需求概述:
偶然发现网易云音乐app播放界面的唱片可以用手拨动旋转,觉得这个效果非常赞,
也想实现后加到自家app里面, 于是研究了一下其实现方法
最终效果:

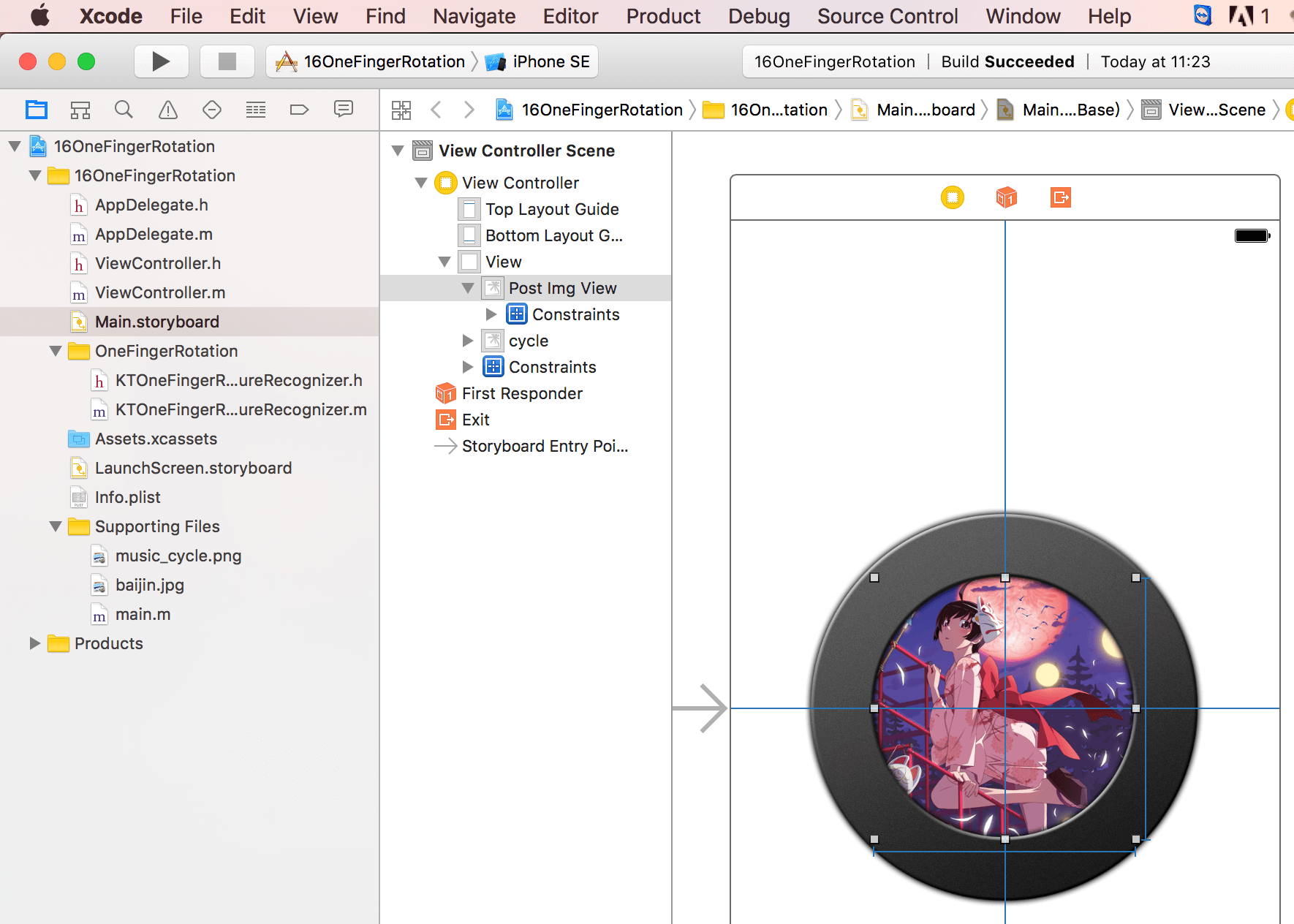
项目结构如下:
新建一个storyboard如下:

定义KTOneFingerRotationGestureRecognizer
这儿使用到了一个第3方的类: KTOneFingerRotationGestureRecognizer
KTOneFingerRotationGestureRecognizer.h
KTOneFingerRotationGestureRecognizer.m
使用KTOneFingerRotationGestureRecognizer
只需要在自己的控制器中作如下调用,即可实现期望效果:
附录: 项目中使用到的图片素材:

海报使用的图片是鼎鼎大名的白金迪斯科,
在Storyboard中,该ImageView的宽高约束是180 * 180个点

黑白唱片大小是:713 * 713pix, 其中内环是:460pix
因此, 黑白唱片的宽高 约束, 应该是 713 * 180 / 460 – (5个点的修正系数) = 274个点
附录: github源码 下载地址
未完待续,下一章节,つづく