked()"
定义一个函数,硬编码,耦合性强,不推荐
-->
<!-- 方式二: v-on:click="girlAge++"
直接在自定义标签里写,不推荐,只用于最简单的情况,复杂逻辑时,可读性差,不推荐
-->
<!-- 方式三: 强烈推荐 函数名-->
</div>
<!-- 第1步,导入vue.js -->
<script type="text/javascript" src="/node_modules/vue//dist/vue.js"></script>
<!-- 第2步,生成一个全新的vue对象实例 -->
<!-- 参数el是固定的 -->
<script type="text/javascript">
var appVue = new Vue({
// el 绑定的id 只能用于非html和非body的标签元素
el: '#id_div_container',
data: {
jp: 300000,
rate: 0.0585
},
methods: {
// 方式三: 官方推荐, 注意这儿匿名函数 千万不能写箭头函数(this会变成window喔)
// 通过v-on:click="addBtnClicked"这种形式
// this 就代表了 appVue,因此可用this直接访问成员
addBtnClicked: function(){
// NSLog(this)
this.jp += 10000
},
// 下面写法与上面等价 (纯粹只是简写而已)
waneBtnClicked () {
this.jp -= 10000
}
}
})
// 方式一, 定义一个函数,硬编码,耦合性强,不推荐
function btnClicked () {
// 改变变量的值
appVue.girlAge++
}
</script>
<p class="sgcenter sgcontentcolor"><br/><br/><br/>
<b>注意: </b>v-on:click="addBtnClicked"<br/>官方推荐把函数写到methods中<br/>
并且千万注意不要写成箭头函数 () => {}<br/>
因为this不再是appVue,而是window了 (why)
</p>
<footer id="copyright">
<p style="font-size:14px;text-align:center;font-style:italic;">
Copyright © <a id="author">2018</a> Powered by <a id="author">beyond</a>
</p>
</footer>
</body>
</html> 效果如下:
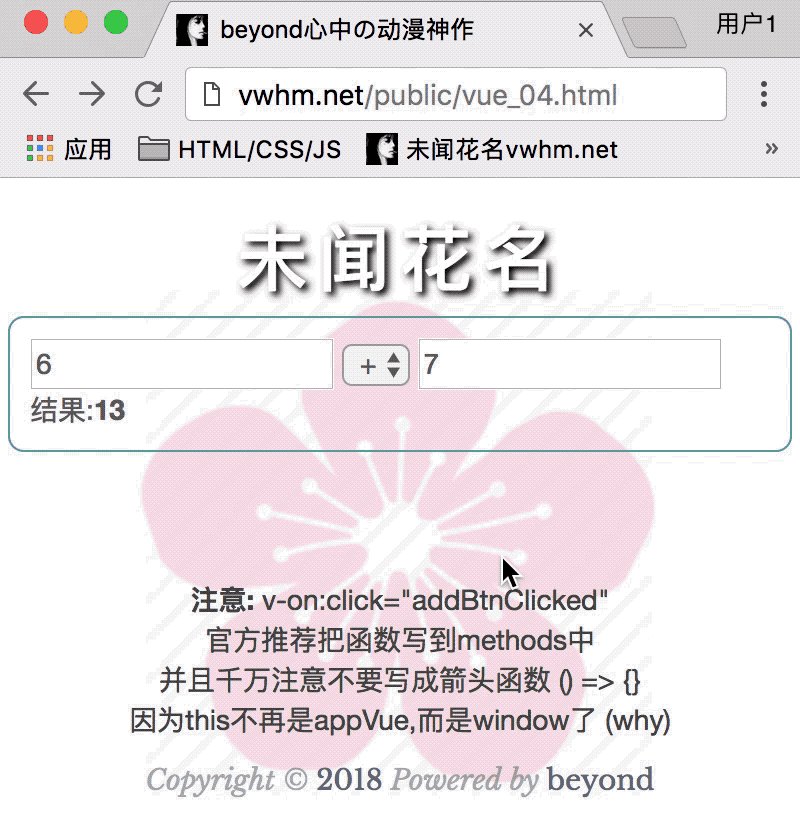
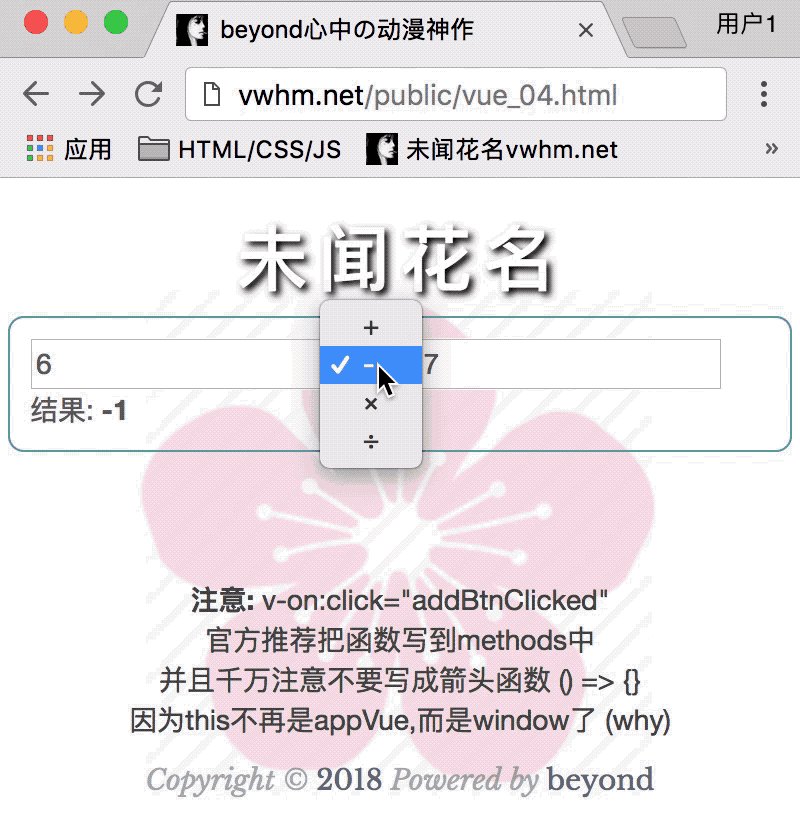
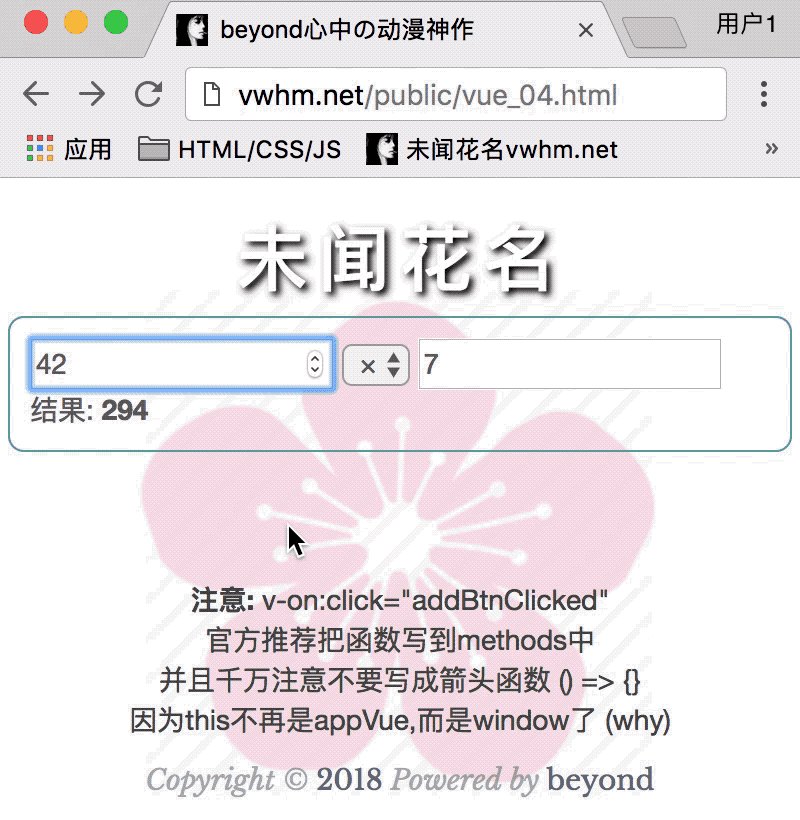
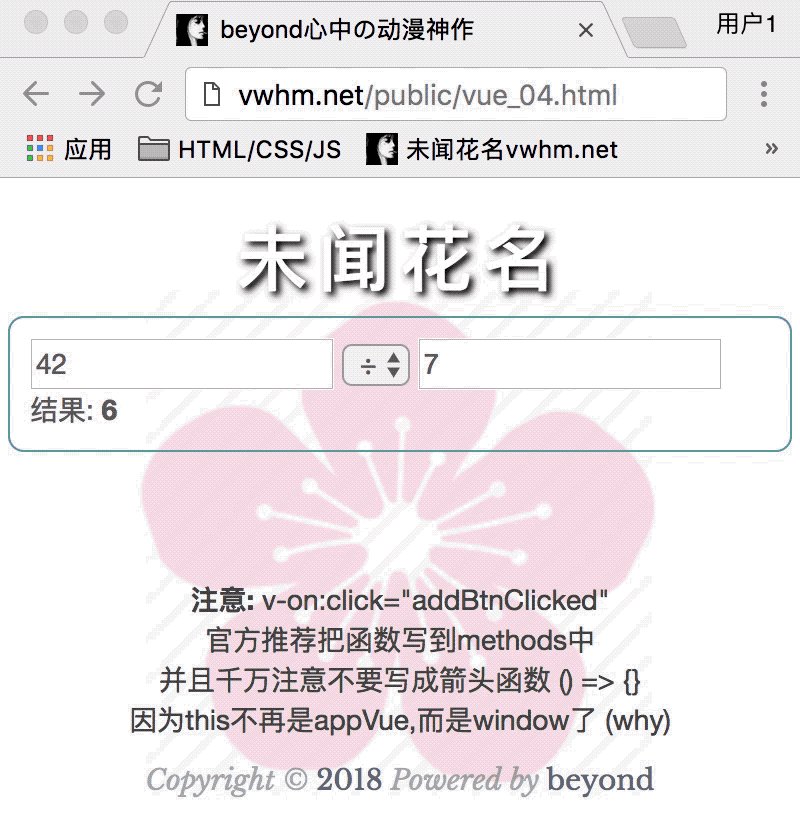
下面是一个select的绑定demo
vue_04.html代码如下:
<!DOCTPYE html>
<html lang="zh">
<head>
<link rel="icon" href="/public/img/beyond2.jpg" type="image/x-icon"/>
<meta charset="UTF-8">
<meta name="author" content="beyond">
<meta http-equiv="refresh" content="520">
<meta name="description" content="未闻花名-免费零基础教程-beyond">
<meta name="viewport" content="width=device-width,
initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=0" />
<meta name="keywords" content="HTML,CSS,JAVASCRIPT,JQUERY,XML,JSON,C,C++,C#,OC,PHP,JAVA,JSP,PYTHON,RUBY,PERL,LUA,SQL,LINUX,SHELL,汇编,日语,英语,泰语,韩语,俄语,粤语,阿语,魔方,乐理,动漫,PR,PS,AI,AE">
<title>beyond心中の动漫神作</title>
<link rel="stylesheet" type="text/css" href="/public/css/beyondbasestylewhite5.css">
<script type="text/javascript" src="/public/js/nslog.js"></script>
<!--[if lt IE 9]>
<script src="//apps.bdimg.com/libs/html5shiv/3.7/html5shiv.min.js"></script>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.10.2/jquery.js">
</script>
<![endif]-->
<style type="text/css">
body{
font-size: 100%;
/*声明margin和padding是个好习惯*/
margin: 0;
padding: 0;
background-image: url("/public/img/sakura4.png");
background-repeat: no-repeat;
background-position: center center;
}
</style>
<!-- 绿色按钮的css效果 -->
<link rel="stylesheet" type="text/css" href="/public/css/beyondbuttongreen.css">
<link rel="stylesheet" type="text/css" href="/public/lib/bootstrap/node_52_v337_bootstrap_backup.css">
<!-- 引入 jquery 2.1.4 -->
<!--[if gte IE 9]><!-->
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.js">
</script>
<!--<![endif]-->
</head>
<body>
<h1 style="color:white;text-shadow:2px 2px 4px #000;letter-spacing:5px;" class="sgcontentcolor sgcenter">
未闻花名
</h1>
<!-- 第3步, vue最终渲染结果的容器 -->
<div id="id_div_container" style="color:#666;padding:10px 10px;border:1px solid Cadetblue;margin:4px;border-radius:8px;">
<!-- 输入框的值 与 vue中的变量绑定,实现同步
v-model 就是 vue 中的指令,作用是实现与表单控件的双向绑定
当 变量 发生改变时,表单值也会改变
当 表单的值 发生改变时,变量也会改变
-->
<input type="number" v-model.number='vmodel_num1'/>
<select v-model.number="vmodel_operation">
<option value="0">+</option>
<option value="1">-</option>
<option value="2">×</option>
<option value="3">÷</option>
</select>
<!-- 修饰符 .lazy .number .trim -->
<input type="number" v-model.number='vmodel_num2'/>
<!-- 方式一: onclick="btnClicked()"
定义一个函数,硬编码,耦合性强,不推荐
-->
<!-- 方式二: v-on:click="girlAge++"
直接在自定义标签里写,不推荐,只用于最简单的情况,复杂逻辑时,可读性差,不推荐
-->
<!-- 方式三: 强烈推荐 函数名 写到methods中且不能用箭头函数-->
<br/>结果:<strong>
{{ vmodel_operation === 0?vmodel_num1 + vmodel_num2:''}}
{{ vmodel_operation === 1?vmodel_num1 - vmodel_num2:''}}
{{ vmodel_operation === 2?vmodel_num1 * vmodel_num2:''}}
{{ vmodel_operation === 3?vmodel_num1 / vmodel_num2:''}}
</strong>
</div>
<!-- 第1步,导入vue.js -->
<script type="text/javascript" src="/node_modules/vue//dist/vue.js"></script>
<!-- 第2步,生成一个全新的vue对象实例 -->
<!-- 参数el是固定的 -->
<script type="text/javascript">
var appVue = new Vue({
// el 绑定的id 只能用于非html和非body的标签元素
el: '#id_div_container',
data: {
vmodel_num1: 6,
vmodel_num2: 7,
vmodel_operation: 0
},
methods: {
// 方式三: 官方推荐, 注意这儿匿名函数 千万不能写箭头函数(this会变成window喔)
// 通过v-on:click="addBtnClicked"这种形式
// this 就代表了 appVue,因此可用this直接访问成员
}
})
</script>
<p class="sgcenter sgcontentcolor"><br/><br/><br/>
<b>注意: </b>v-on:click="addBtnClicked"<br/>官方推荐把函数写到methods中<br/>
并且千万注意不要写成箭头函数 () => {}<br/>
因为this不再是appVue,而是window了 (why)
</p>
<footer id="copyright">
<p style="font-size:14px;text-align:center;font-style:italic;">
Copyright © <a id="author">2018</a> Powered by <a id="author">beyond</a>
</p>
</footer>
</body>
</html> 效果如下:
以上的表单输入绑定,
在官方文档【表单输入绑定】中都有详细的使用说明介绍:
cn.vuejs.org/v2/guide/forms.html
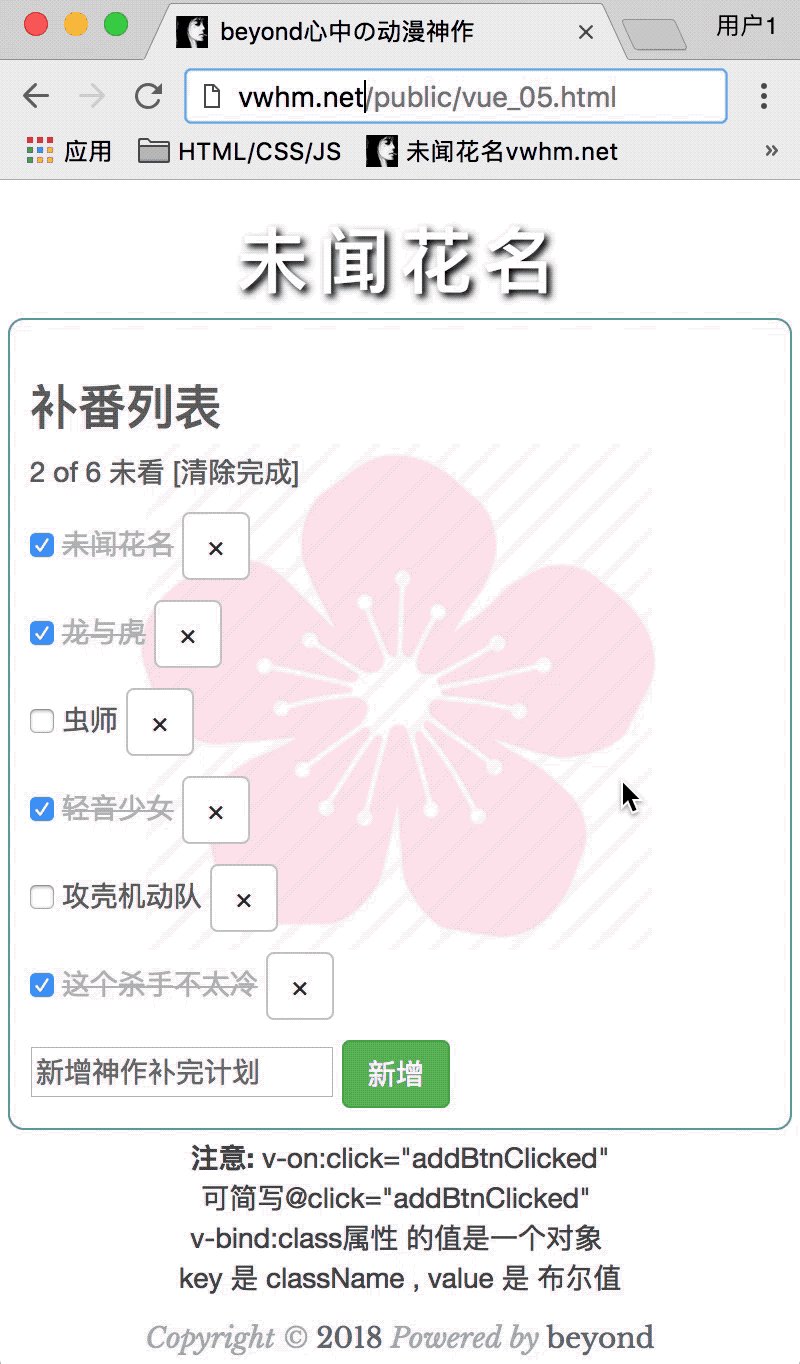
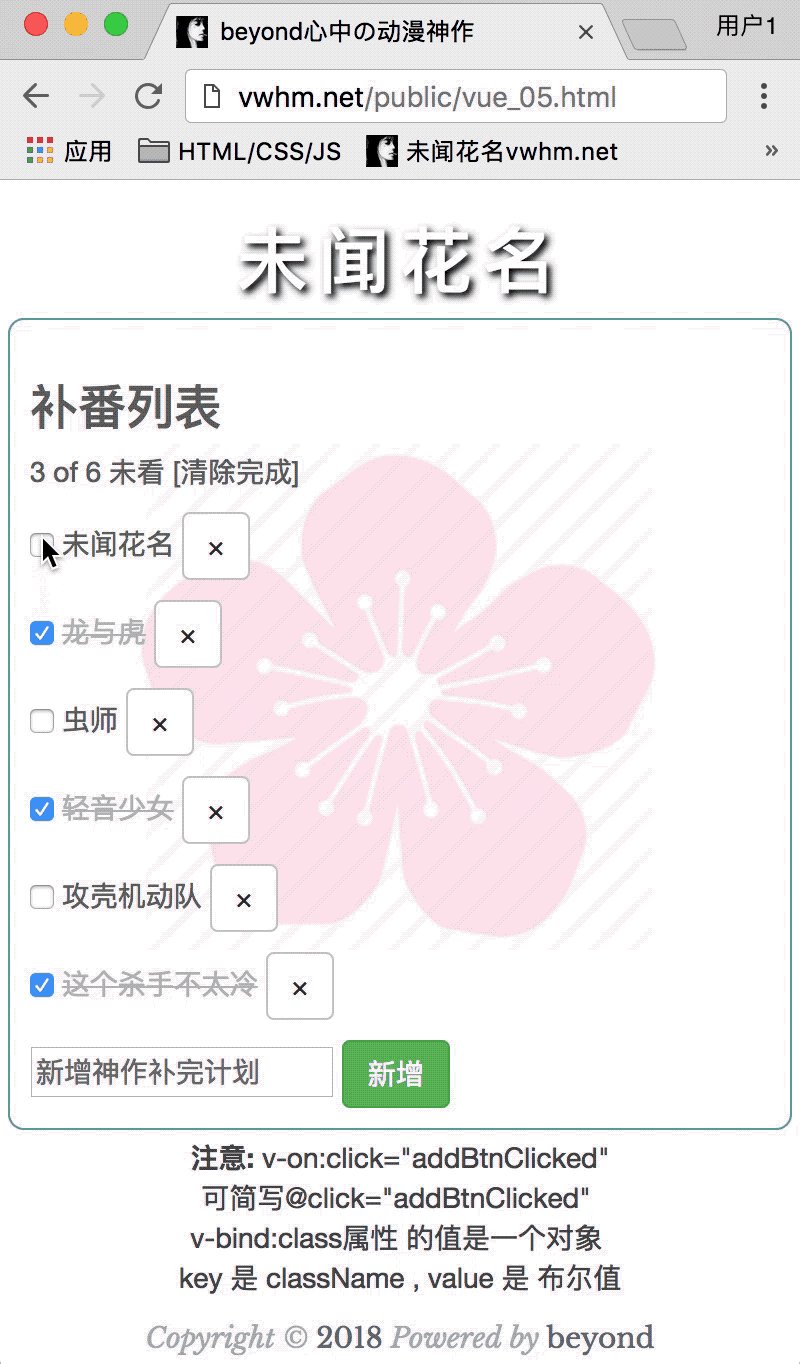
下面以一个经典的todo list 案例,结束我们第一天的Vue.js入口之旅
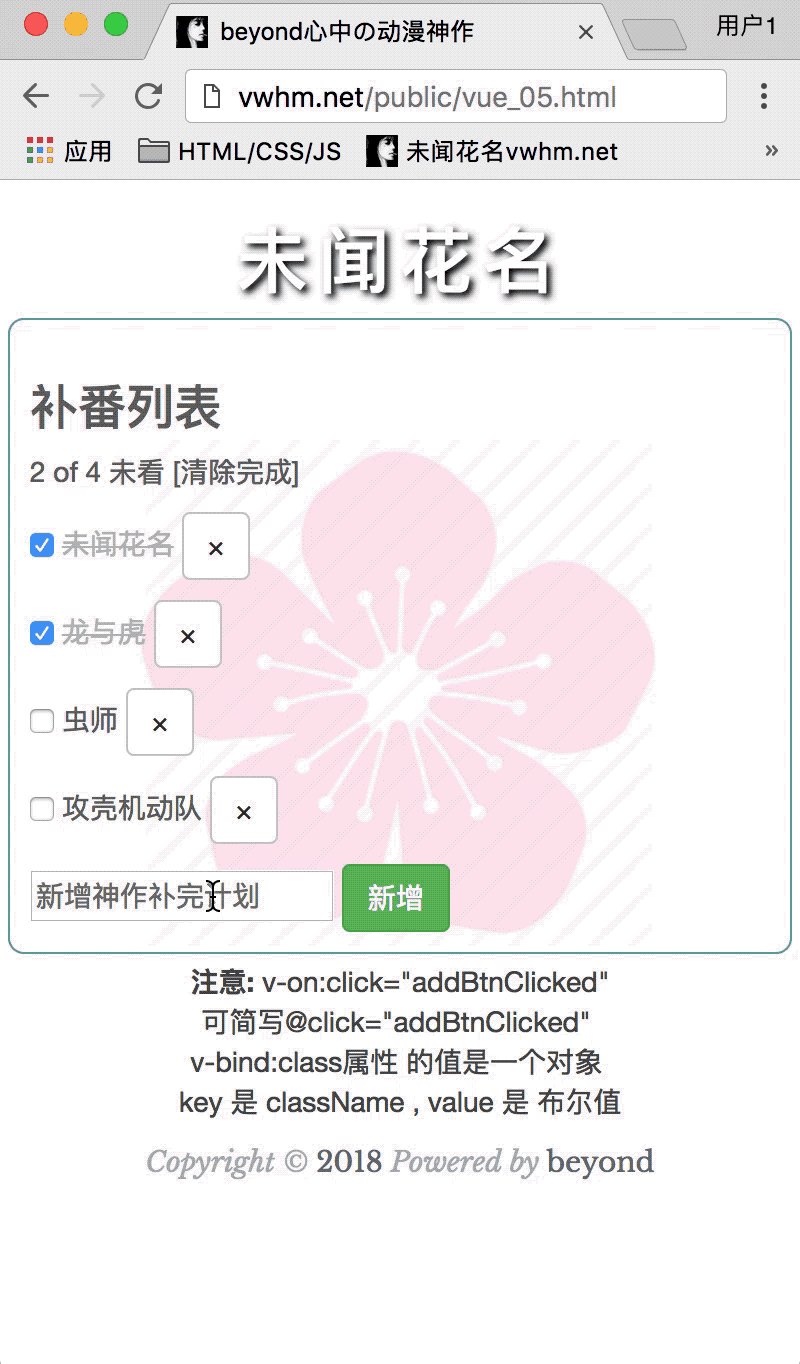
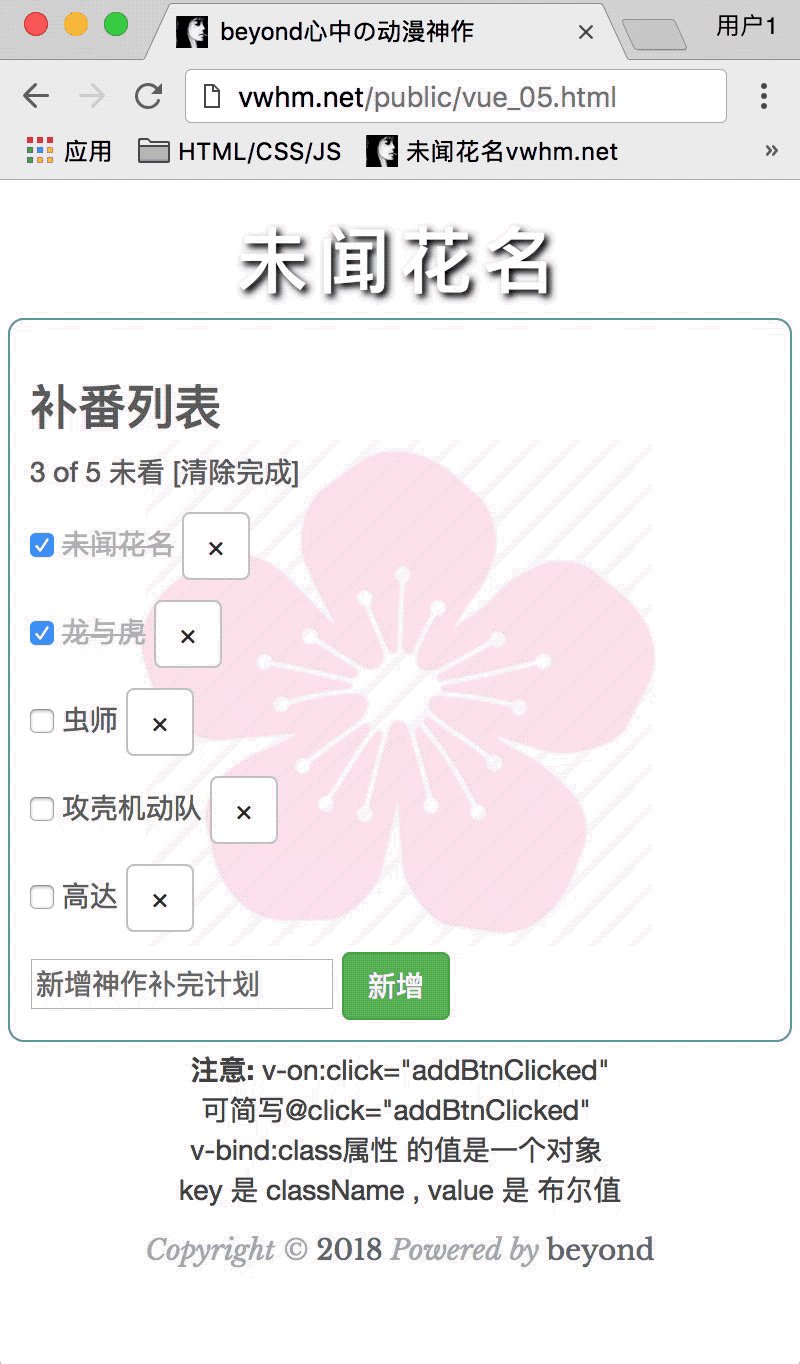
vue_05.html代码如下:
<!DOCTPYE html>
<html lang="zh">
<head>
<link rel="icon" href="/public/img/beyond2.jpg" type="image/x-icon"/>
<meta charset="UTF-8">
<meta name="author" content="beyond">
<meta http-equiv="refresh" content="520">
<meta name="description" content="未闻花名-免费零基础教程-beyond">
<meta name="viewport" content="width=device-width,
initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=0" />
<meta name="keywords" content="HTML,CSS,JAVASCRIPT,JQUERY,XML,JSON,C,C++,C#,OC,PHP,JAVA,JSP,PYTHON,RUBY,PERL,LUA,SQL,LINUX,SHELL,汇编,日语,英语,泰语,韩语,俄语,粤语,阿语,魔方,乐理,动漫,PR,PS,AI,AE">
<title>beyond心中の动漫神作</title>
<link rel="stylesheet" type="text/css" href="/public/css/beyondbasestylewhite5.css">
<script type="text/javascript" src="/public/js/nslog.js"></script>
<!--[if lt IE 9]>
<script src="//apps.bdimg.com/libs/html5shiv/3.7/html5shiv.min.js"></script>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.10.2/jquery.js">
</script>
<![endif]-->
<style type="text/css">
body{
font-size: 100%;
/*声明margin和padding是个好习惯*/
margin: 0;
padding: 0;
background-image: url("/public/img/sakura4.png");
background-repeat: no-repeat;
background-position: center center;
}
</style>
<!-- 绿色按钮的css效果 -->
<link rel="stylesheet" type="text/css" href="/public/css/beyondbuttongreen.css">
<link rel="stylesheet" type="text/css" href="/public/lib/bootstrap/node_52_v337_bootstrap_backup.css">
<!-- 引入 jquery 2.1.4 -->
<!--[if gte IE 9]><!-->
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.js">
</script>
<!--<![endif]-->
<style type="text/css">
/*已经看了的样式*/
.class_span_haveSeen {
text-decoration: line-through;
color: #bbb;
}
</style>
</head>
<body>
<h1 style="color:white;text-shadow:2px 2px 4px #000;letter-spacing:5px;" class="sgcontentcolor sgcenter">
未闻花名
</h1>
<!-- 第3步, vue最终渲染结果的容器 -->
<div id="id_div_container" style="color:#666;padding:10px 10px;border:1px solid Cadetblue;margin:4px;border-radius:8px;">
<!-- 输入框的值 与 vue中的变量绑定,实现同步
v-model 就是 vue 中的指令,作用是实现与表单控件的双向绑定
当 变量 发生改变时,表单值也会改变
当 表单的值 发生改变时,变量也会改变
-->
<h3>补番列表</h3>
<p>{{
animeArr.filter(anime => anime.animeHaveSeen === false ).length
}} of {{ animeArr.length }} 未看 [清除完成]</p>
<p v-for="(anime,index) in animeArr">
<input type="checkbox" v-model='anime.animeHaveSeen'/>
<!-- v-bind:class属性 可以动态绑定属性值
属性值是一个对象
对象的key 是 className
对象的value 是 布尔值
-->
<span v-bind:class="{class_span_haveSeen: anime.animeHaveSeen}">{{ anime.animeName }}</span>
<button @click="deleteBtnClicked(index)" class="btn btn-default">×</button>
</p>
<!-- 按下回车 也执行添加 -->
<input type="text" placeHolder='新增神作补完计划' v-model='vmodel_newAnimeName' @keydown.enter="addBtnClicked"/>
<!-- 方式一: onclick="btnClicked()"
定义一个函数,硬编码,耦合性强,不推荐
方式二: v-on:click="girlAge++"
直接在自定义标签里写,不推荐,只用于最简单的情况,复杂逻辑时,可读性差,不推荐
方式三: 强烈推荐 函数名 写到methods中且不能用箭头函数
v-on:click或简写成@click
-->
<button @click='addBtnClicked' class="btn btn-success"> 新增 </button>
</div>
<!-- 第1步,导入vue.js -->
<script type="text/javascript" src="/node_modules/vue//dist/vue.js"></script>
<!-- 第2步,生成一个全新的vue对象实例 -->
<!-- 参数el是固定的 -->
<script type="text/javascript">
var animeArr = [
{
animeId: 1,
animeName: '未闻花名',
animeHaveSeen: true
},
{
animeId: 2,
animeName: '龙与虎',
animeHaveSeen: true
},
{
animeId: 3,
animeName: '虫师',
animeHaveSeen: false
},
{
animeId: 4,
animeName: '轻音少女',
animeHaveSeen: true
},
{
animeId: 5,
animeName: '攻壳机动队',
animeHaveSeen: false
},
{
animeId: 6,
animeName: '这个杀手不太冷',
animeHaveSeen: true
}
]
var appVue = new Vue({
// el 绑定的id 只能用于非html和非body的标签元素
el: '#id_div_container',
data: {
// vue只能使用data内的变量作为数据来源
animeArr: animeArr,
// 即将添加的
vmodel_newAnimeName: ''
},
methods: {
// 方式三: 官方推荐, 注意这儿匿名函数 千万不能写箭头函数(this会变成window喔)
// 通过v-on:click="addBtnClicked"这种形式
// this 就代表了 appVue,因此可用this直接访问成员
// 有两种形式 addBtnClicked: function(){}
// 或者直接写 addBtnClicked(){}
addBtnClicked : function () {
// MVVM 添加一个到 数组即可
var newAnimeName = this.vmodel_newAnimeName.trim()
// 如果为空,return 0 取! 得到 true
if(!newAnimeName.length){
return
}
var newId = animeArr[animeArr.length - 1].animeId + 1
var newObj = {
id: newId,
animeName: newAnimeName,
animeHaveSeen: false
}
this.animeArr.push(newObj)
// 清空输入框
this.vmodel_newAnimeName = ''
},
deleteBtnClicked (index) {
// body...
NSLog(index)
// 从数组中删除元素
this.animeArr.splice(index,1)
}
}
})
</script>
<p class="sgcenter sgcontentcolor">
<b>注意: </b>v-on:click="addBtnClicked"<br/>可简写@click="addBtnClicked"
<br/>
v-bind:class属性 的值是一个对象
<br/>key 是 className , value 是 布尔值
</p>
<footer id="copyright">
<p style="font-size:14px;text-align:center;font-style:italic;">
Copyright © <a id="author">2018</a> Powered by <a id="author">beyond</a>
</p>
</footer>
</body>
</html> 效果如下:
Vue.js第1天学习总结
1. 最大程序减少了DOM操作
2. 更专注于业务
3. 通过指令 将数据逻辑与页面结合
4. 通过组件化方便模板重用及增加可维护性
最后提到了 todomvc.com
未完待续,下一章节,つづく