前言:
探究iOS中ImageView各种3D透视变形效果
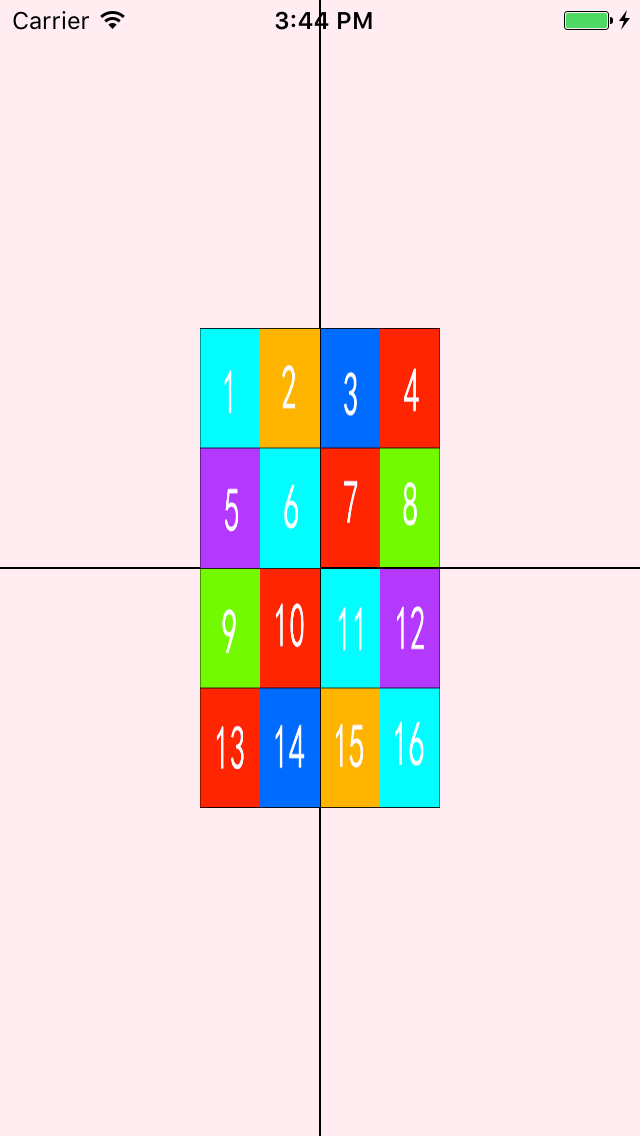
用到的正常图片如下:

开始尝试各种3D变换
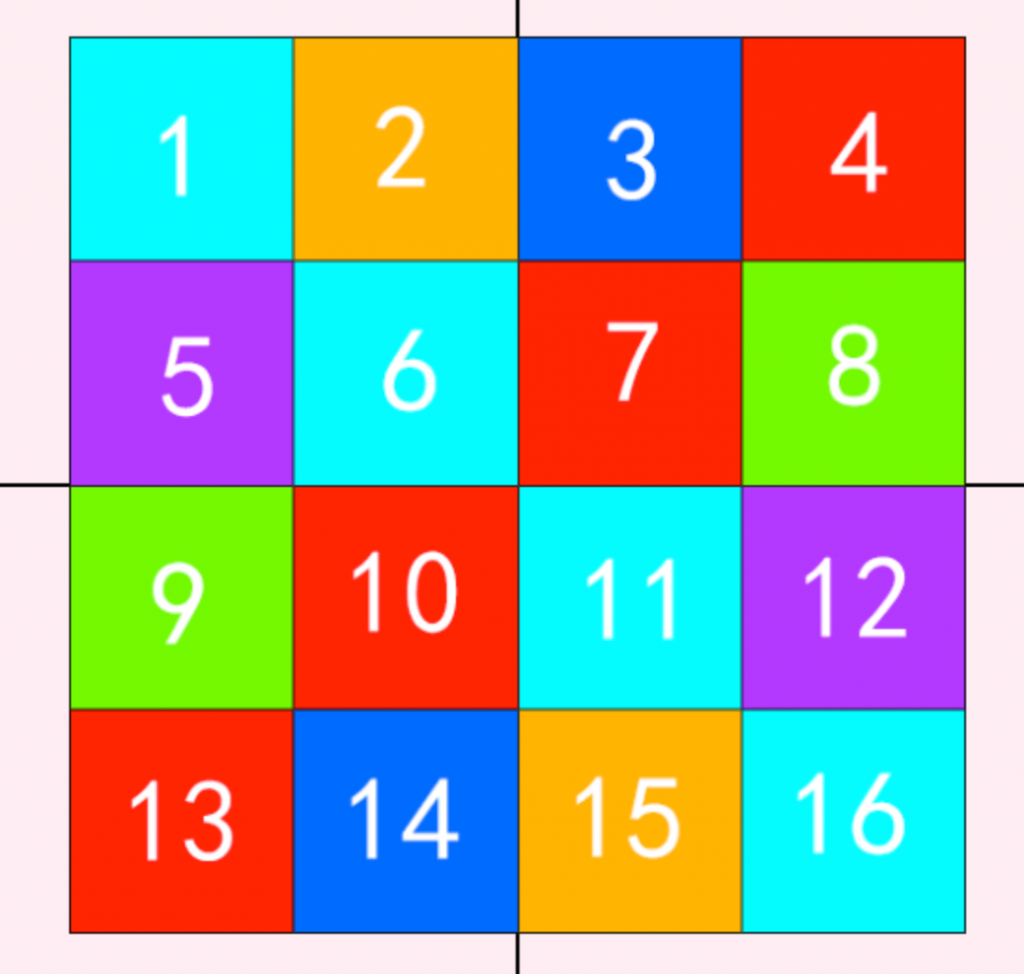
绕X轴旋转60度
下面代码绕X轴,经过60度的旋转之后,如图所示:

不同相机距离下的透视效果
下面使用3D变换,相机位置不同时的效果分别如下 :
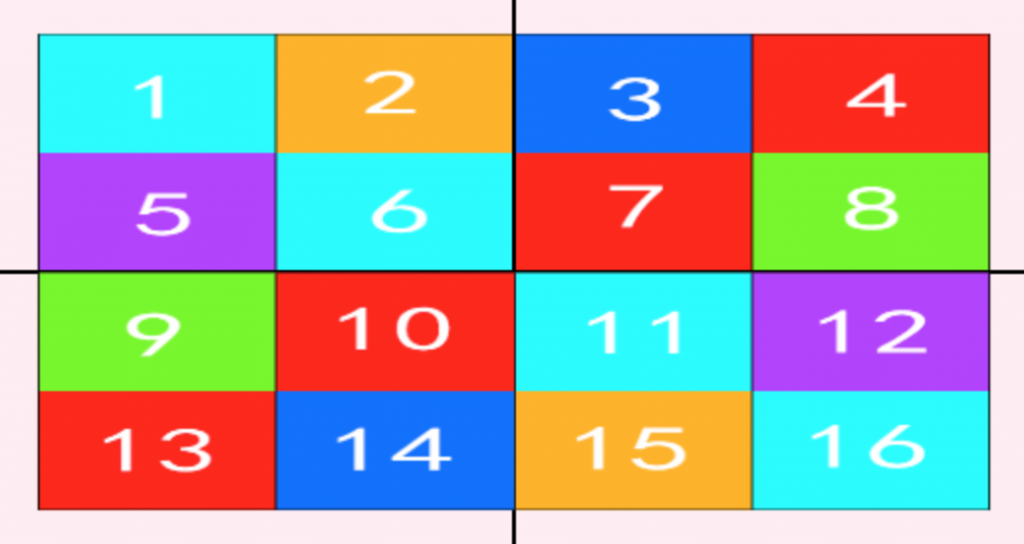
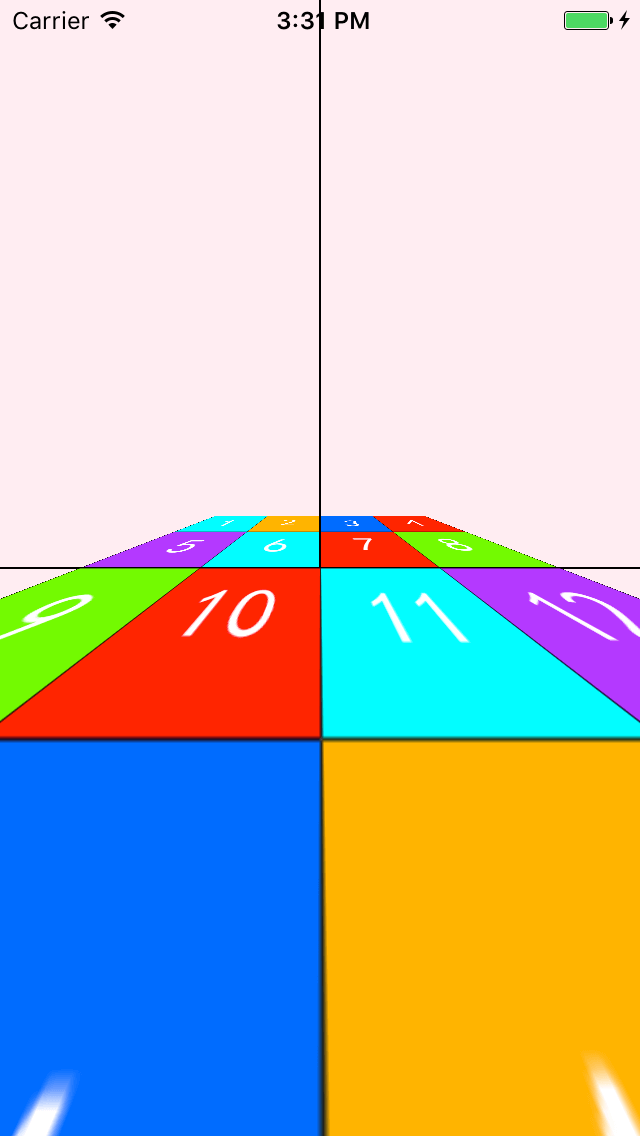
相机距离为40
相机距离为40时的变形效果:

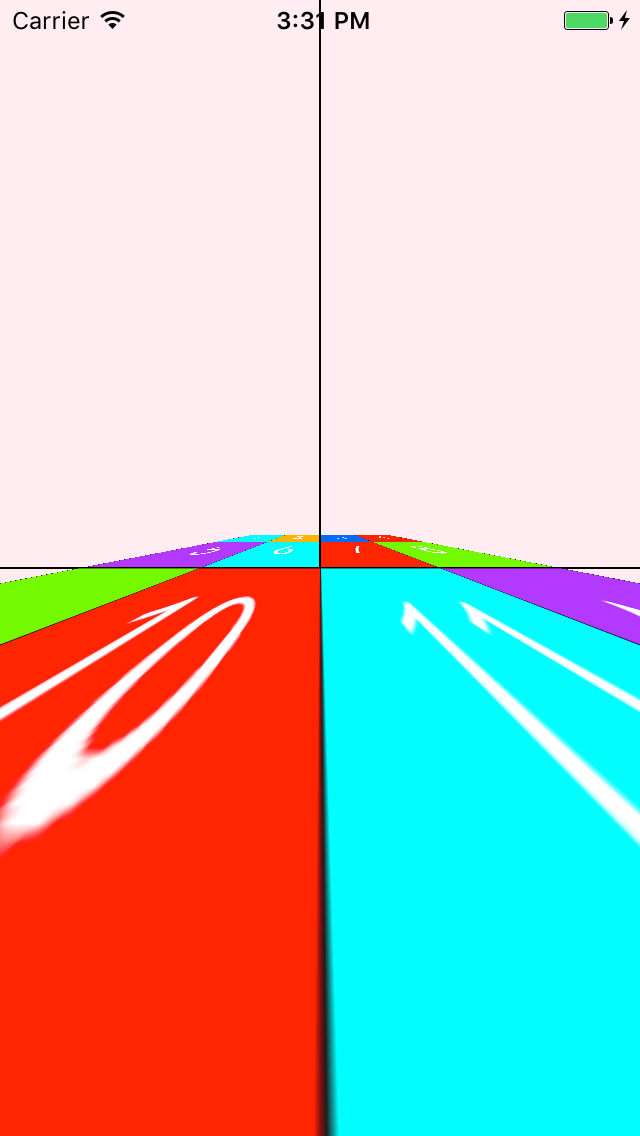
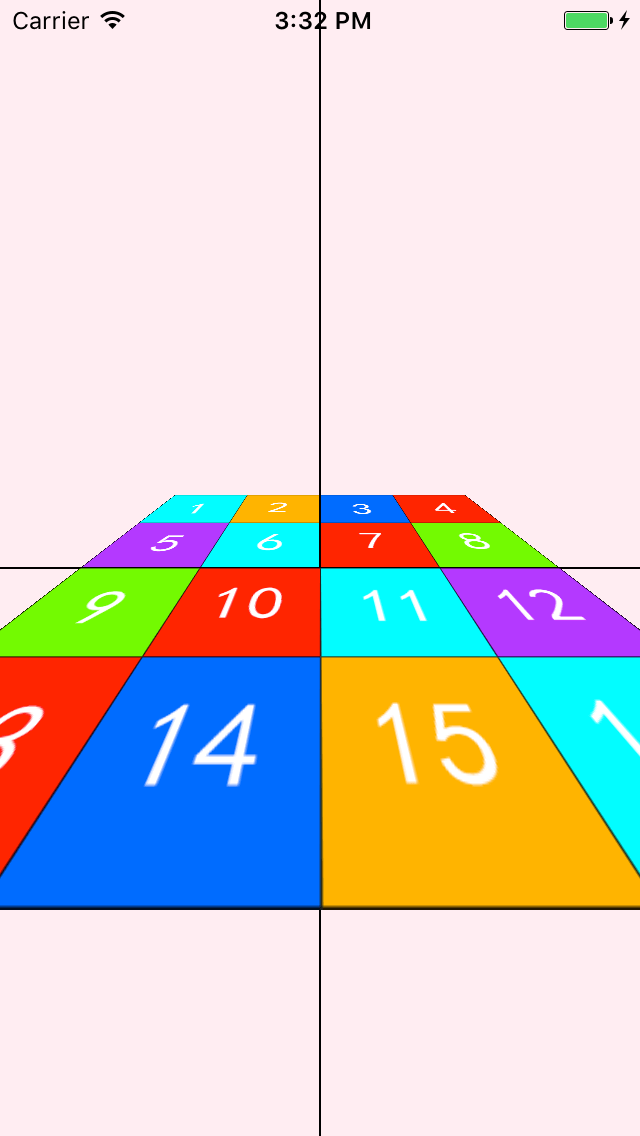
相机距离为80
相机距离为80时的变形效果:

相机距离为160
相机距离为160时的变形效果:

透视原理分析
由上面可以知道,相机 距离 ImageView的锚点越近,透视效果越强; 距离越远,透视效果越弱;
如下图所示:

有bug的底边中点透视
如果要绕底边进行透视,
那么需将图层的锚点移动到底边的中点上,如下图所示
存在bug的底边中点透视效果:

分析bug
上面的有一个bug,现加以解释说明并将其修正
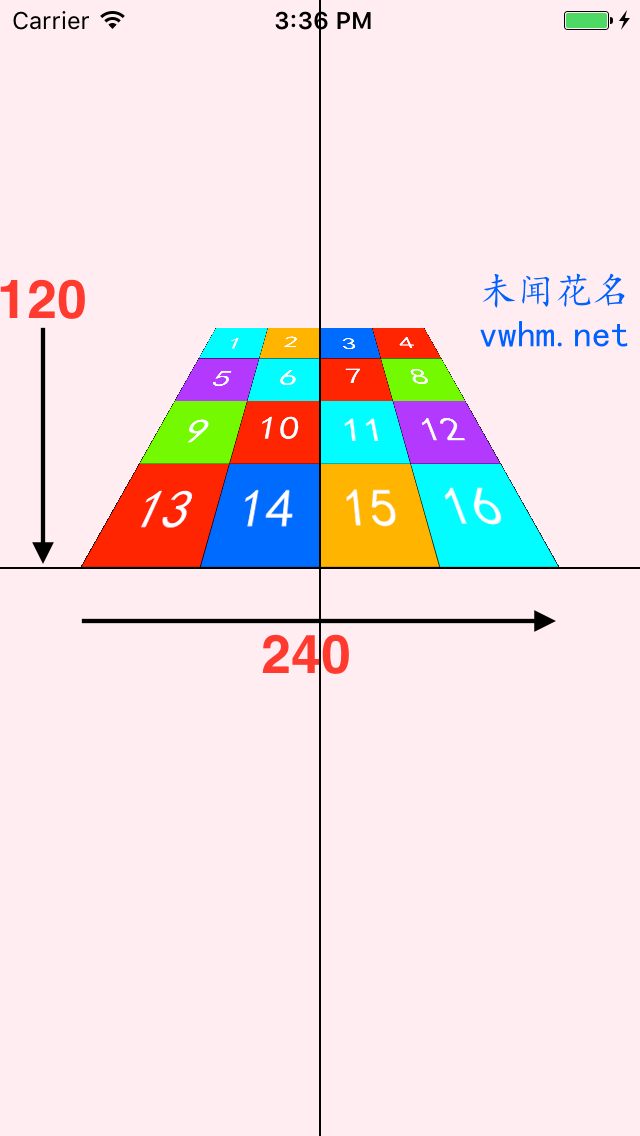
为什么只是绕底边旋转了60度,会看起来这么扁,按照勾股定理应该
高只有长的1/2呀,而现在是长480,高只有100,理论上变形后的高度应该有240的
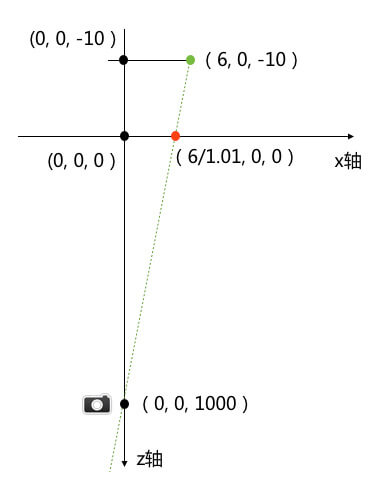
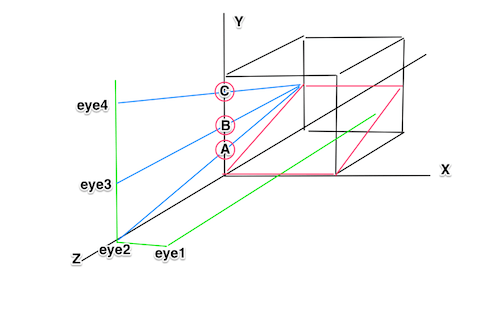
原因如下图所示:

这是因为移动了imgView的anchorPoint,从0.5,0.5向下移动到了0.5,1.0,
也就是相机(观察点)现在在 eye1处了。
以 yz 面上的点为例,在 eye2 处,红色矩形在 xy 面上的投影为比较靠下的 A 点,
这也就是为什么旋转之后,矩形的高度比较小的原因了(不足宽度的1/2)
ok,知道了错误原因, 那就好办了!
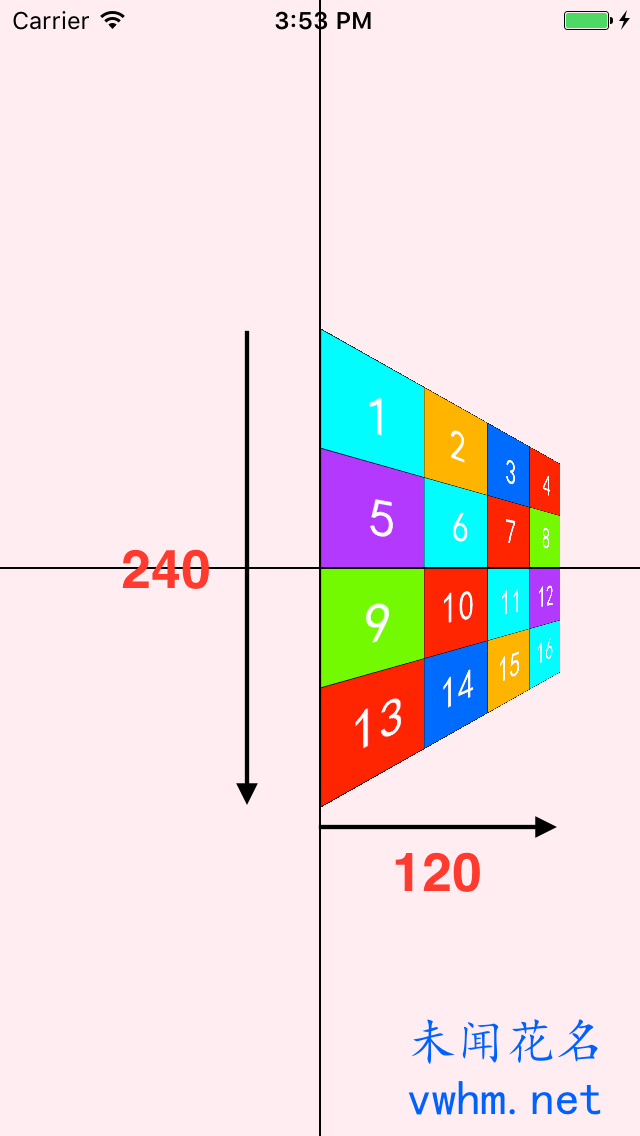
现在只需要把 eye1 往上移动到视图中心即可。即往上移动240/2=120
解决bug
修正后的代码及无bug的底边中点透视效果图如下:
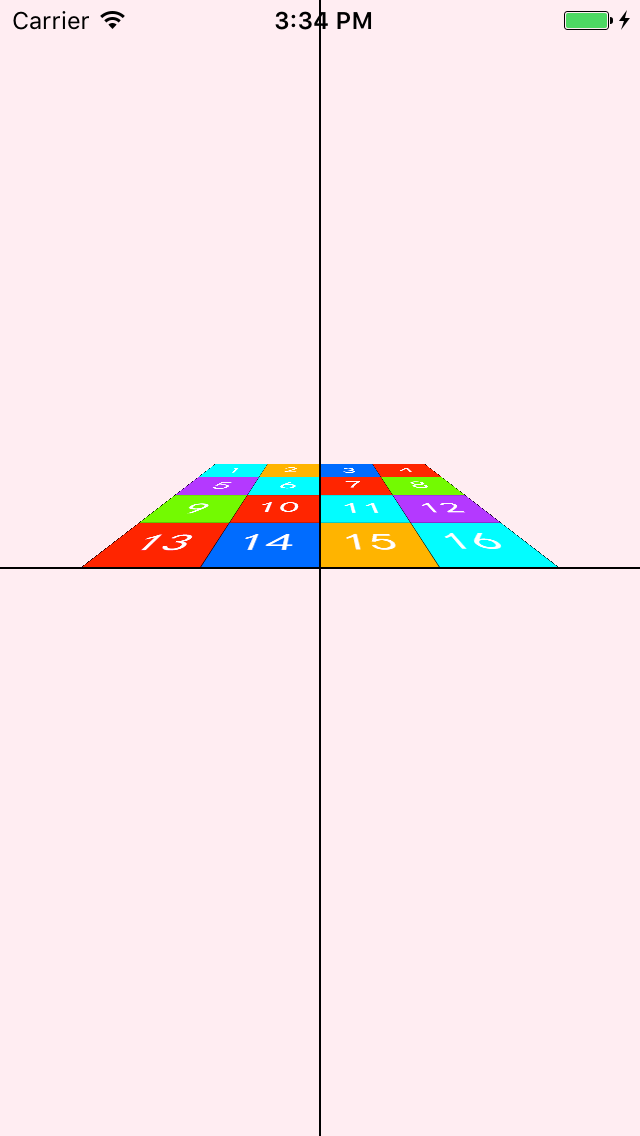
无bug底边中点透视
修正后的底边中点透视效果图:

绕Y轴3D变换
那么新的需求又来了,
如果要绕左边,类似于开门关门进行透视呢?
等价于, 让相机 沿Y轴方向3D变换,
那么只要修改一下参数即可
照猫画虎做一遍

不同相机距离时, 绕Y轴3D透视效果
下面分别演示由于相机距离的不同, 导致的绕Y轴旋转效果的差异:
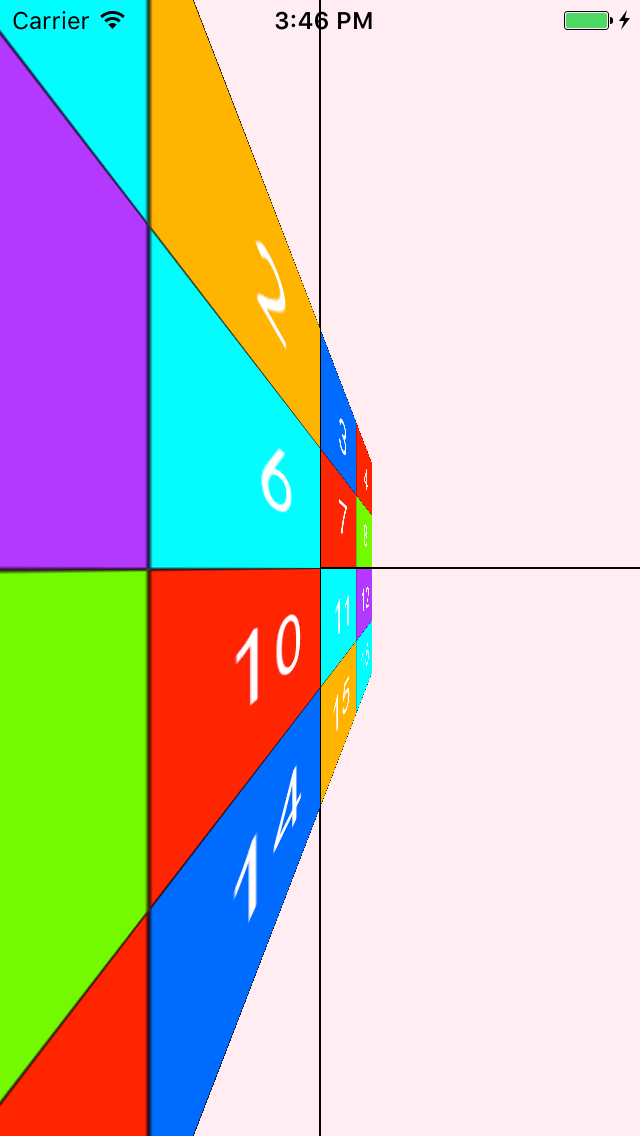
相机距离40时
相机距离40时,绕Y轴的变形效果:

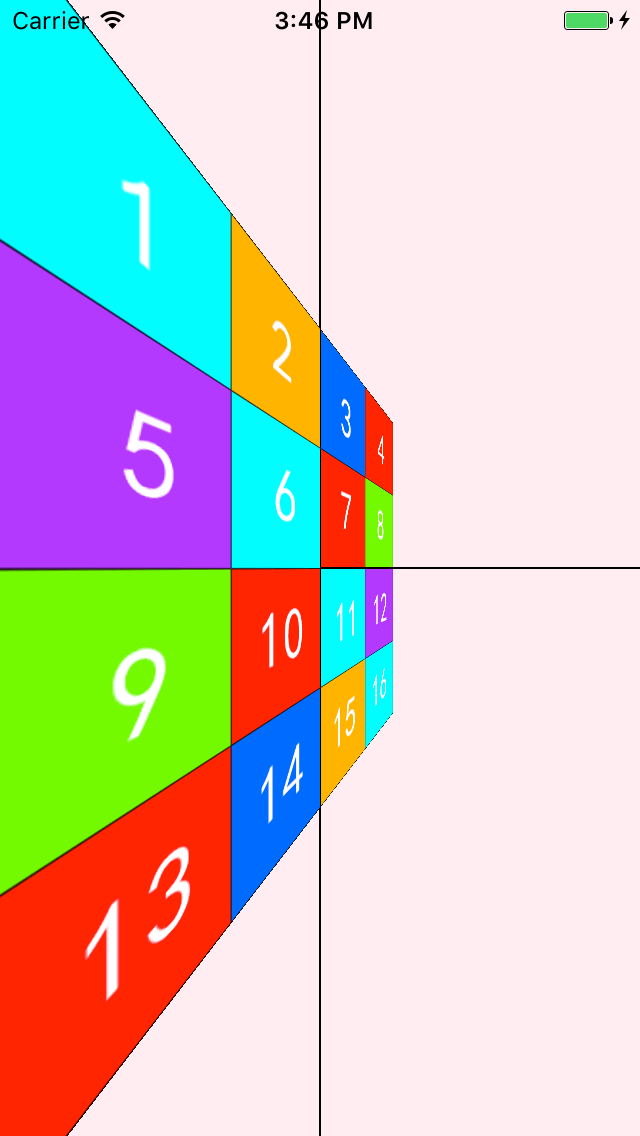
相机距离80时
相机距离80时,绕Y轴的变形效果:

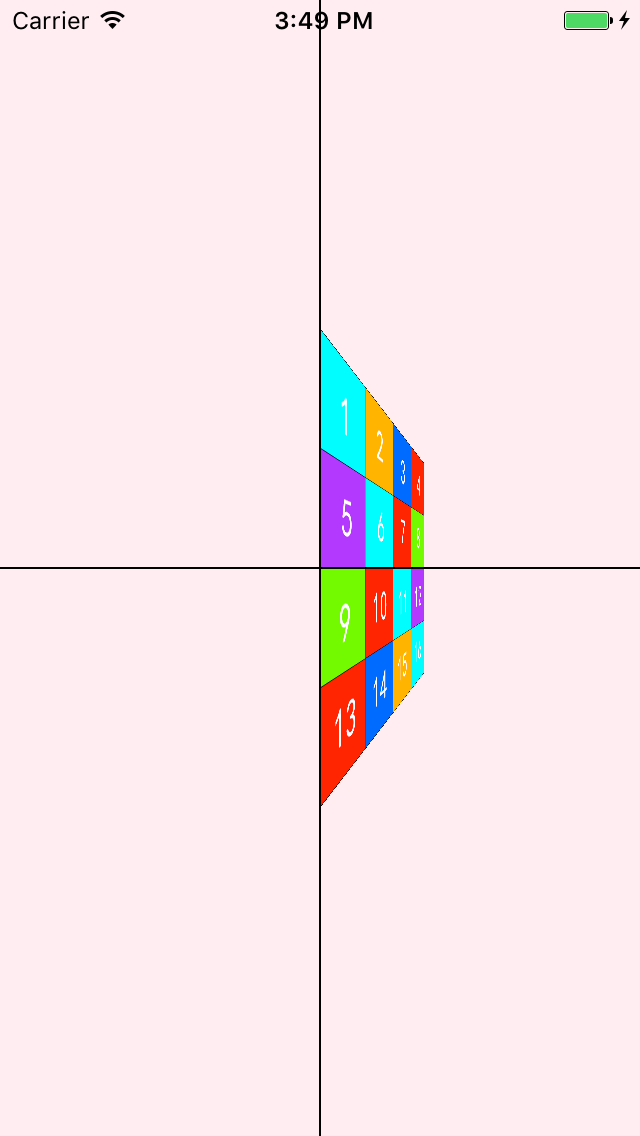
相机距离160时
相机距离160时,绕Y轴的变形效果:

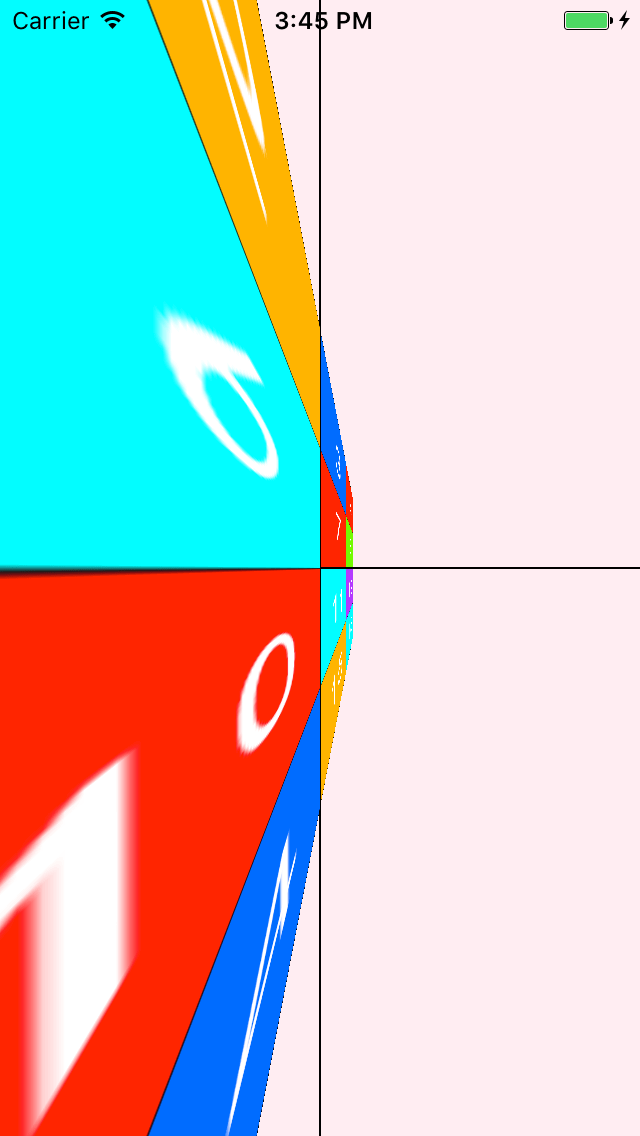
有bug的绕左边中点透视
下面正式绕Y轴, 实现开门关门的变形效果:
跟前文一样, 我们先来一段实现功能,但是依旧存在bug (压缩太过了)的代码:

解决bug
下面照旧来解决上述bug,
bug产生原因是:
由于图层整个左移了,所以相机要向右移动一段距离,从而对齐到视图的中心

至此,我们就可以通过根据用户手势操作, 动态修改参数, 从而实现3D变换动画了
附录:
未完待续,下一章节,つづく