Vue 四天课程学习笔记_第2天
课程内容概要:
1. 介绍Vue中模板语法及数据绑定
主要是概述了el、data、 methods语法的作用及注意事项
2. 介绍Vue指令
v-html、v-once、v-if(渲染与否)、v-show(显示与否)、v-for(循环)、
v-on(绑定事件,简写是@)、v-bind(单向绑定,简写是:)、v-model(双向绑定)
| 序号 |
指令 |
简写 |
作用 |
示例 |
| 1 |
v-html |
|
|
|
| 2 |
v-once |
|
|
|
| 3 |
v-if |
|
渲染与否 |
|
| 4 |
v-show |
|
显示与否 |
|
| 5 |
v-for |
|
循环 |
|
| 6 |
v-on |
@ |
绑定事件 |
|
| 7 |
v-bind |
: |
单向绑定 |
|
| 8 |
v-model |
|
双向绑定 |
|
3. 介绍表单控件双向数据绑定
4. 介绍Vue-DevTools安装和使用
demo中使用的vue版本号为v2.5.16
客户端UI编程
数据驱动视图思想来源于WPF
WPF用于开发Windows中图形界面程序
后被Angular将该思想带入前端领域
总结:
1. 传统多页面应用程序 与 SAP单页面应用程序
2. 前端分离的开发方式
3. Vue 单向数据绑定(v-bind)
4. Vue 表单控件的双向数据绑定(v-model)
5. Vue 事件处理(v-on:click)
6. Vue Class绑定(v-bind:class)
提到了 github pages 免费托管静态页面
李鹏周老师的在线笔记 vuejs.circle.ink
Vuejs不支持IE8及其以下版本
Vue最早发布于 2014.2
Vue1.0发布于 2015.10
Vue2.0发布于 2016.8
最新版本为2.5.16
最新版本为2.6.14(2021.1.7)
每个版本更新日志见 github中的release发布记录(github.com/vuejs/vue/releases)
在线版:vuejs.org/js/vue.js
精简版:vuejs.org/js/vue.min.js
安装版: npm install vue –save
数据绑定:
1. {{ data }}
2. v-html
3. v-bind
表单控件双向数据绑定
1. input之text
2. input之checkbox
条件与循环
1. v-if (渲染与否)
2. v-show (显示与否)
3. v-for
事件处理
1. v-on
组件化:
组件系统是Vue的一个重要概念之一,
一个组件本质上是一个拥有预定义选项的Vue实例
注册一个组件示例代码如下:
Vue.component(‘beyond-item’,{
template: ‘<li>未闻花名</li>’
})
现在可以使用它构造一个组件模板:
<ol>
<beyond-item></beyond-item>
</ol>
组件的高级定义,
使用来自父类的数据
Vue.component(‘beyond-item’,{
// prop意思是 道具,支撑的意思
// 数据对象 来自基类
props: [‘girl_from_base’]
template: ‘<li>girl_from_base.girlName</li>’
})


什么是组件:
组件可以扩展HTML元素,
封装可重用的代码(如element-ui)
组件是自定义的HTML元素
在某些情况下,组件 还可以用 is 特性 对原生HTML元素进行扩展
所谓的 is特性 意思就是有些元素,比如 ul 里面只能直接包含 li元素,像这样:
<ul>
<li></li>
</ul>
而不能:
<ul>
<your-component>
</ul>
这样就不能复用your-component这个组件了,
如果要达到我们的目的,我们就要使用is特性像这样:
<ul>
<li is="your-component"></li>
</ul>
注意: 所有的Vue组件 同时也都是 Vue的实例,
因此组件可以接受相同的选项对象(如data,methods等),除了一些根级特有的选项,
同样的,组件也提供了相同的生命周期钩子
创建第一个Vue实例
每一个Vue应用都是通过 Vue函数 创建一个新的Vue实例开始的
var appVue = new Vue({
// 选项
})
当创建一个Vue实例时, 一般需要传入一个对象,即选项对象
选项1: el
作用是: 提供一个在页面上已经存在的DOM元素, 作为Vue实例的挂载(管理)目标
可以是一个HTMLElement,也可以是CSS选择器
注意: 不能作用到<html>或者<body>元素上
PS: 可以通过appVue.$mount(‘#id_div_container’)实现手动挂载
选项2: data
驱动视图的引擎: 数据
可以通过appVue.$data访问 数据对象
同时, Vue的实例appVue 也代理代理了data对象上所有的属性
因此,可以通过appVue.girlName 代替 appVue.$data.girlName
注意: 视图中绑定的数据,必须 显式地 在选项data中 进行初始化
并且,只能修改data数据对象中的属性的值,不能动态对data数据对象 进行添加新的属性
选项3: methods
methods将被混入到Vue实例appVue中
因此, 可以通过appVue访问这些方法
或者在指令表达式中使用
注意: 方法中的this 自动绑定为 Vue实例 (appVue)
千万注意: 不应该使用 箭头函数 来定义methods中的函数
例如错误写法: addFunction: () => this.count++
理由是: 箭头函数 绑定的是 父级作用域的上下文
因此, this 将不会按照期望指向Vue实例,而是指向window
完整示例:
var appVue = new Vue({
data: { count : 1 },
methods: {
addFunction: function() {
this.count++
}
}
})
推荐使用ECMS6中的简写形式:
var appVue = new Vue({
data: {count : 1},
methods: {
addFunction () {
this.count++
}
}
})
选项1: data 详解
类型: Object | Function
注意: 组件定义情况下, data只接受 function
详细:
data 是驱动视图的引擎,Vue将递归地把data里的属性转换成getter/setter方法,
从而让data里的属性能够实现 响应式
注意: 对象: 必须为纯粹的对象 (含0个或n个key-value键值对)
即: 通过浏览器API创建的原生对象,其原型上的属性将会被自动忽略???
大概的意思就是: data应该只是单纯的数据,而不应该拥有行为???
注意: 一旦观察过, 就不需要再次在数据data对象上 添加响应式属性了.
因此,推荐在创建实例的同时,声明所有的根级响应式属性???
注意: 以_和$开头的属性,不会被 Vue实例代理
因为它们可能和Vue内置的属性或API方法发生冲突
这时,你仍可以通过使用appVue.$data._property的方式来访问这些以_和$开头的属性
注意: 如果是一个组件被定义, 那么data选项 必须声明为 返回一个 初始数据对象的 函数!
因为组件 有可能被用来创建多个实例
如果 data 依然还是一个纯粹的对象的话,那么就会发生所有的通过组件 创建出来的 实例对象 共享同一个 数据对象的 尴尬局面 – -//
而如果data是一个函数,那么就不会出现这样的尴尬局面了
因为,通过data函数,组件每次创建一个新的实例后,可以通过调用其自身独有的data函数,从而返回初始数据的一个全新的副本数据对象
其他的选项还有:
选项 / 数据
data
props
propsData
computed
methods
watch
选项 / DOM
el
template
render
renderError
选项 / 生命周期钩子
beforeCreate
created
beforeMount
mounted
beforeUpdate
updated
activated
deactivated
beforeDestroy
destroyed
errorCaptured
选项 / 资源
directives
filters
components
选项 / 组合
parent
mixins
extends
provide / inject
选项 / 其它
name
delimiters
functional
model
inheritAttrs
comments
el 选项既可以是 ‘#id_div_container’
也可以是 document.getElementById(‘id_div_container’)
el 选项
类型: string | HTMLElement
限制: 只能在new Vue的同时,进行指定
详细: 提供一个页面上已经存在的DOM元素作用为Vue实例挂载的目标
可以是CSS选择器,也可以是一个HTML元素
在实例挂载之后,可以通过appVue.$el访问
如果实例化时,有这个el选项,那么实例将立即进入编译过程;
否则,需要显示调用appVue.$mount(‘#id_div_container’)才会手动开始进入编译状态???
例如:
new Vue({
data: {
girlName: ‘面码’
}
}).$mount(‘#id_div_container’)
// 上面的方式,更好理解,因为具有明显的挂载的动作的意图
注意: 不推荐挂载到html或body元素上面
注意: 如果选项render函数 和 选项template函数,均无,
那么挂载的目标DOM元素的HTML代码会被用作 模板,
此时,必须使用Runtime + Compiler 构造 Vue库 ???Excuse Me???
Vue实例的生命周期,如图所示:


我们在里面可以看到几个钩子:
- beforeCreate
- 在实例初始化init之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。
- created
- 在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测 (data observer),属性和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。
- beforeMount
- 在挂载开始之前被调用:相关的 render 函数首次被调用。
- mounted
- el 已经被新创建的 vm.$el 替换,并且成功挂载到实例上去之后才调用该钩子。
- 如果 root 实例挂载了一个文档内元素,当 mounted 被调用时 vm.$el 也在文档内。
- beforeUpdate
- 数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。
- 你可以在这个钩子中进一步地更改状态,这不会触发附加的重渲染过程。
- updated
- 由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
- activated
- deactivated
- beforeDestroy
- destroyed
- errorCaptured
文本
数据绑定最常见的形式就是使用 Mustache 语法的文本插值:
<span> 芳名: {{ girlName }} </span>
当 data对象中 girlName 的值发生改变时,
Mustache语法中的值,也同时发生改变
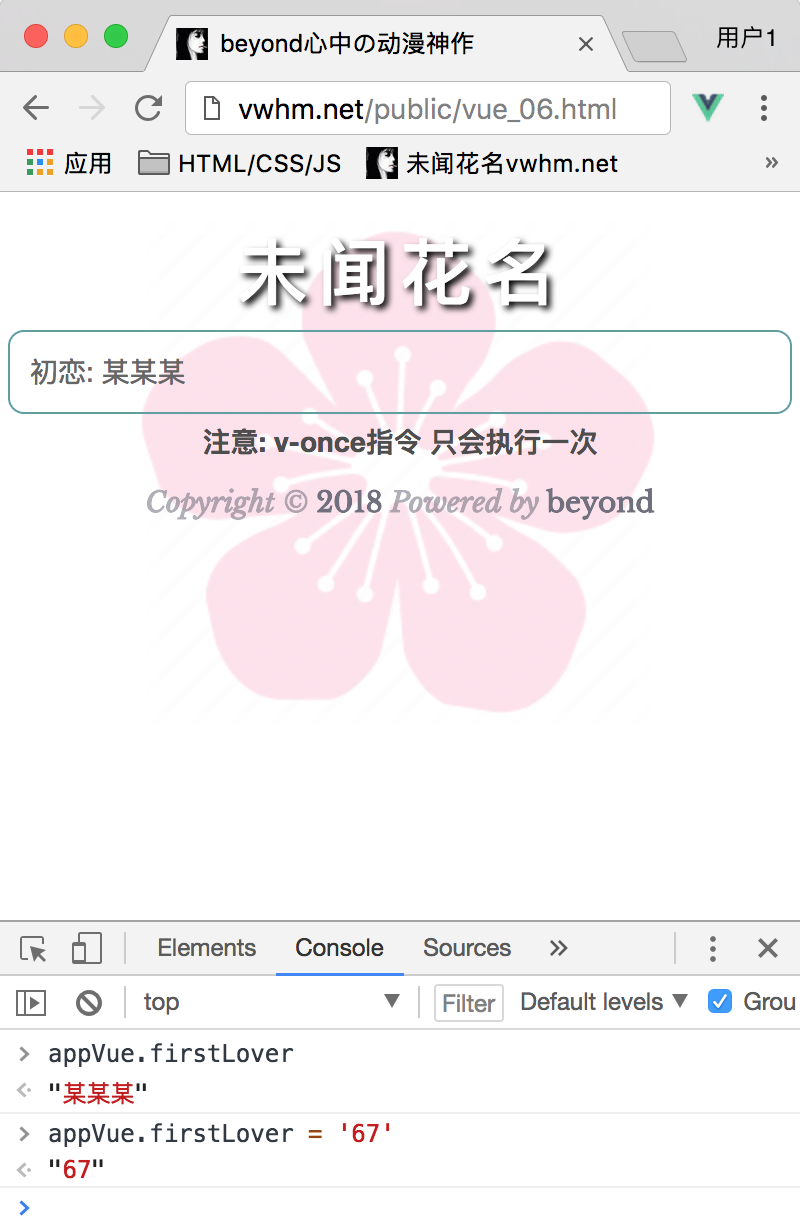
一次性绑定
通过v-once指令, 也可以执行一次性地赋值
之后,data对象中的 girlName的值 发生改变时,
Mustache语法中的值, 不再变化
例如:
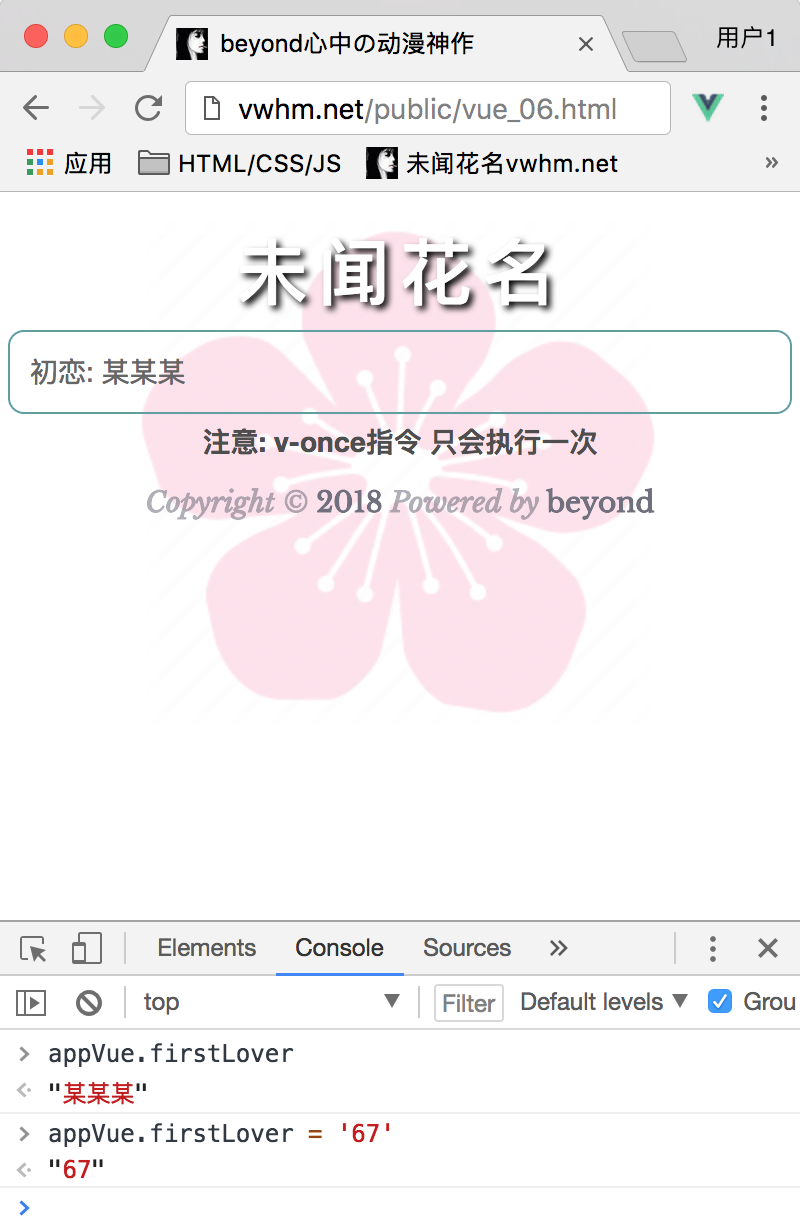
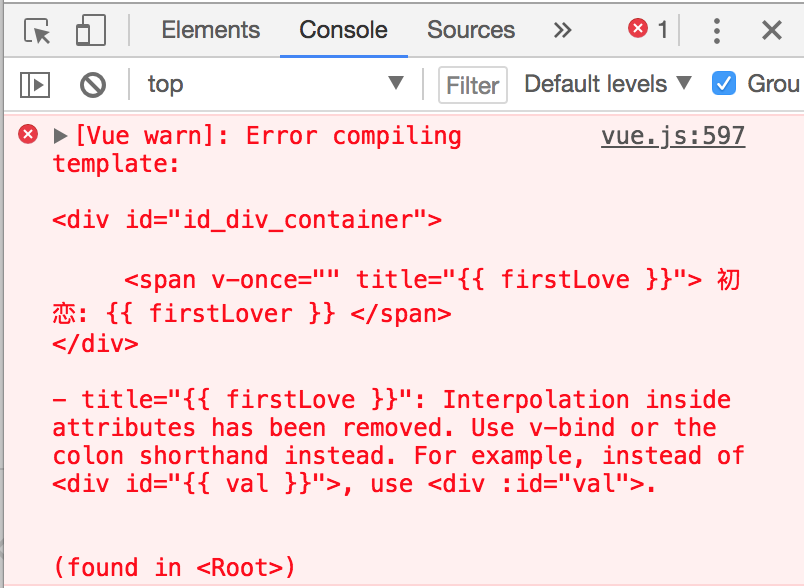
<span v-once> 初恋: {{ firstLover }} </span>
vue_06.html核心代码如下:
效果如下:


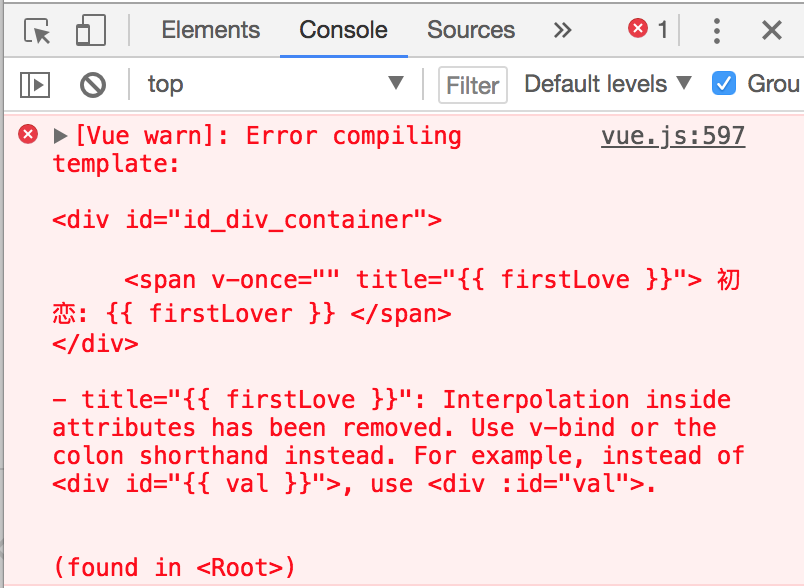
Mustache语法 不能写在标签元素的 属性值里, 要报错的


Interpolation的解释如下:


colon的解释如下:


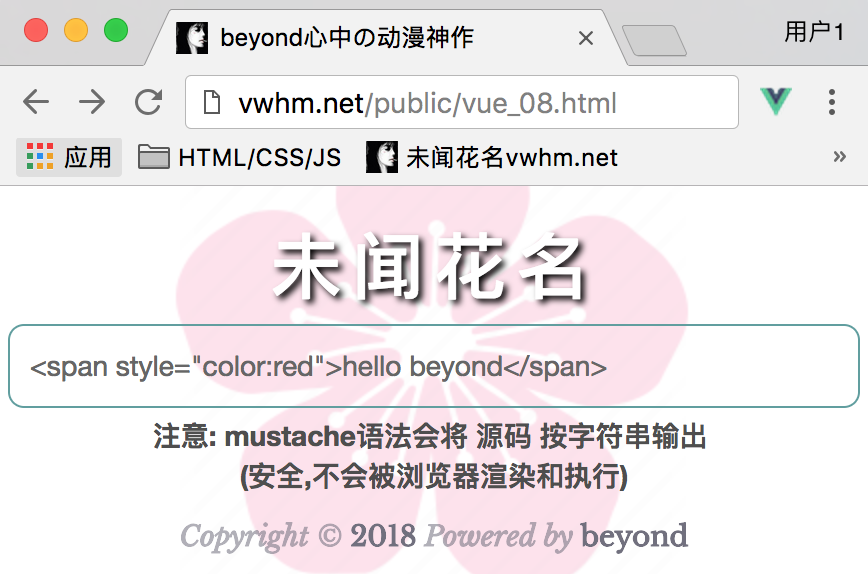
输出HTML
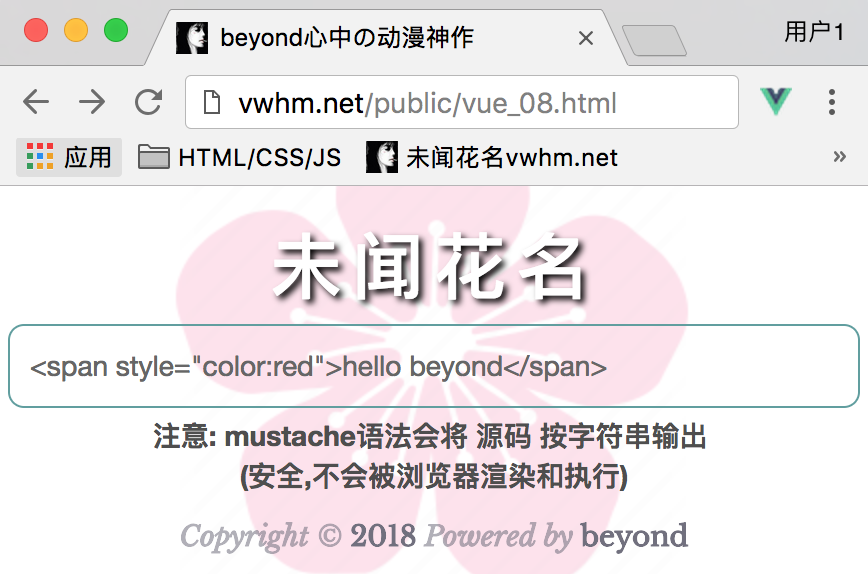
Mustache语法 只会将data对象中的属性里的数据 显示成普通文本,
而不是让浏览器进行解释并生成带有效果样式的HTML代码
例如:
data: {
rawHTML: ‘<span style=”color:red”>hello beyond</span>’
}
Mustache语法 会原样输出字符串,效果如下:
<span>{{ rawHTML }}</span>


有时候(什么时候???),需要将HTML源码 输出给浏览器,让其解释并生成带有效果样式的HTML代码,
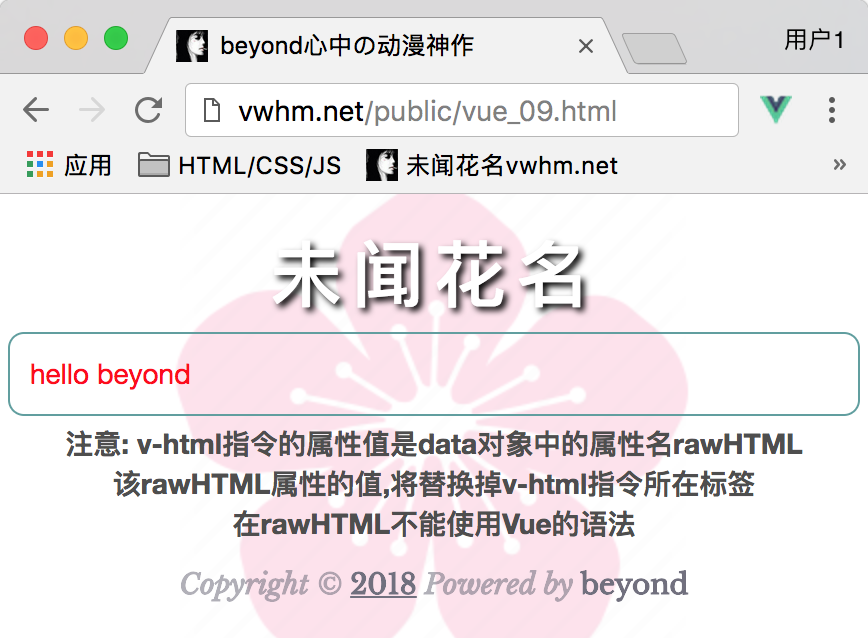
这时,就要用到v-html指令了
示例:
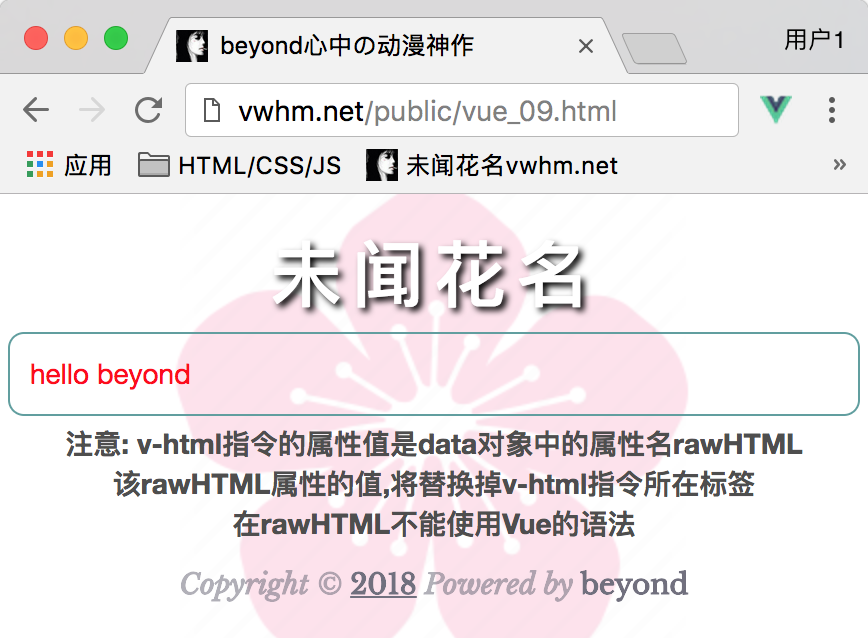
<span v-html=’rawHTML’></span>
这时,span标签节点,就会被替换成原生的rawHTML代码,供浏览器去渲染
注意: 在rawHTML不能使用Vue的语法(如mustache)
注意: 这样做非常滴危险,很容易导致XSS攻击
XSS 全称为 Cross Site Script,即跨站脚本攻击,为了避免为CSS混淆,故改叫XSS
注意: 任何情况下,都不要 将用户输入的html代码原封不动地进行渲染和运行
XSS攻击分为三种,分别是:
1. Reflected XSS(基于反射的XSS攻击)
2. Stored XSS(基于存储的XSS攻击)
3. DOM-based or local XSS(基于DOM或本地的XSS攻击)
效果如下:


完整代码如下:
v-bind指令
v-bind简写是 :
v-bind只能用于 HTML元素的属性上
v-bind的值是一个JS表达式,和 Mustache一毛一样,除了没两个大括号 {{ }}
总结:
Mustache {{ }} 用于 文本PlainText绑定
v-bind:用于 HTML标签属性上
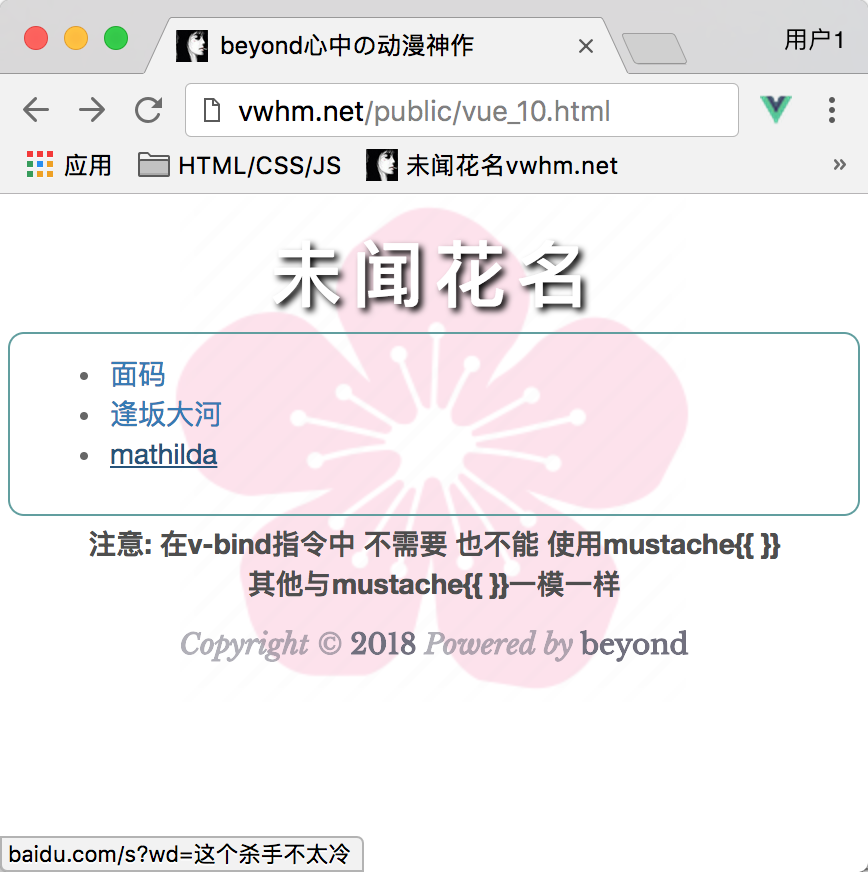
例如,动态给a标签的属性href赋值
代码如下:
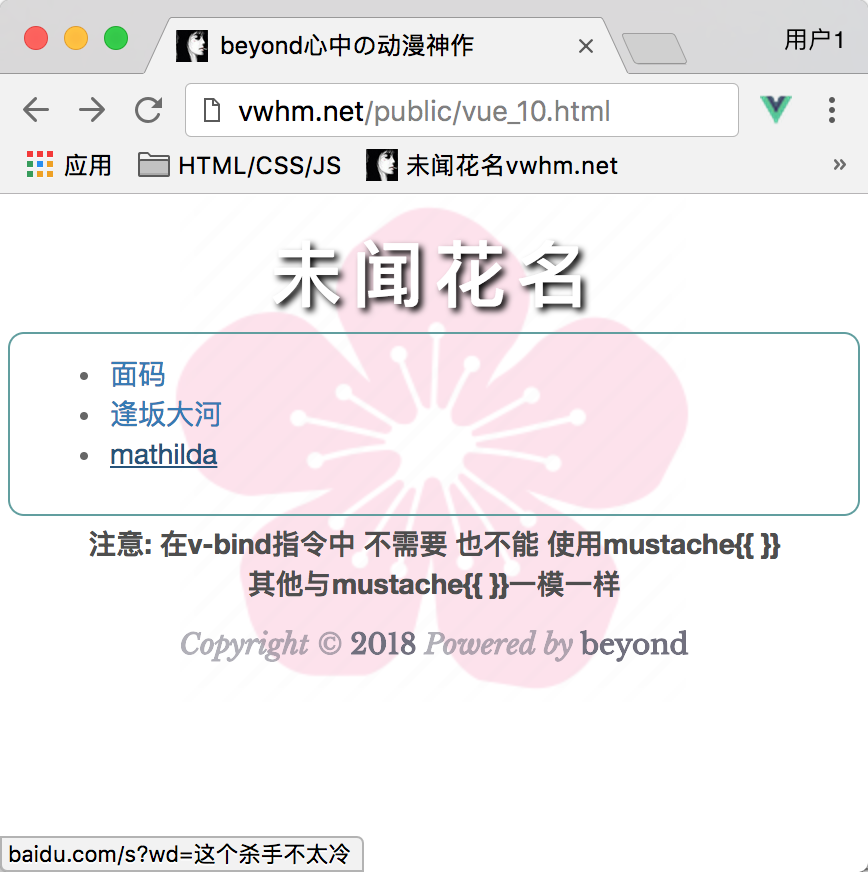
效果如下:


v-bind属性绑定
由于Mustache不能作用于 HTML标签的属性上
所以提供了一个新的指令v-bind
示例:
<div v-bind:id=”propertyDynamicID”></div>
其中:
data:{
propertyDynamicID: ‘id_div_1’
}
又比如:
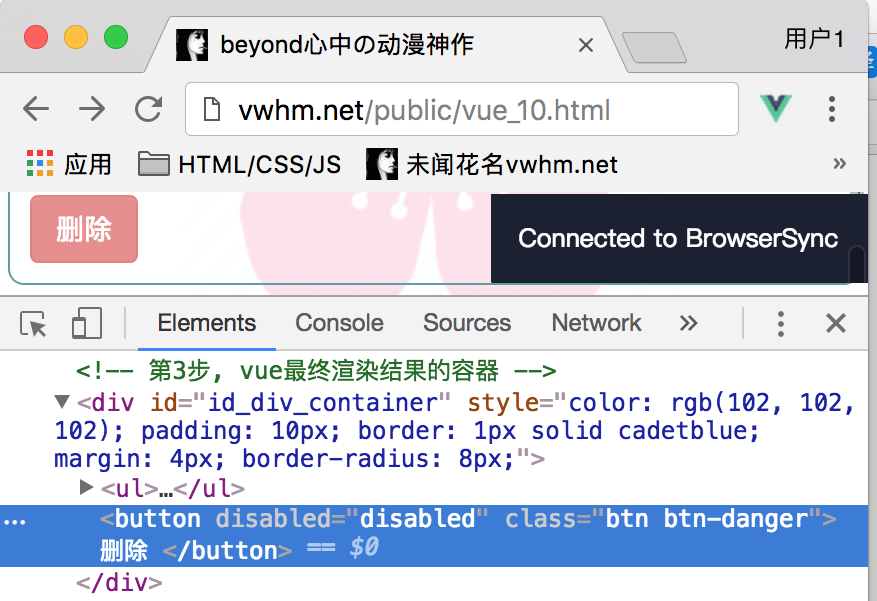
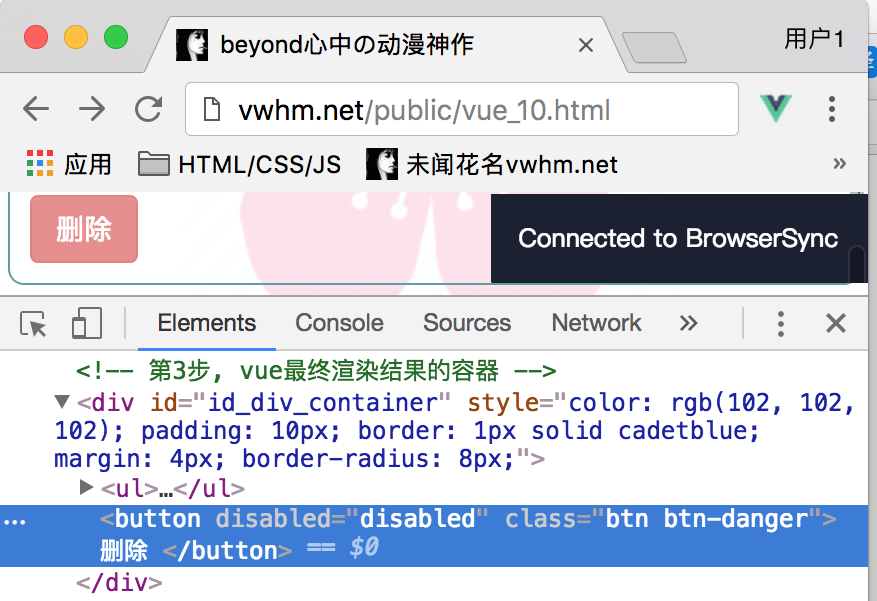
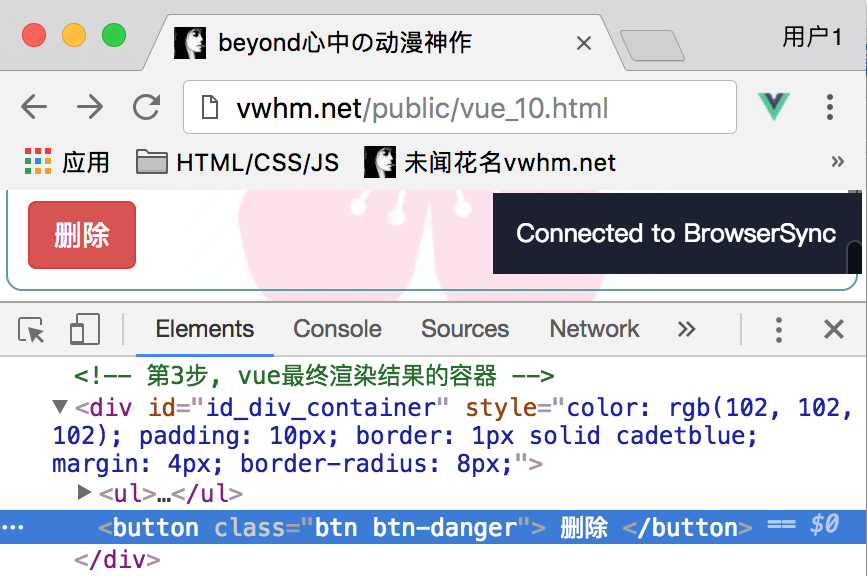
<button v-bind:disabled=”isBtnDisabled”> 删除 </button>
其中:
data: {
isBtnDisabled: true
}
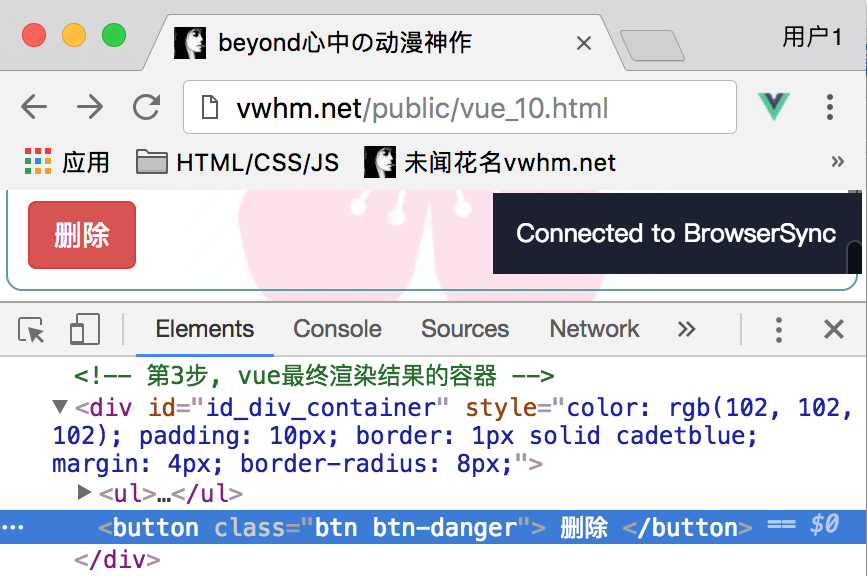
注意: 如果isBtnDisabled的值是 null 、undefined、 false
那么,属性disable则可能都不会出现在最终渲染出来的元素里 (图省事~)
为true时 的 效果如下:


为false时的效果如下: (直接没有渲染生成disabled属性了)


Vue.js无论是在Mustache语法中,还是在v-bind指令里
都完全支持JS表达式,唯一限制就是: 只能包含单个表达式
例如:
{{ girlAge + 10 }}
{{ isLoli ? ‘YES’ : ‘NO’}}
{{ girlName.split(”).reverse().join(”) }}
<div v-bind:id=”‘id_div_’ + propertyDynamicID”></div>
下面语句,不会生效 (条件语句 可用 三目运算代替)
{{ var girlAge = 13 }}
{{ if(true){
return “done”
}else{
return “moot”
}
}}


在v-bind中使用三目运算符示例代码如下:
模板表达式都被放在沙盒中,
只能访问全局变量的一个白名单,如Date和Math
因此, 不应该在模板表达式中 访问一个由用户定义的全局变量 ???Excuse Me???
指令包括:
v-html
v-for
v-bind
v-on
v-model
v-text
v-show
v-if
v-else-if
v-else
v-pre
v-cloak


指令Directives
是带有v-前缀的属性
指令的值应该是单个JavaScript表达式 (v-for除外)
指令作用: 当表达式的值发生改变时,产生连带影响,使DOM同步改变
例如 v-if 指令的值 isVisible 是data对象中的属性
<p v-if=”isVisible”></p>
当isVisible变化成false时,标签p将不会被渲染到DOM树中
当isVisible变化成true时,标签p将重新被渲染到DOM树中
指令参数:
一些指令能够接收一个参数,
方式是在指令后面以冒号连接
例如:
<a v-bind:href=”girlId”>{{ girlName }}</a>
这儿的v-bind指令就可以响应式地设置a标签的href属性
注意: href属性就是指令v-bind的参数
data对象中的girlId的值,将绑定到href属性的值
又比如:
<a v-on:click=”btnClickFunction”> 点我试试 </a>
这儿的v-on指令的参数是click,是事件的名字
methods对象中的btnClickFunction函数,就是响应该事件的处理函数
又比如:
<input type=”text” v-bind:placeholder=”girlNameHint” />
这儿v-bind指令的参数就是placeholder属性
又比如:
<input type=”text” v-on:focus=”textViewFocusFunction” />
这儿v-on指令的参数是focus,是事件的名字
methods对象中的textViewFocusFunction函数,
就是响应该事件的处理函数
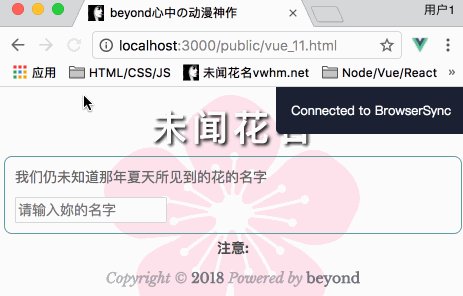
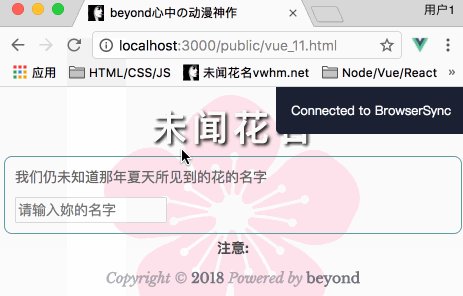
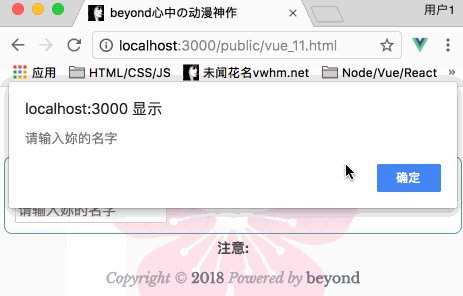
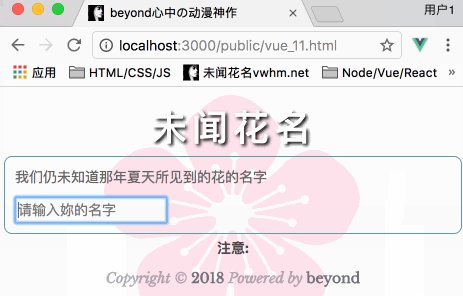
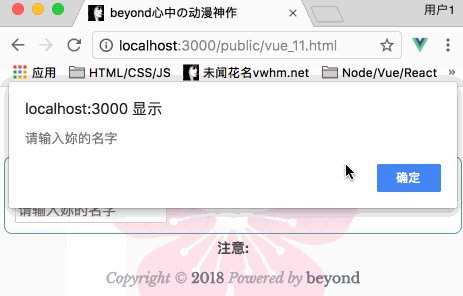
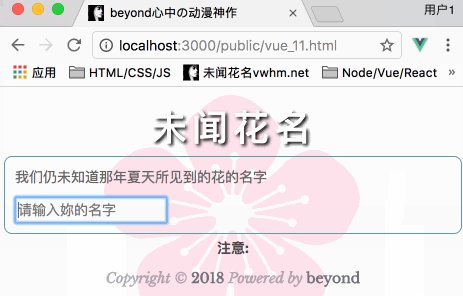
vue_11.html示例代码如下:
<!DOCTPYE html>
<html lang="zh">
<head>
<link rel="icon" href="/public/img/beyond2.jpg" type="image/x-icon"/>
<meta charset="UTF-8">
<meta name="author" content="beyond">
<meta http-equiv="refresh" content="520">
<meta name="description" content="未闻花名-免费零基础教程-beyond">
<meta name="viewport" content="width=device-width,
initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=0" />
<meta name="keywords" content="HTML,CSS,JAVASCRIPT,JQUERY,XML,JSON,C,C++,C#,OC,PHP,JAVA,JSP,PYTHON,RUBY,PERL,LUA,SQL,LINUX,SHELL,汇编,日语,英语,泰语,韩语,俄语,粤语,阿语,魔方,乐理,动漫,PR,PS,AI,AE">
<title>beyond心中の动漫神作</title>
<link rel="stylesheet" type="text/css" href="/public/css/beyondbasestylewhite5.css">
<script type="text/javascript" src="/public/js/nslog.js"></script>
<style type="text/css">
body{
font-size: 100%;
margin: 0;
padding: 0;
background-image: url("/public/img/sakura4.png");
background-repeat: no-repeat;
background-position: center center;
}
</style>
<link rel="stylesheet" type="text/css" href="/public/css/beyondbuttongreen.css">
<link rel="stylesheet" type="text/css" href="/public/lib/bootstrap/node_52_v337_bootstrap_backup.css">
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.js">
</script>
<style type="text/css">
</style>
</head>
<body>
<h1 style="color:white;text-shadow:2px 2px 4px #000;letter-spacing:5px;" class="sgcontentcolor sgcenter">
未闻花名
</h1>
<div id="id_div_container" style="color:#666;padding:10px 10px;border:1px solid Cadetblue;margin:4px;border-radius:8px;">
<p v-if="isVisible">我们仍未知道那年夏天所见到的花的名字</p>
<input type="text" v-bind:placeholder="girlNameHint"
v-on:focus="textViewOnFocusFunction"
v-on:blur="textViewOnBlurFunction"
/>
<br/>
</div>
<script type="text/javascript" src="/node_modules/vue//dist/vue.js"></script>
<script type="text/javascript">
var appVue = new Vue({
data: {
isVisible: true,
girlNameHint: "请输入妳的名字",
isAlreadyAlert: false
},
methods: {
textViewOnFocusFunction(){
NSLog('on focus')
if (!this.isAlreadyAlert) {
window.alert(this.girlNameHint)
}
},
textViewOnBlurFunction(){
NSLog('on blur')
this.isAlreadyAlert = true
}
}
}).$mount('#id_div_container')
</script>
<p class="sgcenter sgcontentcolor">
<b>注意:
</p>
<footer id="copyright">
<p style="font-size:14px;text-align:center;font-style:italic;">
Copyright © <a id="author">2018</a> Powered by <a id="author">beyond</a>
</p>
</footer>
</body>
</html>

效果如下:


下面是常见的指令
v-if 渲染不渲染
v-show 显示不显示
v-for 列表
v-on 事件注册
v-bind 单向属性绑定
v-model 表单控件 双向属性绑定
v-once 只绑定一次
v-html 该指令的值(常为原始html代码) 将替换掉 该指令所在的DOM元素
指令修饰符
可以在指令的参数后面 用 . 指定修饰符
用于指定指令以某一种特殊方式进行绑定
例如:
<form v-on:submit.prevent=”postRequestFunction”></form>
<a v-on:click.prevent=”anchorClickFunction”>那朵花</a>
这儿v-on指令的参数是submit
参数submit后面跟着 指令修饰符prevent
作用是执行下面的语句: event.prventDefault()
通过调用该方法,可以阻止提交表单。
注意特殊情况:
如果 Event 对象的 cancelable 属性是 fasle,
那么就没有默认动作,或者不能阻止默认动作。
但无论哪种情况,调用该方法都没有作用。???
指令缩写
v-bind完整写法
<a v-bind:href=”girlID”></a>
v-bind的缩写为 「:」
<a :href=”girlID”></a>
v-on的完整写法
<a v-on:click=”anchorClickFunction”></a>
v-on的缩写为 「@」
<a @click=”anchorClickFunction”></a>
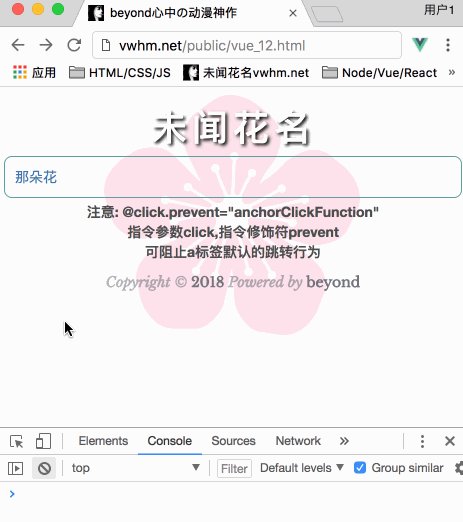
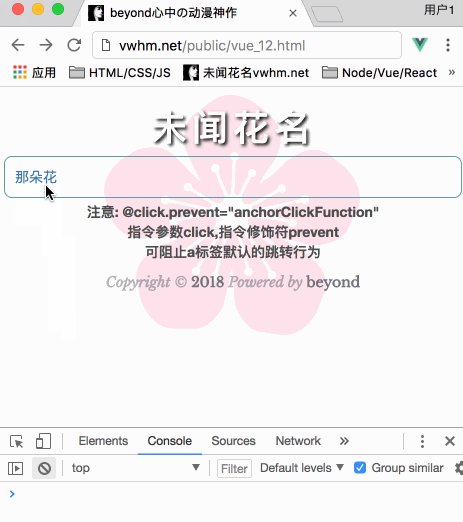
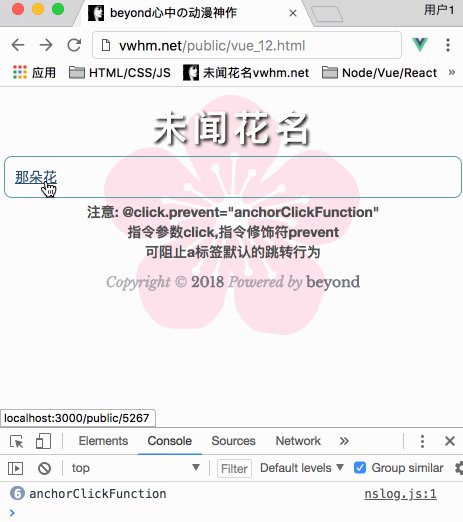
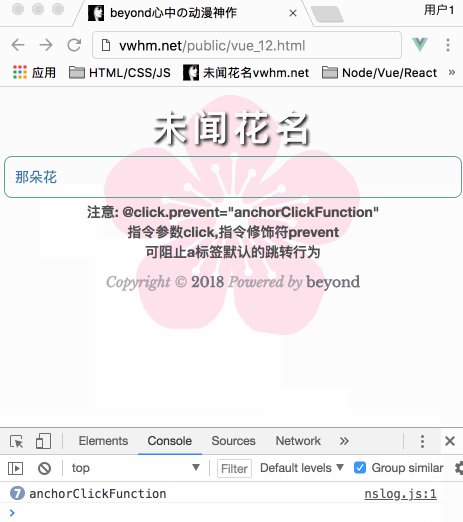
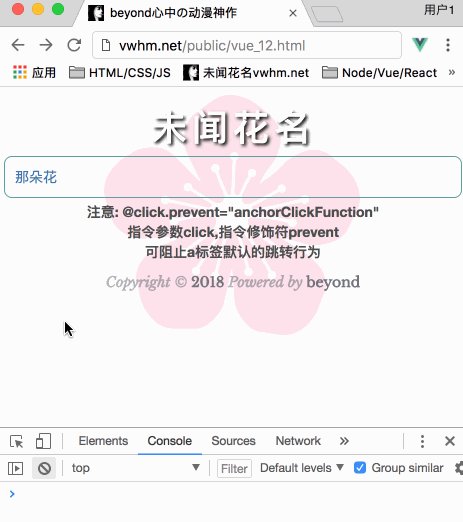
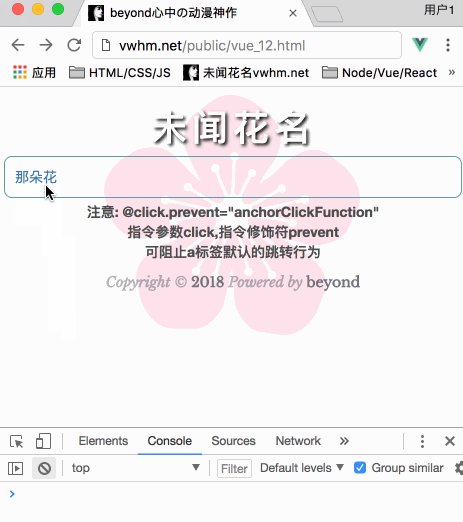
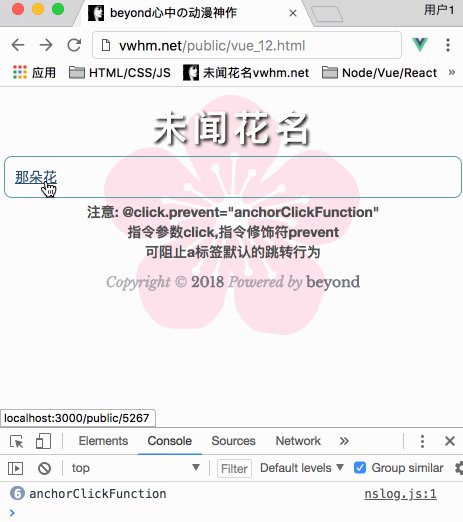
vue_12.html代码如下:
<!DOCTPYE html>
<html lang="zh">
<head>
<link rel="icon" href="/public/img/beyond2.jpg" type="image/x-icon"/>
<meta charset="UTF-8">
<meta name="author" content="beyond">
<meta http-equiv="refresh" content="520">
<meta name="description" content="未闻花名-免费零基础教程-beyond">
<meta name="viewport" content="width=device-width,
initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=0" />
<meta name="keywords" content="HTML,CSS,JAVASCRIPT,JQUERY,XML,JSON,C,C++,C#,OC,PHP,JAVA,JSP,PYTHON,RUBY,PERL,LUA,SQL,LINUX,SHELL,汇编,日语,英语,泰语,韩语,俄语,粤语,阿语,魔方,乐理,动漫,PR,PS,AI,AE">
<title>beyond心中の动漫神作</title>
<link rel="stylesheet" type="text/css" href="/public/css/beyondbasestylewhite5.css">
<script type="text/javascript" src="/public/js/nslog.js"></script>
<style type="text/css">
body{
font-size: 100%;
margin: 0;
padding: 0;
background-image: url("/public/img/sakura4.png");
background-repeat: no-repeat;
background-position: center center;
}
</style>
<link rel="stylesheet" type="text/css" href="/public/css/beyondbuttongreen.css">
<link rel="stylesheet" type="text/css" href="/public/lib/bootstrap/node_52_v337_bootstrap_backup.css">
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.js">
</script>
<style type="text/css">
</style>
</head>
<body>
<h1 style="color:white;text-shadow:2px 2px 4px #000;letter-spacing:5px;" class="sgcontentcolor sgcenter">
未闻花名
</h1>
<div id="id_div_container" style="color:#666;padding:10px 10px;border:1px solid Cadetblue;margin:4px;border-radius:8px;">
<a :href="girlID" @click.prevent="anchorClickFunction" >那朵花</a>
</div>
<script type="text/javascript" src="/node_modules/vue//dist/vue.js"></script>
<script type="text/javascript">
var appVue = new Vue({
data: {
girlID: 5267
},
methods: {
anchorClickFunction(event){
NSLog('anchorClickFunction')
}
}
}).$mount('#id_div_container')
</script>
<p class="sgcenter sgcontentcolor">
<b>注意: @click.prevent="anchorClickFunction"<br/>
指令参数click,指令修饰符prevent<br/>可阻止a标签默认的跳转行为
</p>
<footer id="copyright">
<p style="font-size:14px;text-align:center;font-style:italic;">
Copyright © <a id="author">2018</a> Powered by <a id="author">beyond</a>
</p>
</footer>
</body>
</html>

效果如下:


在接下来的v-on和v-for的演示中,你还将看到指令修饰符的其他应用场景
组件Component
组件化是Vue.js最大特点之一
组件可以扩展html元素,封装可重用代码,提高开发效率,降低维护成本
组件是自定义元素,有时候 还可以通过is特性 扩展原生的html元素
组件是Vue的实例,可接收同样的选项对象,并提供同样的生命周期钩子
Class与Style绑定
class和style都是属性, 因此我们可以使用v-bind指令
当v-bind指令于的参数是class或style时,
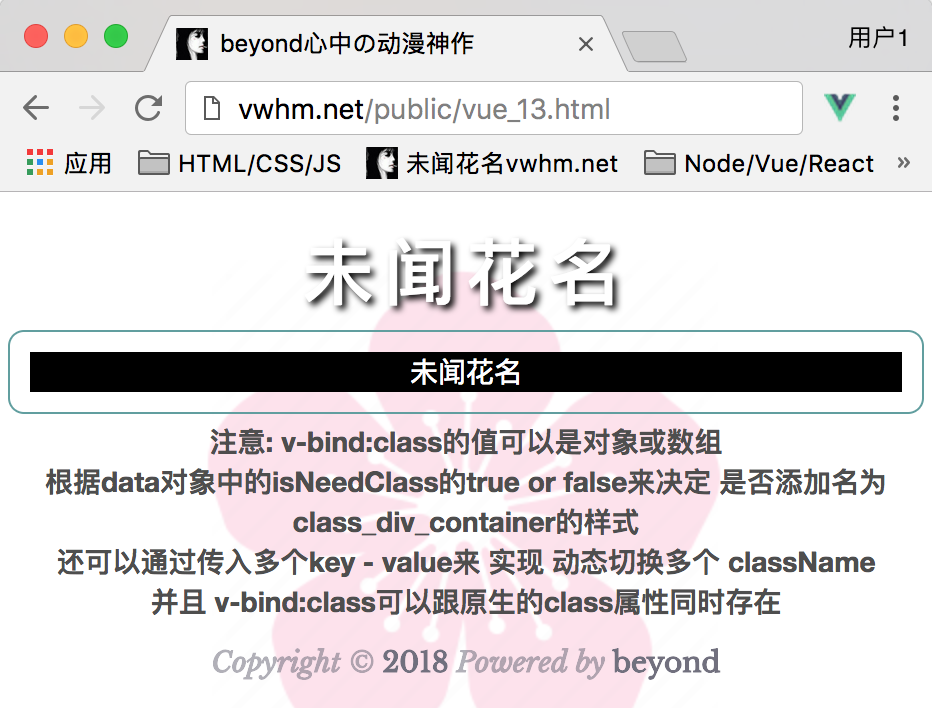
表达式的结果除了字符串之外,还可以是对象或数组
例如:
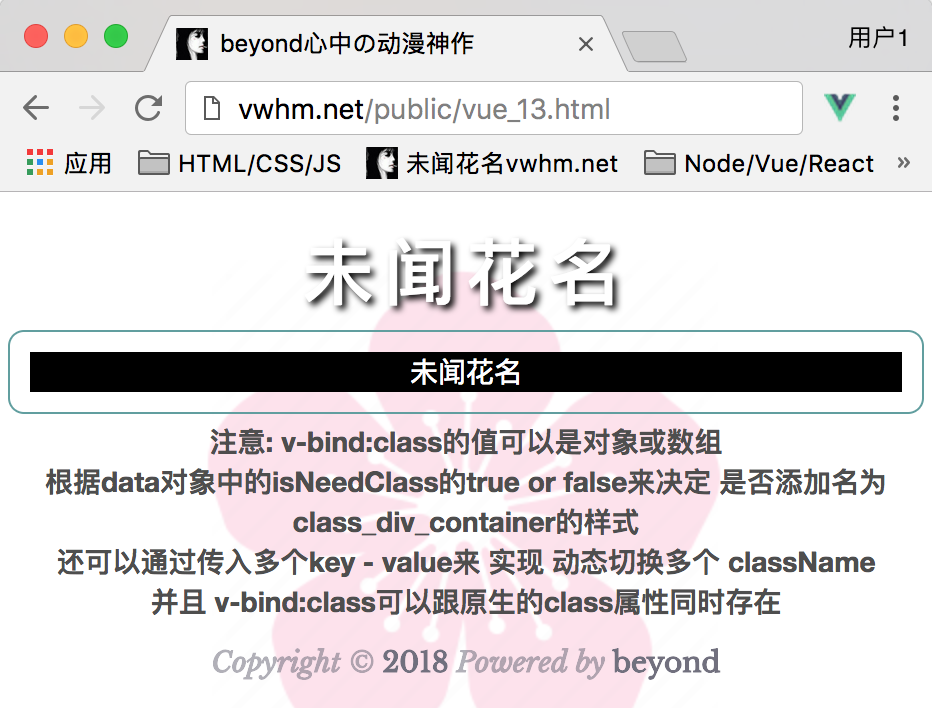
我们可以给v-bind:class传递一个对象,对象里的键key是 className, 值value是 data里的一个boolean,以此达到动态切换class的效果
<div v-bind:class=”{class_div_container: isNeedClass}”></div>
上面代码的意思是:
根据data对象中的isNeedClass的true or false来决定 是否添加名为class_div_container的样式
还可以通过传入多个key – value来 实现 动态切换多个 className
并且 v-bind:class可以跟原生的class属性同时存在
例如:
<div class=”class_div_center”
v-bind:class=”{‘class_div_container’: isNeedClass,’class_div_font’: isError}”>
</div>
vue_13.html代码如下:
<!DOCTPYE html>
<html lang="zh">
<head>
<link rel="icon" href="/public/img/beyond2.jpg" type="image/x-icon"/>
<meta charset="UTF-8">
<meta name="author" content="beyond">
<meta http-equiv="refresh" content="520">
<meta name="description" content="未闻花名-免费零基础教程-beyond">
<meta name="viewport" content="width=device-width,
initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=0" />
<meta name="keywords" content="HTML,CSS,JAVASCRIPT,JQUERY,XML,JSON,C,C++,C#,OC,PHP,JAVA,JSP,PYTHON,RUBY,PERL,LUA,SQL,LINUX,SHELL,汇编,日语,英语,泰语,韩语,俄语,粤语,阿语,魔方,乐理,动漫,PR,PS,AI,AE">
<title>beyond心中の动漫神作</title>
<link rel="stylesheet" type="text/css" href="/public/css/beyondbasestylewhite5.css">
<script type="text/javascript" src="/public/js/nslog.js"></script>
<style type="text/css">
body{
font-size: 100%;
margin: 0;
padding: 0;
background-image: url("/public/img/sakura4.png");
background-repeat: no-repeat;
background-position: center center;
}
</style>
<link rel="stylesheet" type="text/css" href="/public/css/beyondbuttongreen.css">
<link rel="stylesheet" type="text/css" href="/public/lib/bootstrap/node_52_v337_bootstrap_backup.css">
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.js">
</script>
<style type="text/css">
.class_div_center {
text-align: center;
}
.class_div_container {
margin:0 auto;
background: black;
}
.class_div_font {
color: white;
}
</style>
</head>
<body>
<h1 style="color:white;text-shadow:2px 2px 4px #000;letter-spacing:5px;" class="sgcontentcolor sgcenter">
未闻花名
</h1>
<div id="id_div_container" style="color:#666;padding:10px 10px;border:1px solid Cadetblue;margin:4px;border-radius:8px;">
<div class="class_div_center"
v-bind:class="{'class_div_container': isNeedClass,'class_div_font': isError}">
未闻花名
</div>
</div>
<script type="text/javascript" src="/node_modules/vue//dist/vue.js"></script>
<script type="text/javascript">
var appVue = new Vue({
data: {
isNeedClass: true,
isError: true
},
methods: {
}
}).$mount('#id_div_container')
</script>
<p class="sgcenter sgcontentcolor">
<b>注意:
</p>
<footer id="copyright">
<p style="font-size:14px;text-align:center;font-style:italic;">
Copyright © <a id="author">2018</a> Powered by <a id="author">beyond</a>
</p>
</footer>
</body>
</html>

效果如下:


上面的是对象语法
下面的是数组语法
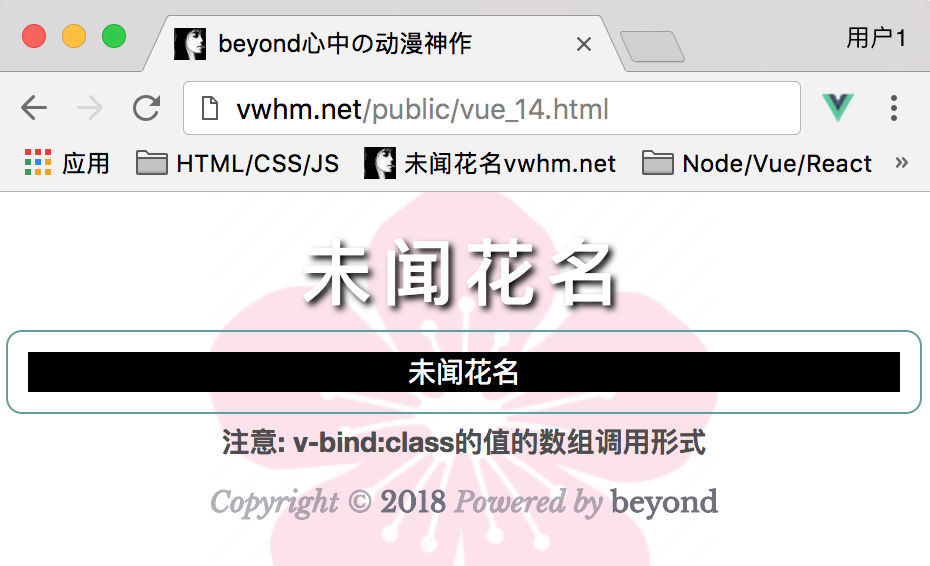
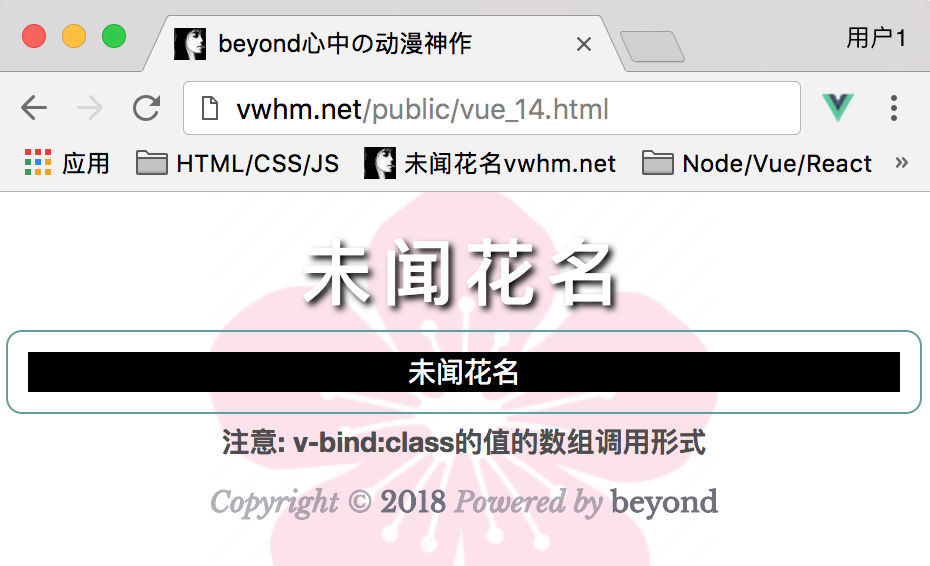
我们还可以把一个数组传给v-bind:class, 以应用N个class样式
<div v-bind:class=”[classCenter, classDanger]”
其中data对象中
data: {
classCenter: ‘class_div_center’,
classDanger: ‘class_div_danger’
}
渲染结果为:
<div class=”class_div_center class_div_danger”></div>
在数组语法中,同样可以根据条件进行切换class
<div v-bind:class=”[isNeedCenter?classCenter:”, classDanger]”></div>
这样,只有在 data中的isNeedCenter为true时,才会应用 data中属性为classCenter所对应的值(即class_div_center)
vue_14.html代码如下:
<!DOCTPYE html>
<html lang="zh">
<head>
<link rel="icon" href="/public/img/beyond2.jpg" type="image/x-icon"/>
<meta charset="UTF-8">
<meta name="author" content="beyond">
<meta http-equiv="refresh" content="520">
<meta name="description" content="未闻花名-免费零基础教程-beyond">
<meta name="viewport" content="width=device-width,
initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=0" />
<meta name="keywords" content="HTML,CSS,JAVASCRIPT,JQUERY,XML,JSON,C,C++,C#,OC,PHP,JAVA,JSP,PYTHON,RUBY,PERL,LUA,SQL,LINUX,SHELL,汇编,日语,英语,泰语,韩语,俄语,粤语,阿语,魔方,乐理,动漫,PR,PS,AI,AE">
<title>beyond心中の动漫神作</title>
<link rel="stylesheet" type="text/css" href="/public/css/beyondbasestylewhite5.css">
<script type="text/javascript" src="/public/js/nslog.js"></script>
<style type="text/css">
body{
font-size: 100%;
margin: 0;
padding: 0;
background-image: url("/public/img/sakura4.png");
background-repeat: no-repeat;
background-position: center center;
}
</style>
<link rel="stylesheet" type="text/css" href="/public/css/beyondbuttongreen.css">
<link rel="stylesheet" type="text/css" href="/public/lib/bootstrap/node_52_v337_bootstrap_backup.css">
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.js">
</script>
<style type="text/css">
.class_div_center {
text-align: center;
margin:0 auto;
background: black;
}
.class_div_danger {
color: white;
}
</style>
</head>
<body>
<h1 style="color:white;text-shadow:2px 2px 4px #000;letter-spacing:5px;" class="sgcontentcolor sgcenter">
未闻花名
</h1>
<div id="id_div_container" style="color:#666;padding:10px 10px;border:1px solid Cadetblue;margin:4px;border-radius:8px;">
<div v-bind:class="[isNeedCenter?classCenter:'', classDanger]">
未闻花名
</div>
</div>
<script type="text/javascript" src="/node_modules/vue//dist/vue.js"></script>
<script type="text/javascript">
var appVue = new Vue({
data: {
isNeedCenter: true,
classCenter: 'class_div_center',
classDanger: 'class_div_danger'
},
methods: {
}
}).$mount('#id_div_container')
</script>
<p class="sgcenter sgcontentcolor">
<b>注意: v-bind:class的值的数组调用形式
</p>
<footer id="copyright">
<p style="font-size:14px;text-align:center;font-style:italic;">
Copyright © <a id="author">2018</a> Powered by <a id="author">beyond</a>
</p>
</footer>
</body>
</html>

效果如下:


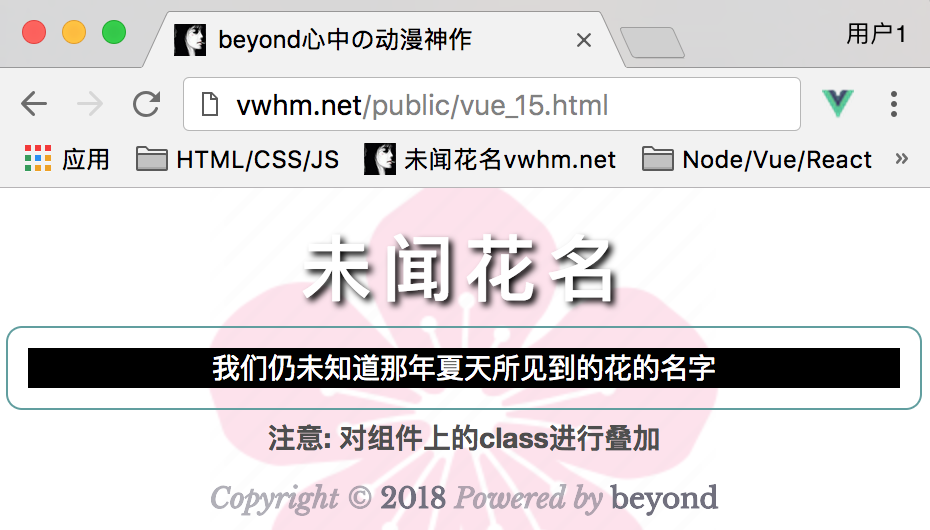
用在组件上
当在一个自定义的组件上使用class属性时, 这些类将被添加到组件的根元素上
该根元素上已有的class也会被保留
例如:声明组件
Vue.component(‘beyond-component’,{
template: ‘<p class=”class_p_center”>那朵花</p>’
})
然后在使用组件的时候,添加一些class
<beyond-component class=”class_beyond_color”></beyond-component>
最终html渲染结果如下:
<p class=”class_p_center class_beyond_color”>那朵花</p>
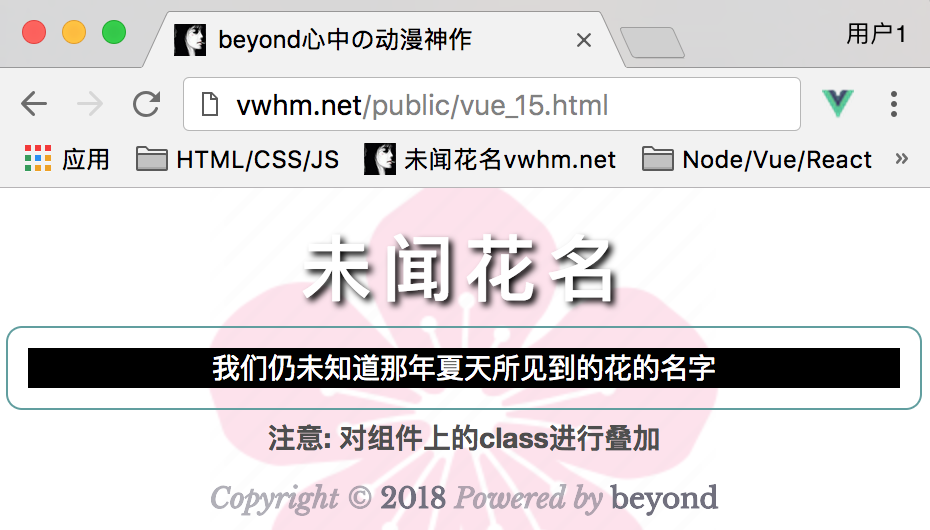
vue_15.html 核心代码如下:
效果如下:


绑定内联样式 指令如下:
v-bind:style
例如:
<div v-bind:style=”{color: beyondColor, fontSize: beyondFontSize + ‘px’}”>那朵花</div>
data:{
beyondColor: ‘teal’,
beyondFontSize: ’67’
}
注意:
上面的css属性名必须是 驼峰式(camelCase) 或 「-」连接(kebab-case)


示例2: 通常,直接绑定一个样式对象 或许会更好更清楚明了
<div v-bind:style=”beyondStyleObject”></div>
data:{
beyondStyleObject : {
color: ‘teal’,
fontSize: ’67px’
}
}
vue_16.html代码如下:
<!DOCTPYE html>
<html lang="zh">
<head>
<link rel="icon" href="/public/img/beyond2.jpg" type="image/x-icon"/>
<meta charset="UTF-8">
<meta name="author" content="beyond">
<meta http-equiv="refresh" content="520">
<meta name="description" content="未闻花名-免费零基础教程-beyond">
<meta name="viewport" content="width=device-width,
initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=0" />
<meta name="keywords" content="HTML,CSS,JAVASCRIPT,JQUERY,XML,JSON,C,C++,C#,OC,PHP,JAVA,JSP,PYTHON,RUBY,PERL,LUA,SQL,LINUX,SHELL,汇编,日语,英语,泰语,韩语,俄语,粤语,阿语,魔方,乐理,动漫,PR,PS,AI,AE">
<title>beyond心中の动漫神作</title>
<link rel="stylesheet" type="text/css" href="/public/css/beyondbasestylewhite5.css">
<script type="text/javascript" src="/public/js/nslog.js"></script>
<style type="text/css">
body{
font-size: 100%;
margin: 0;
padding: 0;
background-image: url("/public/img/sakura4.png");
background-repeat: no-repeat;
background-position: center center;
}
</style>
<link rel="stylesheet" type="text/css" href="/public/css/beyondbuttongreen.css">
<link rel="stylesheet" type="text/css" href="/public/lib/bootstrap/node_52_v337_bootstrap_backup.css">
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.js">
</script>
<head>
<style type="text/css">
#id_div_container {
text-align: center;
margin:0 auto;
background: rgba(0,0,0,0.6);
}
</style>
</head>
<body>
<h1 style="color:white;text-shadow:2px 2px 4px #000;letter-spacing:5px;" class="sgcontentcolor sgcenter">
未闻花名
</h1>
<div id="id_div_container" style="color:#666;padding:10px 10px;border:1px solid Cadetblue;margin:4px;border-radius:8px;">
<div v-bind:style="{color: beyondColor,fontSize: beyondFontSize + 'px'}">那朵花</div>
<div v-bind:style="beyondStyleObject">あの花</div>
</div>
<script type="text/javascript" src="/node_modules/vue//dist/vue.js"></script>
<script type="text/javascript">
var appVue = new Vue({
data: {
beyondColor: 'white',
beyondFontSize: 67,
beyondStyleObject: {
color: 'white',
fontSize: 67
}
},
methods: {
}
}).$mount('#id_div_container')
</script>
<p class="sgcenter sgcontentcolor">
<b>注意: v-bind:style的两种方式
</p>
<footer id="copyright">
<p style="font-size:14px;text-align:center;font-style:italic;">
Copyright © <a id="author">2018</a> Powered by <a id="author">beyond</a>
</p>
</footer>
</body>
</html>

效果如下:


开发与调试 Vue DevTools 官方提供的浏览器插件
官网地址: github.com/vuejs/vue-devtools


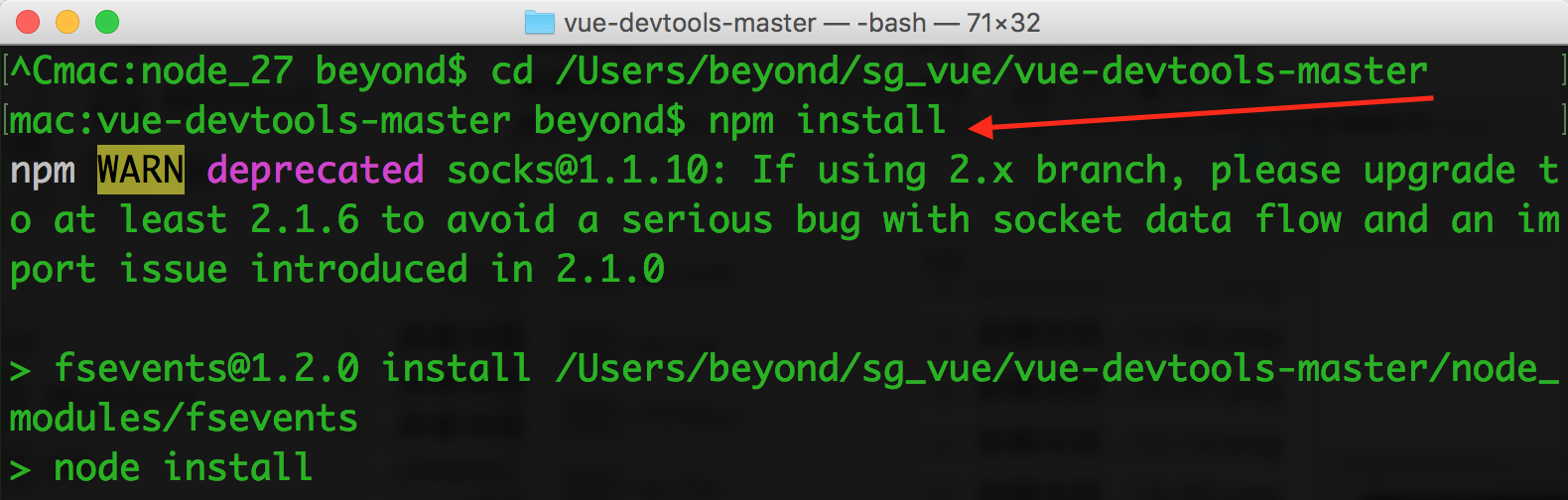
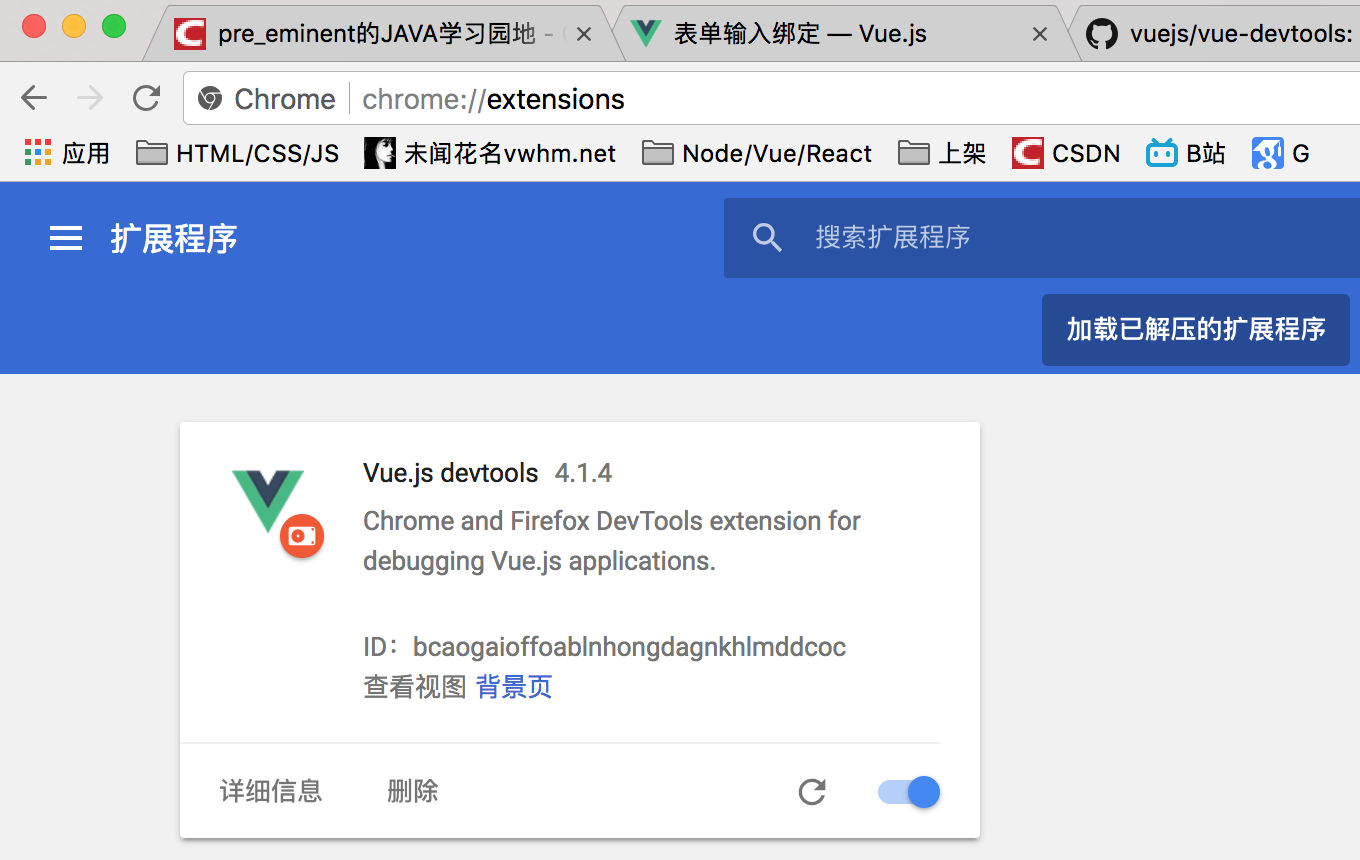
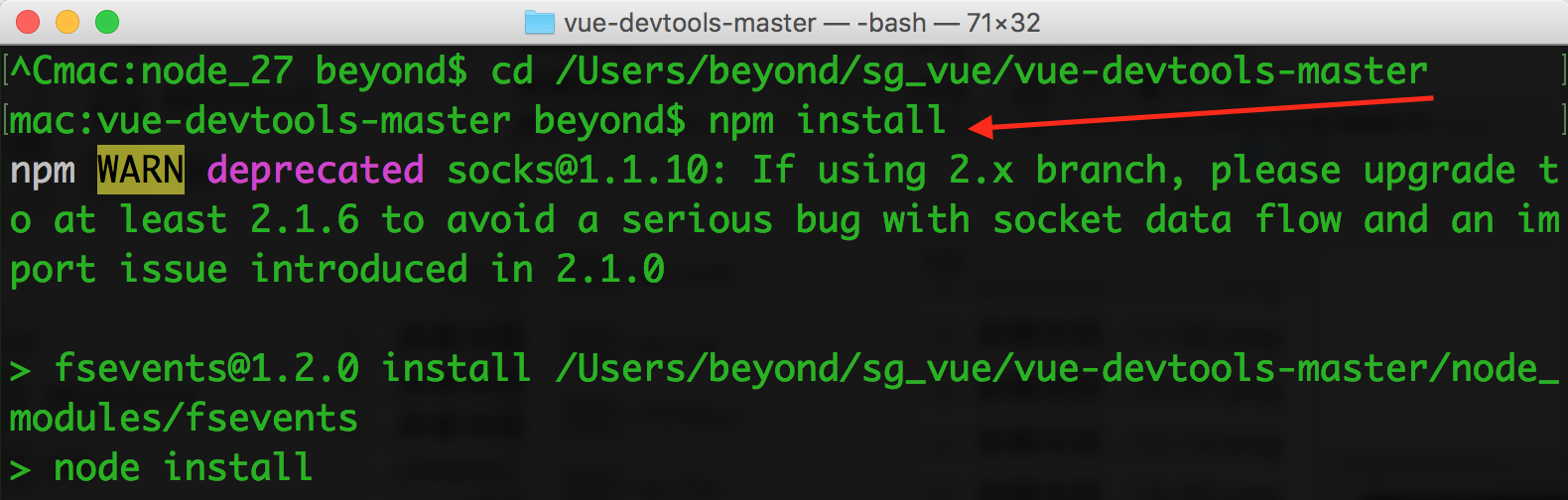
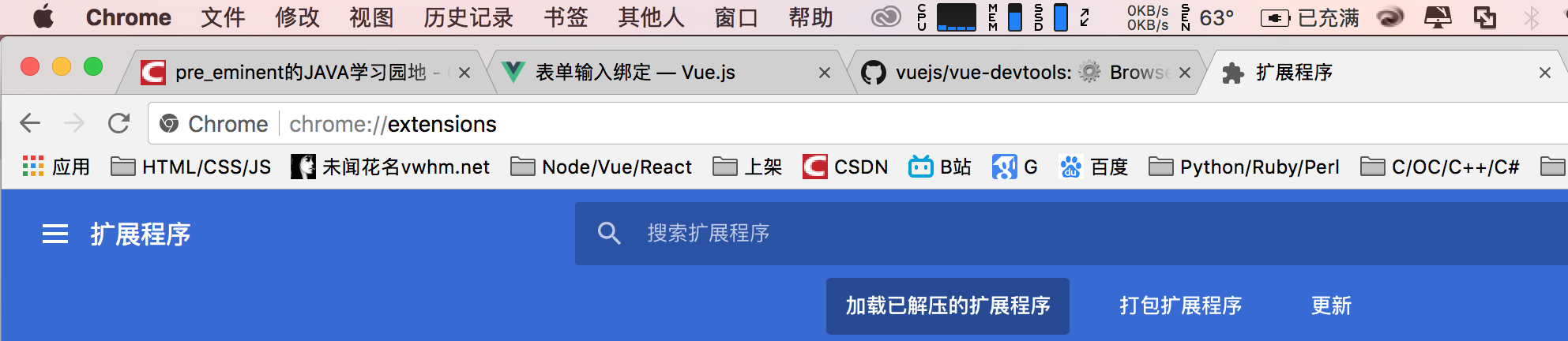
1. 安装
如图所示:
cd 到下载下来的解压后的目录
npm install


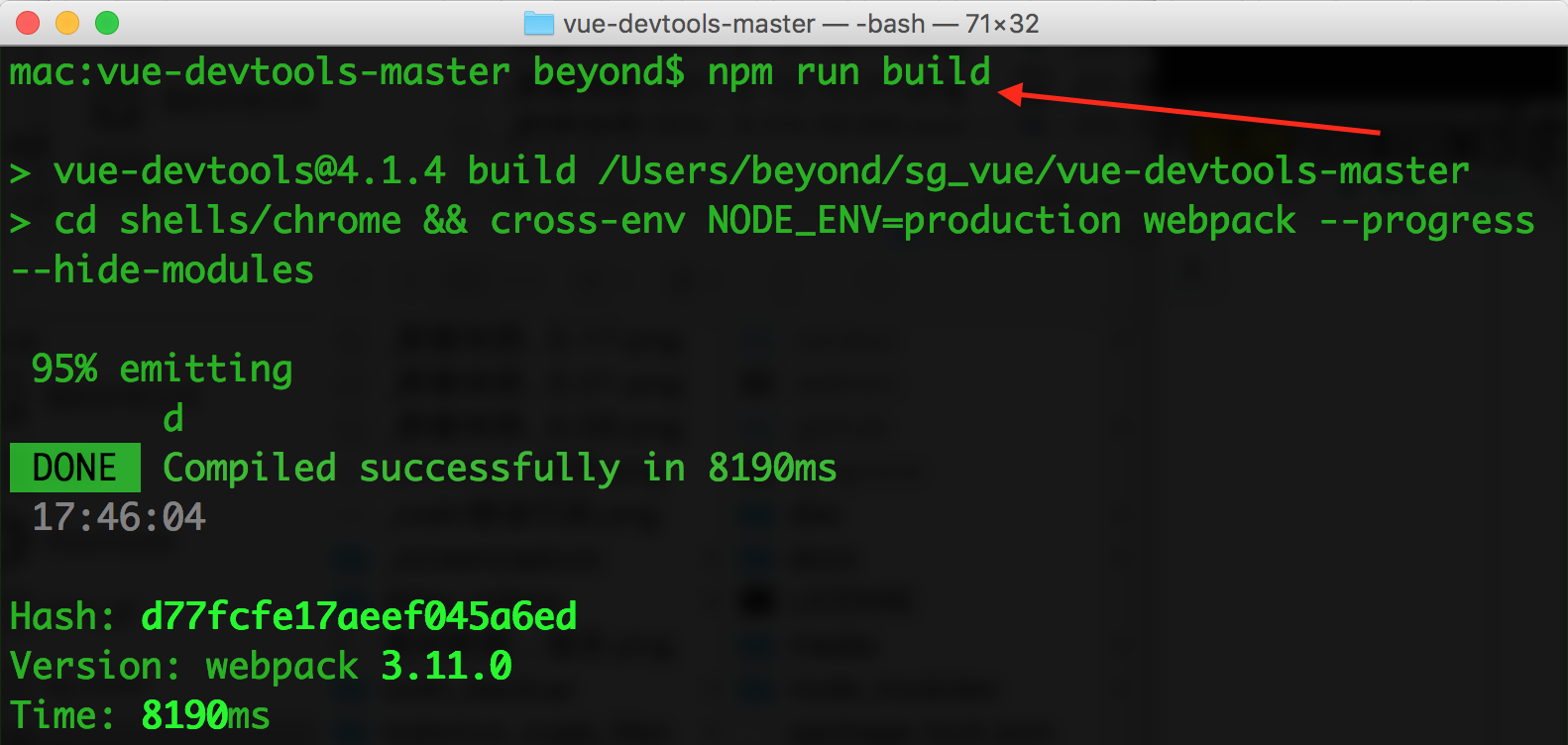
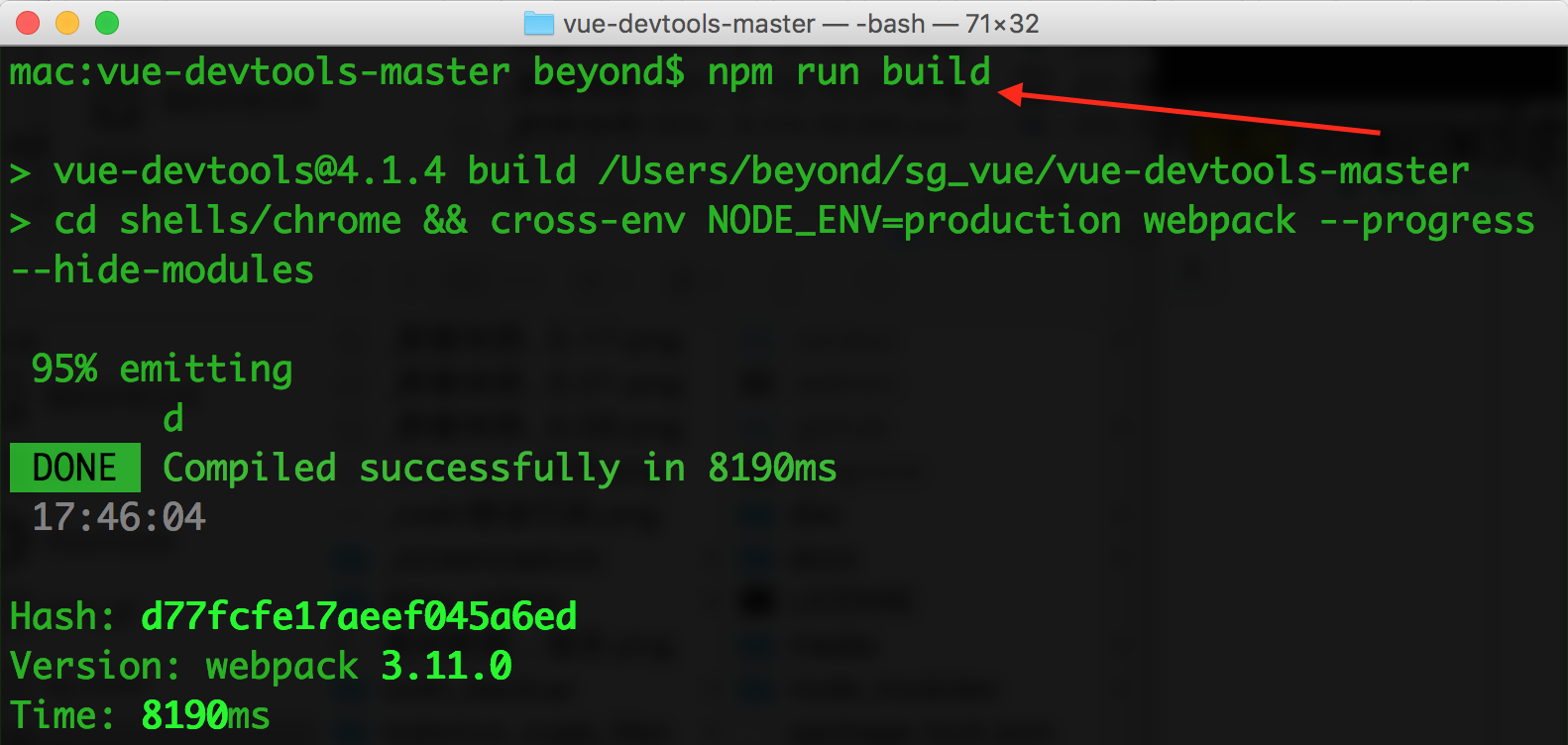
npm run build


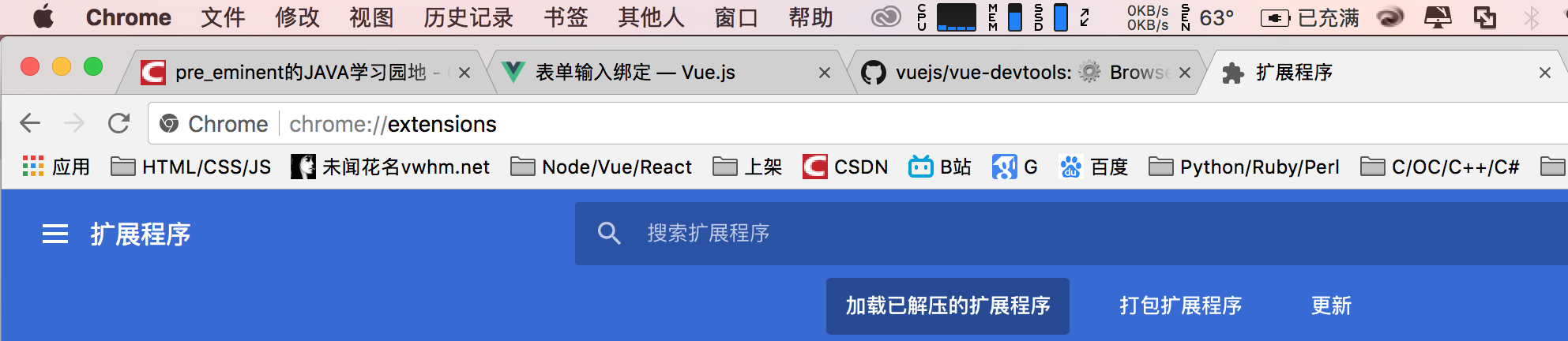
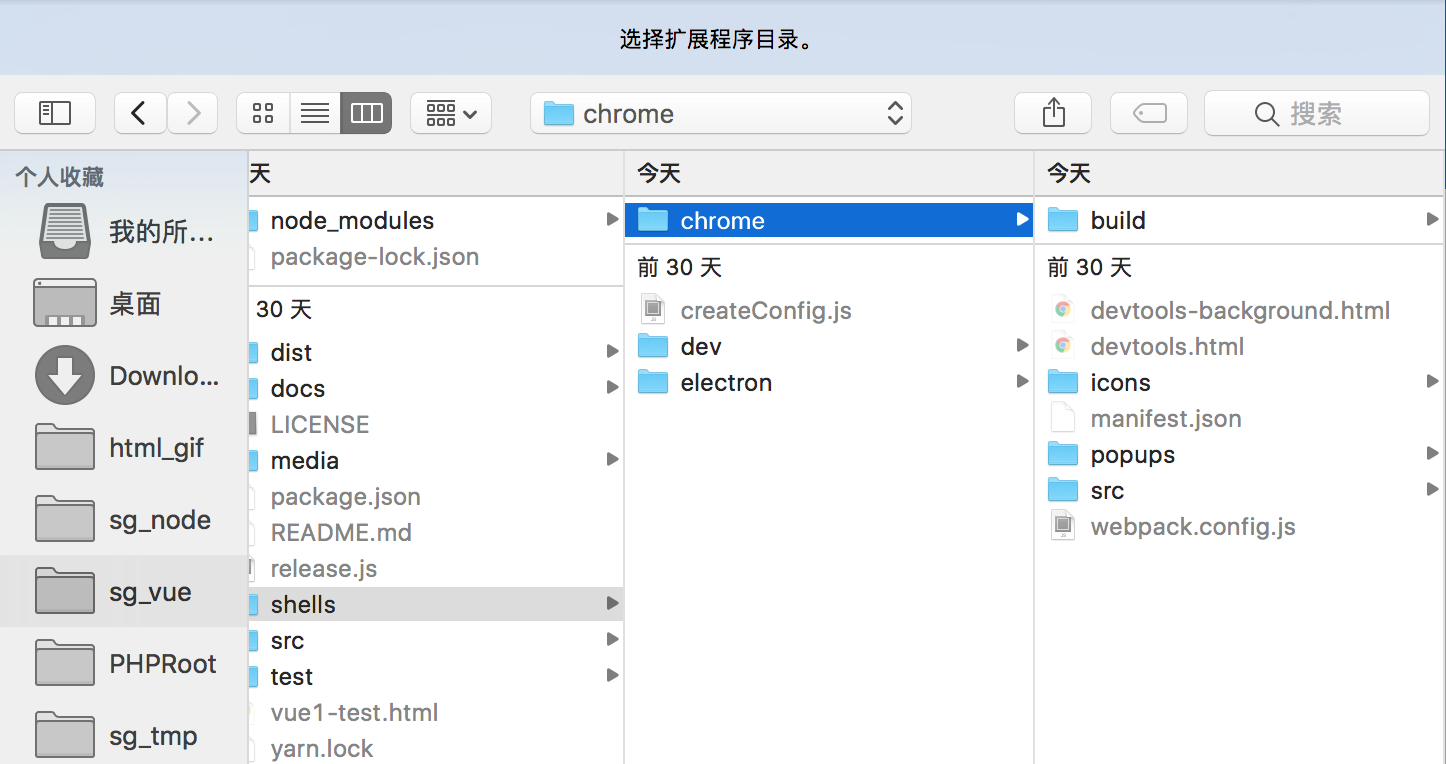
点击 加载已解压的扩展程序 按钮 弹出选择框


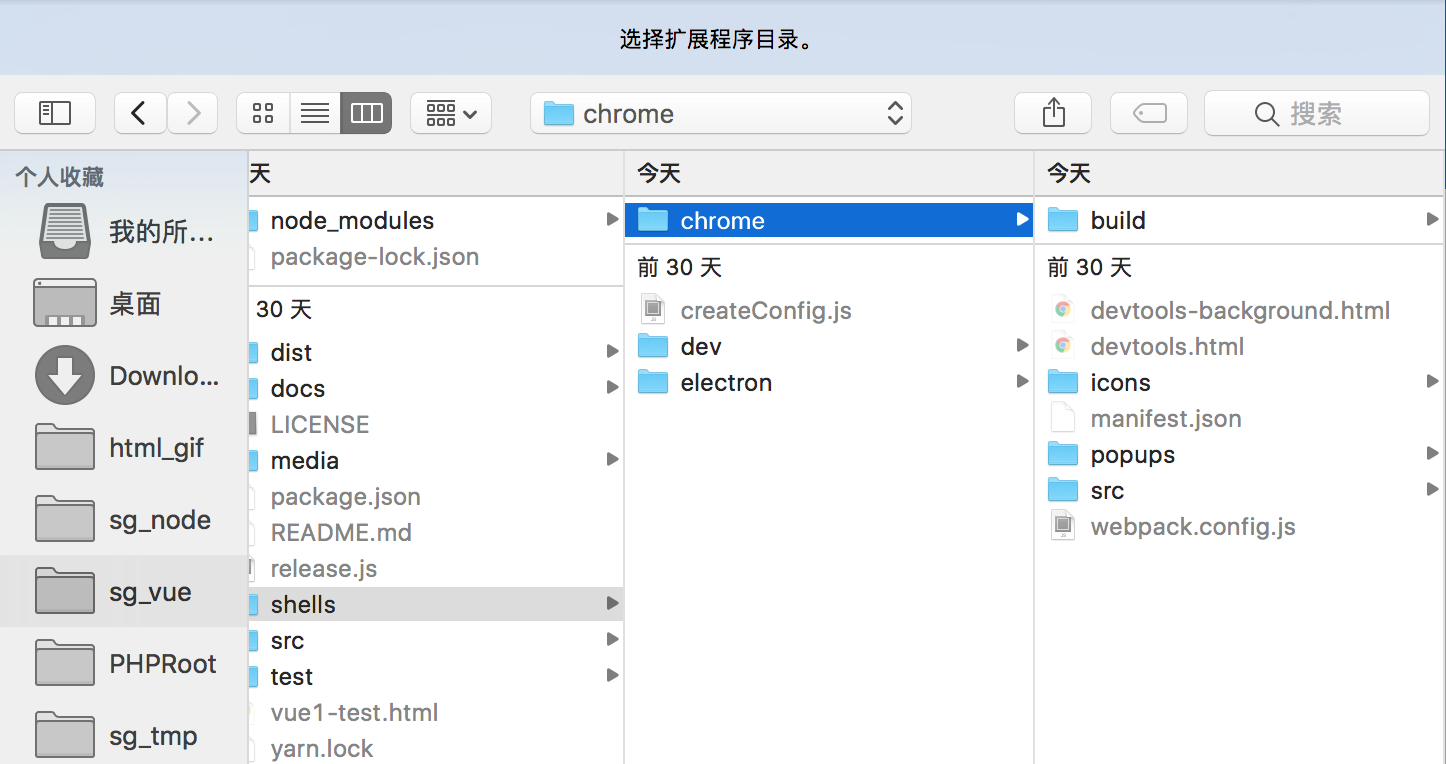
选择shells里的chrome目录


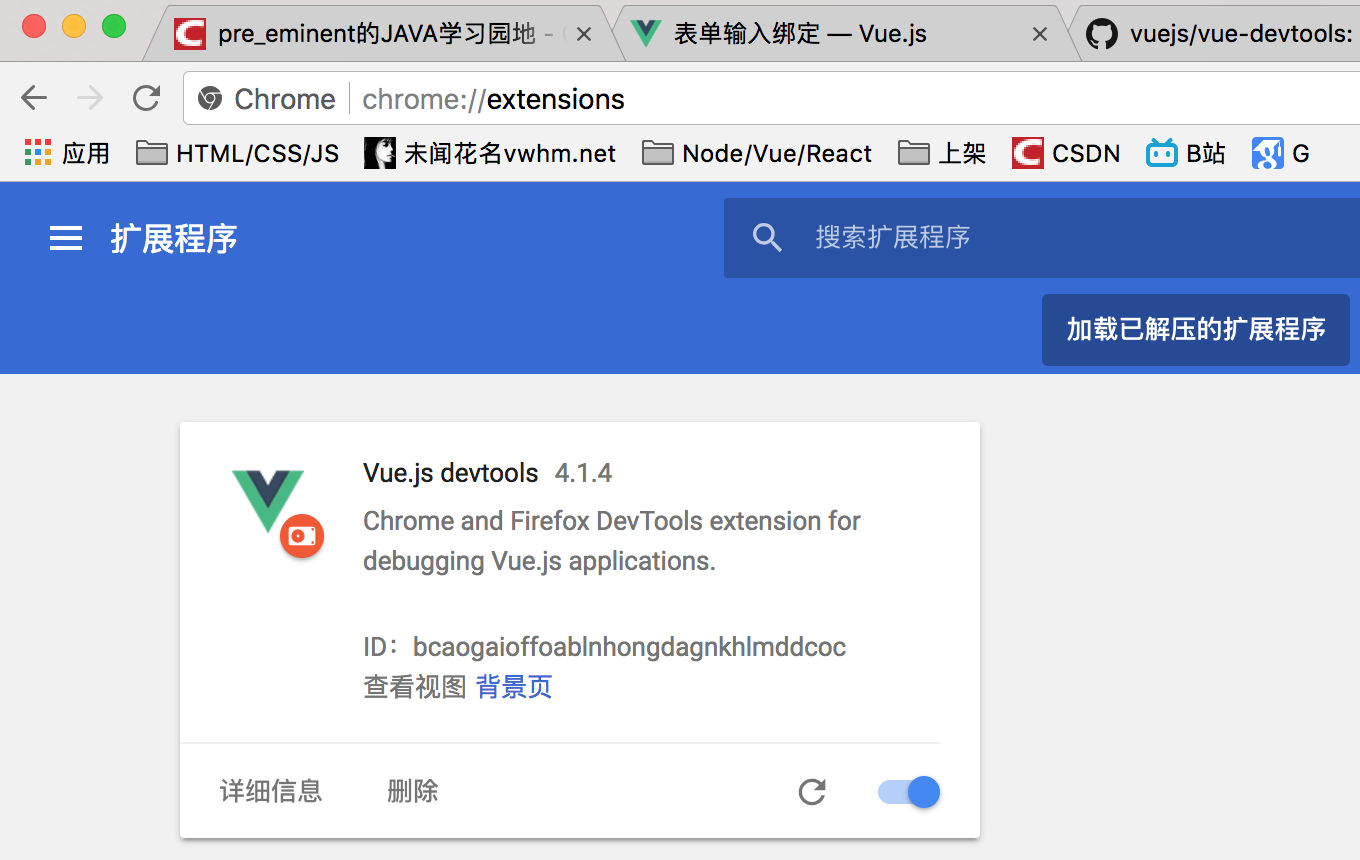
安装完成


效果如下:
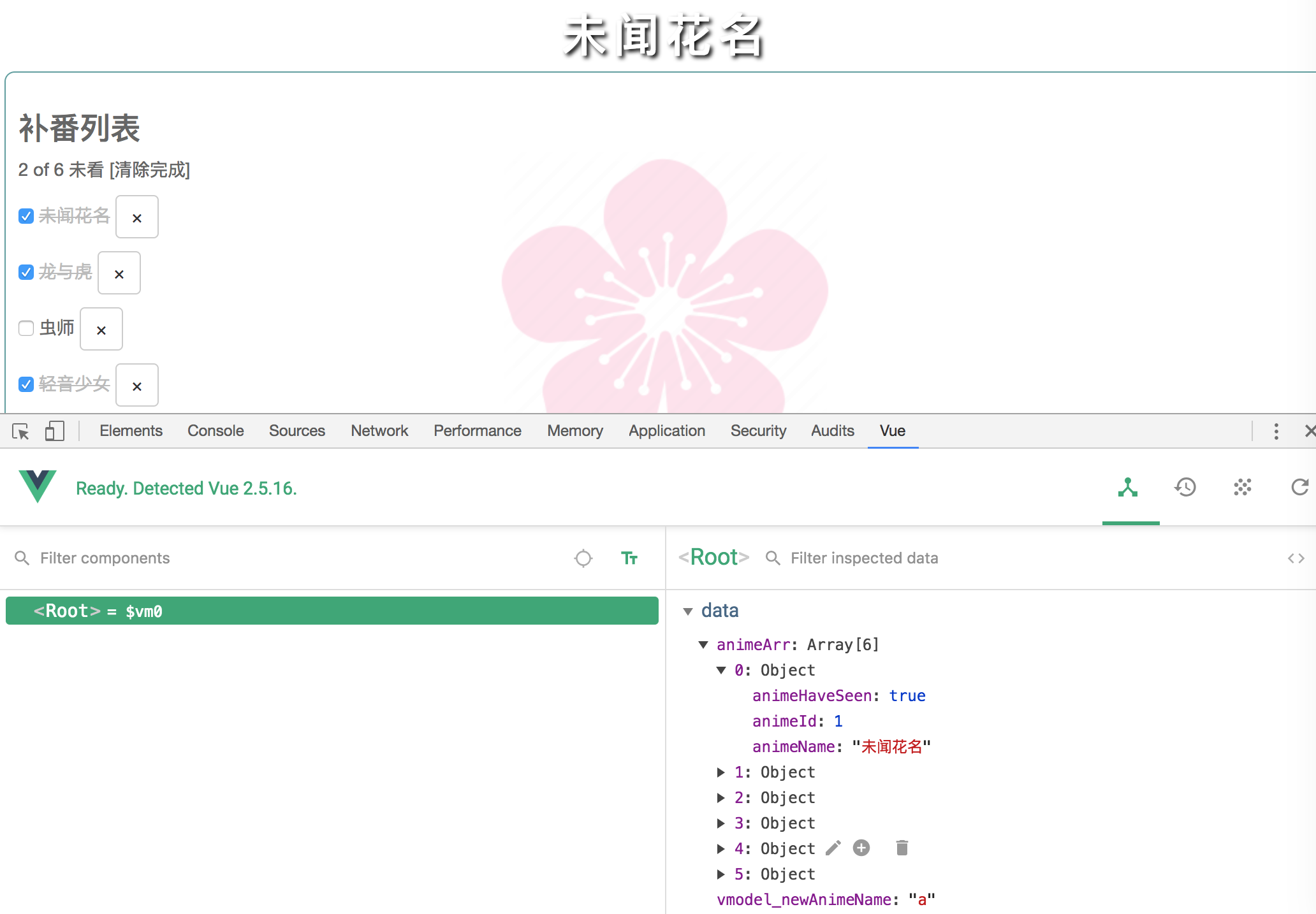
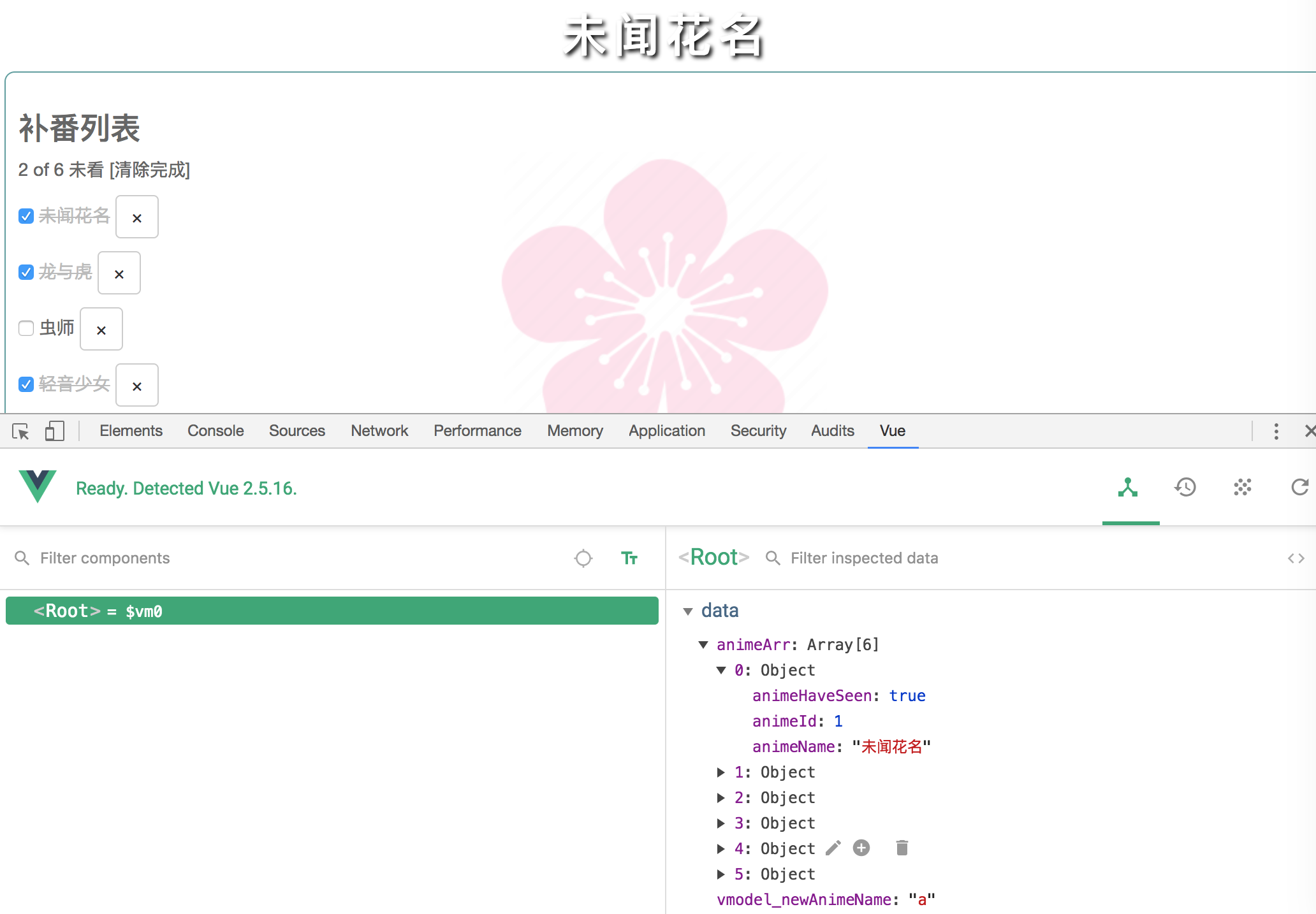
唯一注意事项就是
要在web服务器环境下使用,才能有Vue调试菜单


注意事项:
- If the page uses a production/minified build of Vue.js, devtools inspection is disabled by default so the Vue pane won’t show up.
- To make it work for pages opened via
file:// protocol, you need to check “Allow access to file URLs” for this extension in Chrome’s extension management panel.
除了上面的手动安装方式,也可以直接 到 chrome商店搜索安装(该方法需要特殊网络支持)


表单输入绑定
v-model只能用于表单控件上(如input或textarea元素)创建双向数据绑定
该指令可以实现自动智能 更新元素
本质上: 就是监听用户输入事件并同步更新数据
v-model指令会忽略所有表单元素的value、checked、selected属性的初始值,
而是把data对象中的属性作为数据的来源
因此,应该通过data对象 给上面的这些表单元素的属性 赋初始值
注意: 对于使用输入法的语言(如中文、日文、韩文等),v-model不会在输入的过程中进行同步更新,
如果要在这样的特殊情况下做到同步实时更新,请单独使用input事件
双向数据绑定 注意:v-model只能用在表单控件上
修饰符:
如果想将用户输入 自动转成数值类型(默认输入的全都是字符串),
可以给v-model添加 number 修饰符
如果要自动过滤用户输入的首尾空白字符
可以给v-model添加 trim 修饰符
如果只想在change事件中进行数据同步,
而不想每输入一个字符就进行一次数据同步,
可以给v-model添加 lazy 修饰符
演示表单双向绑定的vue_17.html代码如下:
<!DOCTPYE html>
<html lang="zh">
<head>
<link rel="icon" href="/public/img/beyond2.jpg" type="image/x-icon"/>
<meta charset="UTF-8">
<meta name="author" content="beyond">
<meta http-equiv="refresh" content="520">
<meta name="description" content="未闻花名-免费零基础教程-beyond">
<meta name="viewport" content="width=device-width,
initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=0" />
<meta name="keywords" content="HTML,CSS,JAVASCRIPT,JQUERY,XML,JSON,C,C++,C#,OC,PHP,JAVA,JSP,PYTHON,RUBY,PERL,LUA,SQL,LINUX,SHELL,汇编,日语,英语,泰语,韩语,俄语,粤语,阿语,魔方,乐理,动漫,PR,PS,AI,AE">
<title>beyond心中の动漫神作</title>
<link rel="stylesheet" type="text/css" href="/public/css/beyondbasestylewhite5.css">
<script type="text/javascript" src="/public/js/nslog.js"></script>
<style type="text/css">
body{
font-size: 100%;
margin: 0;
padding: 0;
background-image: url("/public/img/sakura4.png");
background-repeat: no-repeat;
background-position: center center;
}
</style>
<link rel="stylesheet" type="text/css" href="/public/css/beyondbuttongreen.css">
<link rel="stylesheet" type="text/css" href="/public/lib/bootstrap/node_52_v337_bootstrap_backup.css">
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.js">
</script>
<head>
<style type="text/css">
#id_div_container {
text-align: center;
margin:0 auto;
}
.class_div_cube {
width: 50px;
height: 50px;
background-color: black;
}
</style>
</head>
<body>
<h1 style="color:white;text-shadow:2px 2px 4px #000;letter-spacing:5px;" class="sgcontentcolor sgcenter">
未闻花名
</h1>
<div id="id_div_container" style="color:#666;padding:10px 10px;border:1px solid Cadetblue;margin:4px;border-radius:8px;">
<input type="text" v-bind:value="girlName" />
<input type="text" v-model.number.trim.lazy="girlAge" />
<br /><br />
<textarea v-model="girlDescription"></textarea>
<br/>
<input type="checkbox" v-model="isLoli" /> loli {{ isLoli }}
<div>
<input type="checkbox" id="anohana" value="面码" v-model="girlArr"/>
<label for="anohana">未闻花名</label>
<input type="checkbox" id="leon" value="mathilda" v-model="girlArr"/>
<label for="leon">这个杀手不太冷</label>
<input type="checkbox" id="tiger" value="逢坂大河" v-model="girlArr"/>
<label for="tiger">龙与虎</label>
<br/>
选中结果:
{{ girlArr }}
</div>
<div>
<input type="checkbox" v-bind:checked="isVisible"/>
<input type="checkbox" v-model="isVisible" />显示/隐藏
<div v-if="isVisible" class="class_div_cube">
</div>
</div>
<div>
<input type="radio" id="id_loli" value="loli" v-model="loliOrNot">
<label for="id_loli">loli</label>
<input type="radio" id="id_not_loli" value="not loli" v-model="loliOrNot">
<label for="id_not_loli">not loli</label>
<span>选择结果: {{ loliOrNot }}</span>
</div>
<div>
<select v-model="favouriteAnime">
<option disabled value="">最爱的动漫</option>
<option>未闻花名</option>
<option>龙与虎</option>
<option>轻音少女</option>
</select>
<span>选择结果: {{ favouriteAnime }}</span>
</div>
<input type="checkbox" v-model="beyondToggle"
v-bind:true-value="beyondToggleTrueValue"
v-bind:false-value="beyondToggleFalseValue" />
<span> toggle结果: {{ beyondToggle }}</span>
<br/>
<input type="radio" v-model="beyondRadio"
v-bind:value="beyondRadioValue">
<span> radio的结果: {{ beyondRadio }}</span>
</div>
<script type="text/javascript" src="/node_modules/vue//dist/vue.js"></script>
<script type="text/javascript">
var longText = `在我们走过的季节里,路旁盛开的花朵也在不断变化,那个季节盛开的花是叫什么来着?轻轻摇曳着,一碰会微微刺痛,靠近一闻,隐约有股青涩的阳光的气息。那气息渐渐地淡去,我们也在慢慢长大。可是,那朵花一定还在某个地方盛开着……对,我们永远都会继续实现那朵花的愿望。
`
var appVue = new Vue({
data: {
girlName: "面码",
girlAge: 15,
girlDescription: longText,
isLoli: true,
girlArr: [],
isVisible: true,
loliOrNot: '',
favouriteAnime: '',
beyondToggle: true,
beyondToggleTrueValue: '选中',
beyondToggleFalseValue: '未选中',
beyondRadio: true,
beyondRadioValue: '完成'
},
methods: {
}
}).$mount('#id_div_container')
</script>
<p class="sgcenter sgcontentcolor">
<b>注意:
</p>
<footer id="copyright">
<p style="font-size:14px;text-align:center;font-style:italic;">
Copyright © <a id="author">2018</a> Powered by <a id="author">beyond</a>
</p>
</footer>
</body>
</html>

效果如下:


v-bind:href=””
v-bind指令 只能用于HTML元素的属性值, 且不能使用Mustache{{ }}
Mustache {{ }} 只用于文本标签
每个绑定 只支持单个表达式, 如果要进行 条件运算 的话, 需改用三元运算符
未完待续,下一章节,つづく