效果如下:

1. 从我的github下载压缩包
该压缩包已经自带37套服饰、支持换装功能、支持经典动漫台词展示、未来还会支持钉宫日语50音发声喔~
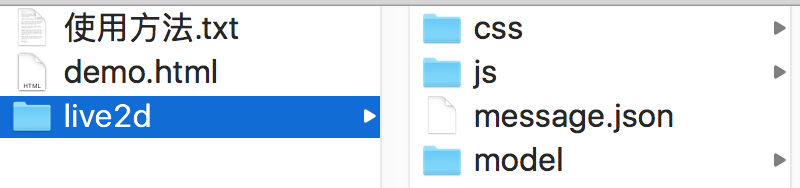
2. 将下载的压缩包 上传到网站的根目录,并解压
scp live2d_v1.0.zip root@xx.xx.xx.xx:/usr/local/nginx/html/vwhm_net_wwwroot/
3. 在header.php文件中添加以下代码
cd wp-content/themes/twentyseventeen/
4. 在footer.php文件中body结束标签之前,添加以下代码
搞定~打完收工~
附录:
以下是普通demo.html页面中,集成看板娘的步骤: