WordPress细节记录之顶部二级导航菜单
要设置二级导航,只需要两步
- 1. 打开控制面板,左侧面板中的外观–>菜单–>从分类中拖拽到顶部菜单中(缩进即代表二级的菜单)
二级菜单的顺序也可以通过上下拖拽实现
2. 打开wwwroot/wp-content/themes/twentyseventeen目录下的style.css,修改顶部菜单的样式
定位到3498行,将max-width 从1000改成100%
.navigation-top .wrap {
max-width: 100%;
/* The font size is 14px here and we need 50px padding in ems */
padding: 0.75em 3.4166666666667em;
}
定位到4113行:
@media screen and ( min-width: 67em ) {
/* Layout */
/* Navigation */
.navigation-top .wrap {
padding: 0em 2em;
}
定位到3559行:
.main-navigation a {
padding: 1em 0.7em;
border-right:1px solid #eee;
}
WordPress细节记录之文章顶置:
方法非常简单
点击左侧菜单中的 所有文章–> 然后点击某一篇文章的 快速编辑—>勾选 顶置这篇文章
WordPress细节记录之回到顶部按钮
要增加一个回到顶的按钮,只需要两步
打开wwwroot/wp-content/themes/twentyseventeen目录下的footer.php,
- 新增一个a标签(建议在footer标签前面)
- 然后在底部body结束标签前,增加js代码(jQuery或原生JS都可以)
WordPress细节记录之关闭评论功能:
- 1. 关闭未来新文章的评论
设置–>讨论设置–>默认文章设置–>取消勾选: 允许他人在新文章发表评论
- 2. 关闭旧文章的评论: 在主题路径下的comments.php第一行,直接返回true即可
在主题路径下的comments.php第一行,直接返回true即可禁止生成评论表单
wwwroot/wp-content/themes/twentyseventeen/comments.php
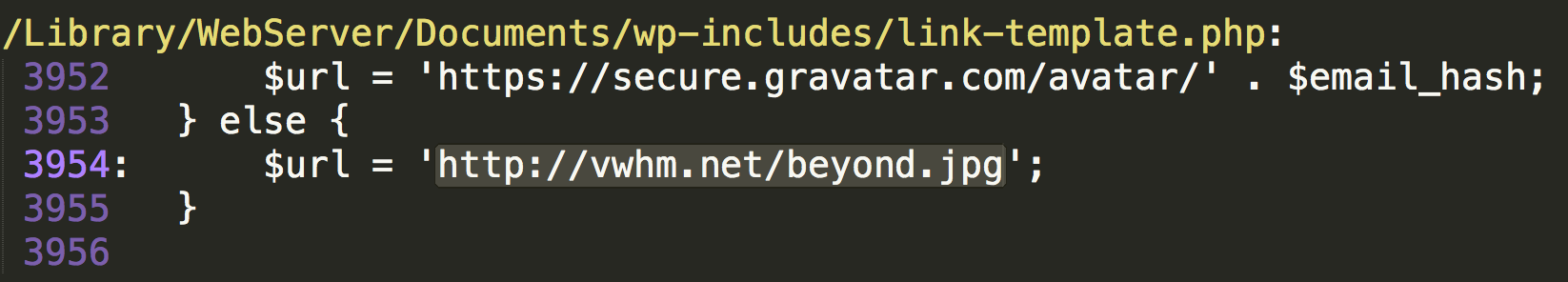
WordPress细节记录之修改默认头像:
一张图解决:

WordPress细节记录之首页文章列表显示摘要
现在打要在首页只显示文章摘要,
只需要打开 设置–> 阅读–>勾选 显示最新文章,
并且,勾选: 对于feed中的每篇文章,显示 摘要
WordPress细节记录之修改 首页文章列表显示的字数|长度(已弃用)
现在打开文章列表, 每一个文章全部显示了, 结果就是页面被拉地非常地长,
期望的是: 文章列表页面,只显示前面的220个字符, 超出220个,就… 显示
反手就打开了/wp-includes/class-wp-query.php文件第3100行
(注: vi命令中 :3100 表示定位到第3100行)
找到 $post对象, 将该对象的属性content 根据是否为详情页面, 进行截取处理一下
代码如下:
WordPress细节记录之移动端首页只显示文章标题,不显示摘要,也不显示内容
换句话说, 就是只要 不是移动端 或 首页, 就显示正文
打开wwwroot/wp-content/themes/twentyseventeen/template-parts/post/content.php文件,
只要加上一句判断条件的if代码,即可
最后一步,修改css样式
打开wwwroot/wp-content/themes/twentyseventeen/style.css
- 定位到第2063行, 将padding-bottom 从2em改成0em
.blog .site-main > article,
.archive .site-main > article,
.search .site-main > article {
padding-bottom: 0em;
}
- 再将第2066行的上下padding从1em改成0em:
body:not(.twentyseventeen-front-page) .entry-header {
padding-top: 6px;
padding-bottom: 0;
border-bottom: 1px solid #ddd;
}
- 再定位458行, 将标题字体 从1.25rem 改成 0.8rem; font-weight从300改成430;
h2,
.home.blog .entry-title {
color: #666;
font-size: 20px;
font-size: 0.8rem;
font-weight: 430;
}
- 再定位到第1955行,将日期和阅读数的字体改小一点,颜色淡一点, 并且右对齐
.entry-meta {
color: #888;
font-size: 11px;
font-size: 0.75rem;
font-weight: 400;
letter-spacing: 0.1818em;
padding-bottom: 0.25em;
text-transform: uppercase;
text-align: right;
}
.entry-meta a {
color: #888;
}
- 最后, 把标题放上面, 日期和阅读数放下面
打开,将 输出entry-meta的代码 与 输出title的代码 调个位置
- 最后,再将首页大段的空白去掉:
回到style.css, 定位到1900行, 将site-content这个class中的padding从2.5em改为0
.site-content {
padding: 0em 0 0;
}
- 最后, 再将文章这个不要的元素隐藏掉
定位到2295行,
.page-header {
padding-bottom: 0em;
display: none;
}
- 再把移动端首页,顶置的图钉,位置摆正一下:
.sticky .icon-thumb-tack {
display: block;
height: 18px;
left: -0.5em;
position: absolute;
top: 1.65em;
width: 20px;
}
到此大功告成~
- 正文大屏幕下,也要把多余的padding-bottom去掉
.blog .site-main > article,
.archive .site-main > article,
.search .site-main > article {
padding-bottom: 0em;
}
WordPress细节记录之文章浏览量:
这个主题默认没有文章的浏览统计, 反手就把它加上去(点赞/踩的逻辑完全类似)
主要就2步
- 第1步, 打开主题下面的functions.php
添加一个钩子函数挂载到wp_head接口上,
添加一个自定义函数供前端界面调用
代码如下:
第2步, 首页的最新文章列表需要显示 浏览次数
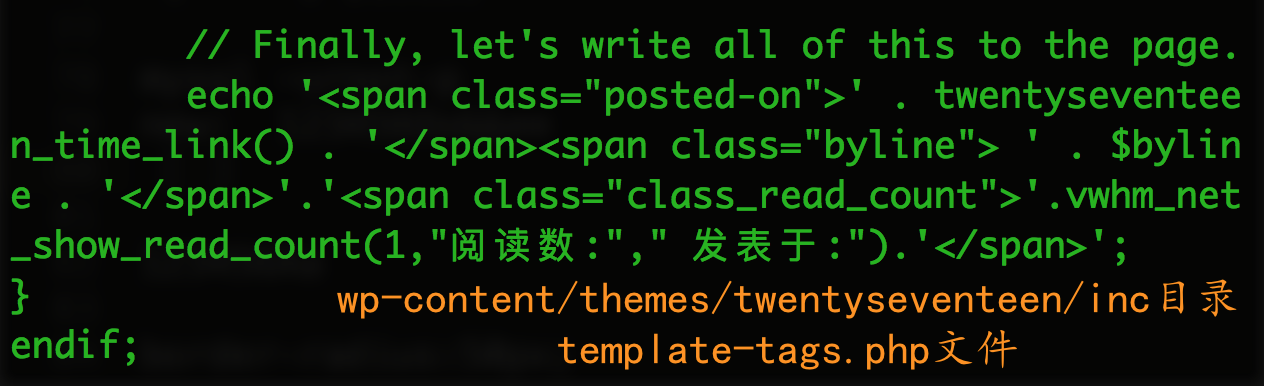
找到wwwroot/wp-content/themes/twentyseventeen/template-parts/post目录下的
content.php文件,加入自定义的显示函数(当然还可以加一些css样式)

然后在正文的详情页面也添加一下 浏览数:
如图所示:

WordPress细节记录之远程服务器全站备份:
1. 文件备份:
- ssh 登录远程服务器
- cd wwwroot 进入服务器上wordPress网站的根目录
- 使用压缩命令: 整站压缩
zip -r vwhm_net_2018_08_16_backup.zip wwwroot
- 在本机,使用scp命令,从远程服务器上拉取下来整站的文件备份
(在本机运行, 从服务器 copy 至本机)
scp wwroot/vwhm_net_2018_08_16_backup.zip ./
2. 数据库备份
浏览器打开域名:vwhm.net中安装的 phpAdmin
export–>方式选择自定义–>格式选择SQL
勾选: 添加 CREATE DATABASE / USE 语句
勾选: 添加 DROP TABLE / VIEW / PROCEDURE / FUNCTION / EVENT / TRIGGER 语句
勾选: 插入之前先把表清空(truncate)
最后,点击 执行
将下载一个2.9M大小的vwhm_net_2018_08_16_backup.sql文件
WordPress细节记录之本地全站恢复:
1. 文件恢复
将从远程服务down下来的压缩包,解压
unzip vwhm_net_2018_08_16_backup.zip
解压后的文件,全部复制到localhost的根目录下
并且修改wp-config中数据库的连接帐号跟密码为本地mysql
2. 数据库恢复
mysql -uroot -p 登录进本机的数据库
执行导入命令
source loalPathTo/vwhm_net_2018_08_16_backup.mysql
插入完成后,
打开localhost,即可看到一个与服务器上一模一样的本地的WordPress站了
WordPress细节记录之修改正文宽度
审查元素, 目录层次如下:
<div class=”site-content-contain”>
<div id=”content” class=”site-content”>
<div class=”wrap“>
<div id=”primary” class=”content-area“>
<main id=”main” class=”site-main” role=”main”>
发现有3个地方需要调整
首先: class为wrap的div 在大屏幕下, max-width 只有 1000px
@media screen and (min-width: 48em)
.wrap {
max-width: 1000px;
padding-left: 3em;
padding-right: 3em;
}
其次: class 为 content-area的div, 也就是正文的div, 宽度只有 58%
而右边的侧边栏aside, 却有36%, 那么宽, 用得完吗?
<aside id=”secondary” class=”widget-area” role=”complementary” aria-label=”Blog Sidebar”>
……
</aside>
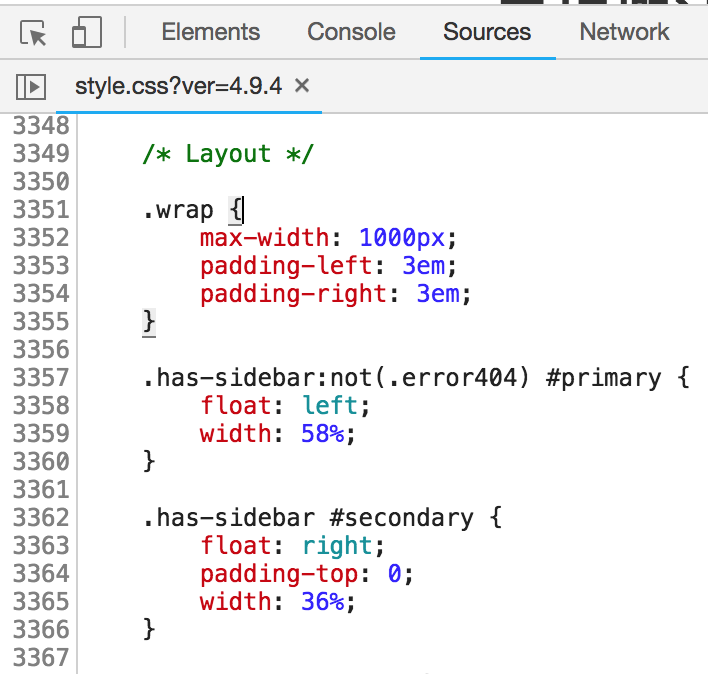
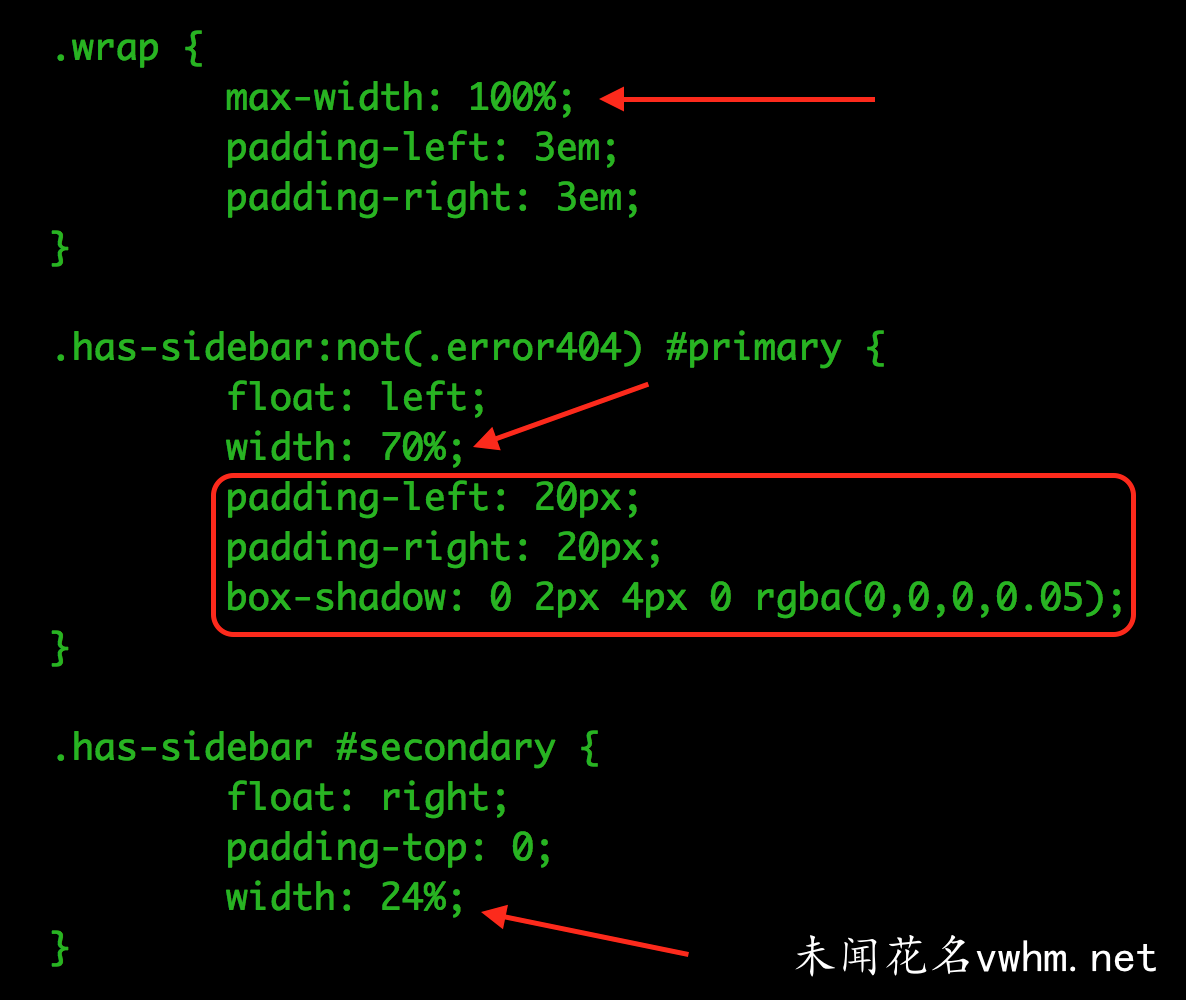
对应的样式文件是:
/wp-content/themes/twentyseventeen/style.css?ver=4.9.4
第3359行、第3359行、 第3365行
如图所示:

现在直接打开, 该css文件,
命令如下:
1. cd wwwroot/wp-content/themes/twentyseventeen
2. vi style.css
2. :3352 (注意 : n 表示定位到 第3352行)
将max-width: 1000px 修改为 max-width: 100%;
将width: 58% 修改为 width: 70%
将width: 36% 修改为 width: 24%
现在, 正文的宽度是足够了, 但是 由于 正文与背景都是白色的,
所以根本看不出正文的边界在哪里,
emmmm, 反手就把正文加一个阴影, 并且设置一下左右padding,
如图所示:

WordPress细节记录之小屏幕边距太宽导致正文空间太小:
方法非常简单
点击左侧菜单中的 所有文章–> 然后点击某一篇文章的 快速编辑—>勾选 顶置这篇文章
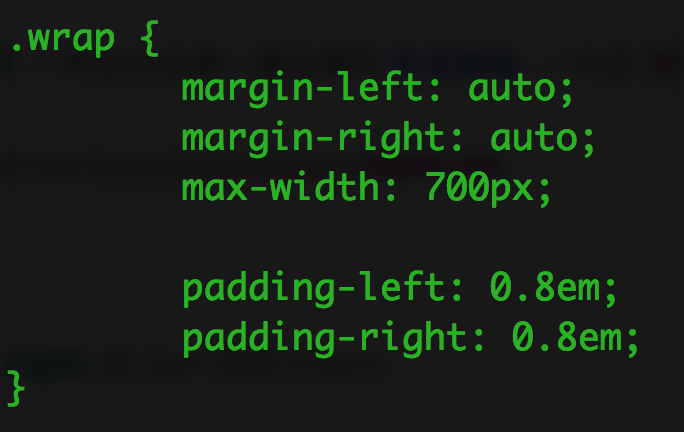
编辑文件: wp-content/themes/twentyseventeen/style.css
定位到第1542行:
将padding-left与padding-right, 由 2em 改成 0.8em;
如图所示:

WordPress细节记录之修改分类目录高度
默认情况下: 写完文章后, 选择分类目录时,
由于分类目录面板显示的高度非常小, 然而分类目录又特别多,
在一个小框框里面, 选择来选去, 半天还找不到想要的那一个分类….
于是, 反手就把分类目录的min-height改成了700
步骤如下:
1. cd wwwroot 进到wordpress根目录
2. vi wordpress_css.css 新建一个css样式表, 专门用来存放自己定制的样式
内容就写
#category-all {
min-height: 700px;
}
3. 这个id选择器 , 是通过在页面上审查元素, 找到所有分类目录这个div
<div id=”category-all” class=”tabs-panel”>
……
</div>
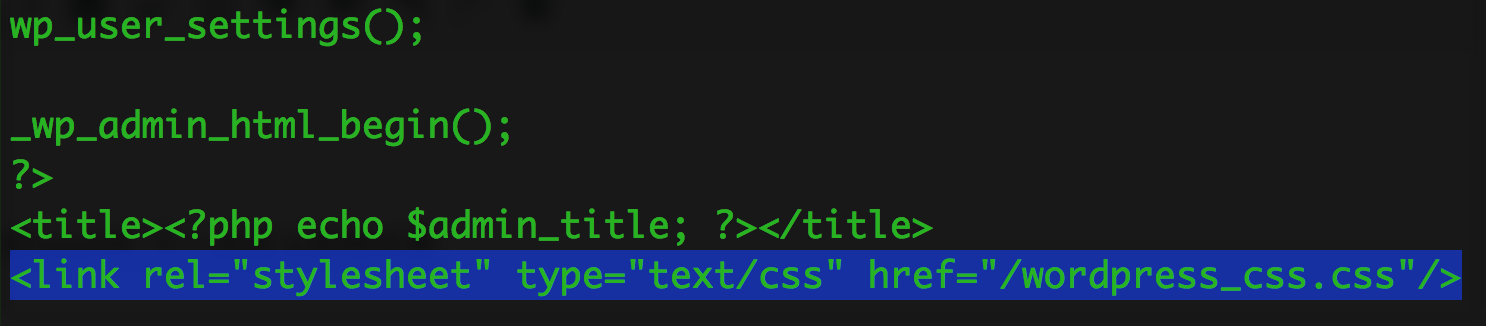
4. 最后在head中, 引入自定义的样式表
vi wwwroot/wp-admin/admin-header.php
添加一句:
<link rel=”stylesheet” type=”text/css” href=”/wordpress_css.css” />
如图所示:

WordPress细节记录之修改编辑器宽度
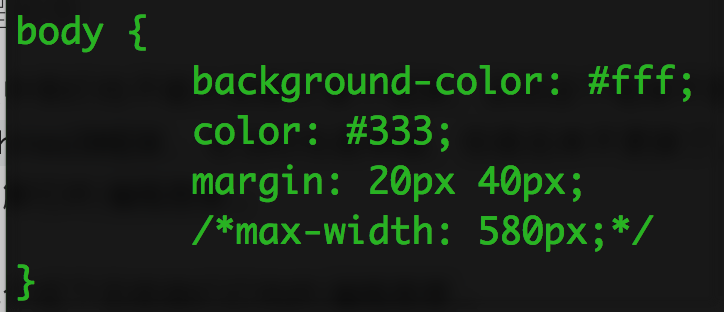
写文章时, 默认编辑器的宽度只有580px, 是可忍,孰不可忍, 反手就把这行样式注释掉
步骤如下:
cd wwwroot/wp-content/themes/twentyseventeen/assets/css
vi editor-style.css
:28 (: 28表示定位到第28行)
如图所示:

WordPress细节记录之代码自动换行:
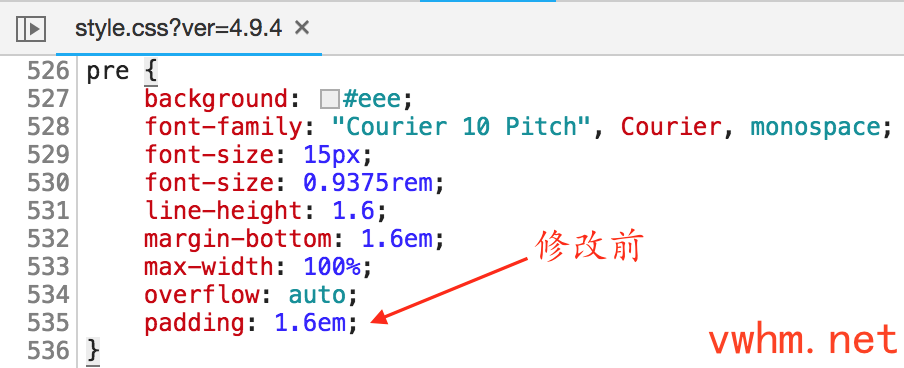
发现正文中的代码,默认的代码会有一个padding: ; 并且代码不会自动换显,
这么不方便的地方, 反手就把它改掉
打开: wp-content/themes/twentyseventeen/style.css
vi wp-content/themes/twentyseventeen/style.css
找到第535行:
: 535

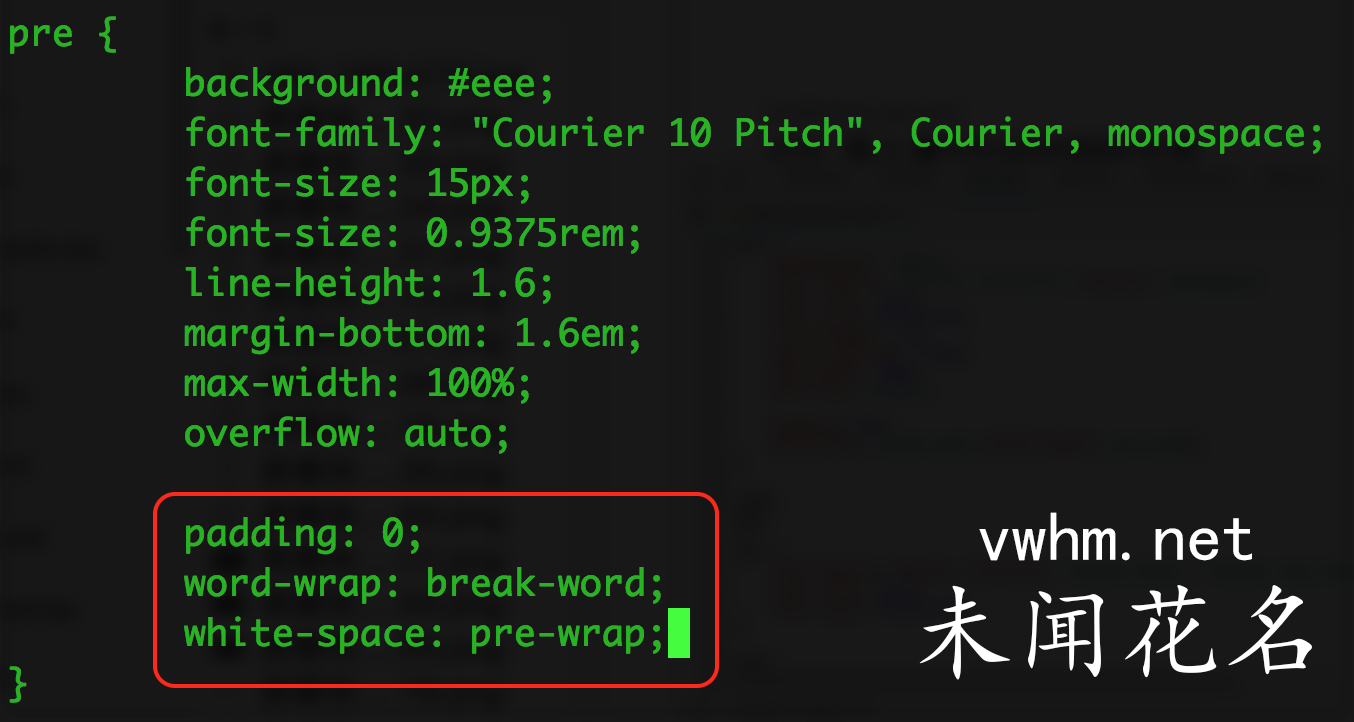
修改为:

对于手机小屏幕, white-space属性值设置为pre-wrap就显得有点得不偿失了,
手机小屏幕, 只需要保证换行, 不需要保持原来的空白了, 原来的多个空白都可以精缩为1个空白符
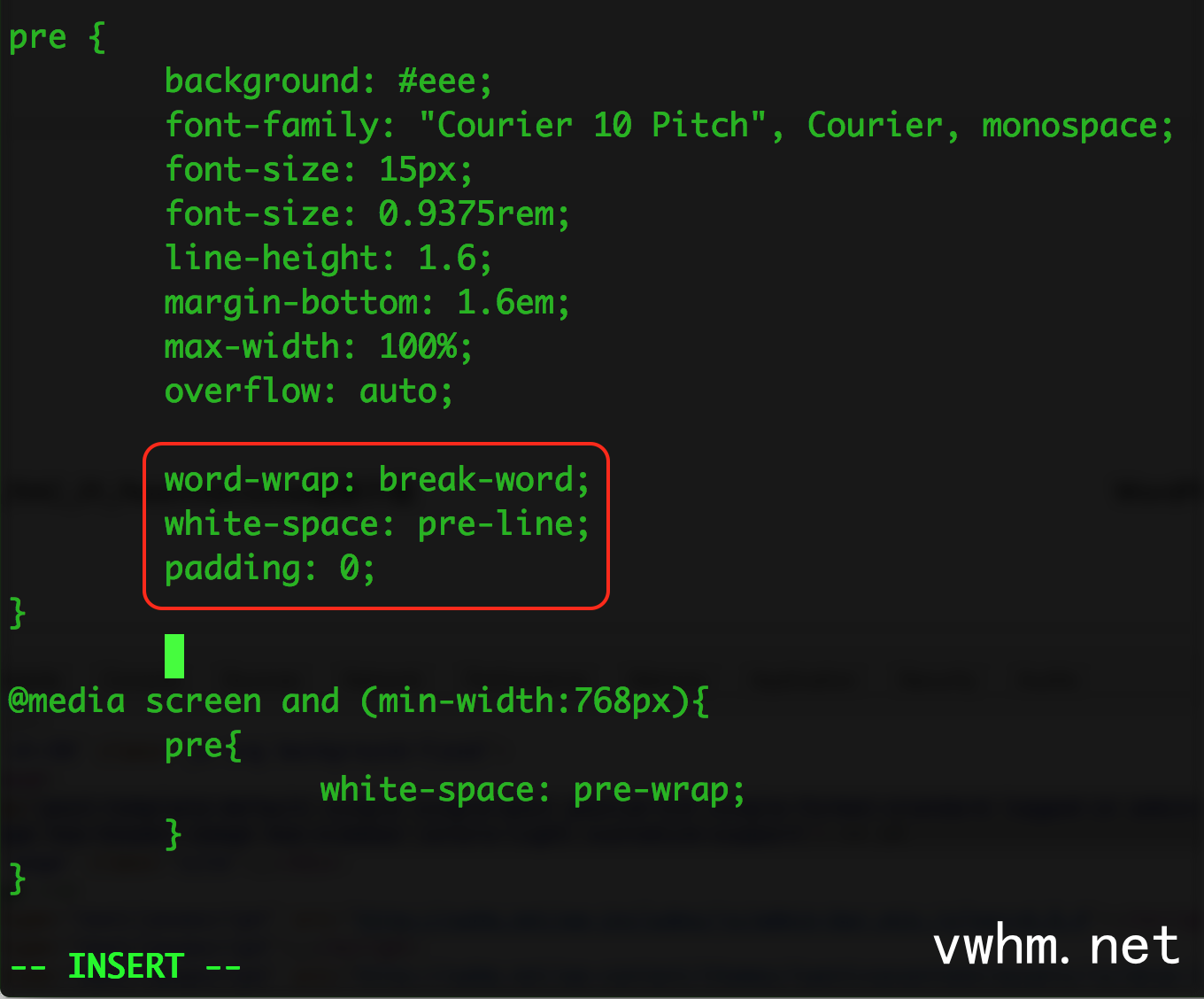
所以, 我们再改造一下,
默认情况下设置 white-space: pre-line;
然后, 我们加个媒体查询
当屏幕大于768px的时候,才需要保持原来的多余的空白符,
2018-08-25新增:
word-break: keep-all;
white-space: pre-wrap;
如图所示:

附录: white-space属性的定义和用法
white-space 属性设置如何处理元素内的空白。
这个属性声明建立布局过程中如何处理元素中的空白符。值 pre-wrap 和 pre-line 是 CSS 2.1 中新增的。
| 默认值: | normal |
|---|---|
| 继承性: | yes |
| 版本: | CSS1 |
| JS 语法: | object.style.whiteSpace=”pre” |
white-space属性可能的值
| 值 | 描述 |
|---|---|
| normal | 默认。空白会被浏览器忽略。 |
| pre | 空白会被浏览器保留。其行为方式类似 HTML 中的 <pre> 标签。 |
| nowrap | 文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。(慎用) |
| pre-wrap | 保留空白符序列,但是正常地进行换行。(适合大屏幕) |
| pre-line | 合并空白符序列,但是保留换行符。(适合小屏幕) |
| inherit | 规定应该从父元素继承 white-space 属性的值。 |
WordPress用户权限一览:
订阅者:是权限最弱的角色,仅仅可以阅读网站文章,编辑自己的个人资料信息,如昵称,密码,联系信息。一般开放注册的网站,从前端注册后便可以发帖购物的用户就是订阅者。
投稿者:具有订阅者的所有权限之外,还可以发表文章和评论,但发表的文章必须经过管理员的审核才能正式发布在网站上,对自己待审的文章可以进行编辑,通过审核的文章则不可以再编辑。
作者:具有投稿者的所有权限之外。可以发表文章不需要审核,可以使用媒体库,可以编辑删除自己已发表的文章。但不能编辑别人的文章。
编辑:具有作者的所有权限之外。还可以对文章标签、分类进行管理,可以管理友情链接,可以编辑评论,可以添加或编辑页面,还可以编辑其他人的文章等。实际上,编辑只是不具备对外观主题、插件、用户、设置和备份这些选项的操作。
管理者:具有绝对的最高权限。可以编辑管理以上任何角色。
20180815 补充:
如果WordPress版本<=4.9.6,并且开通了用户注册、上传的权限,
未完待续,持续记录,つづく